Flutter集成测试
没有接触过Flutter的同学请先看上篇文章 Flutter 应用自动化测试-开篇
Flutter官方对Flutter应用测试类型做了三个阶段划分,分别为Unit(单元)测试、Widget(组件)测试、Integration(集成)测试。按照维护成本来看的话从左到右依次增高,按照投资回报方面看的话依次是Widget>Integration>Unit,而作为测试人员来说,我们主要关注点在集成测试这一类型。
官网对于集成测试的定义:
Unit(单元)测试和Widget(组件)测试对于测试单个类、方法或者组件来讲非常方便,然而他们通常不会将各个部分作为整体一起进行测试,又或者是想要获取应用在真实设备上的表现,此时我们就需要集成测试了。
FlutterDriver
FlutterDriver提供API去测试运行在真实设备和模拟器里面的Flutter应用,执行时会和测试脚本在不同的进程中,可以简单认为就是Flutter版本的Selenium WebDriver
添加FlutterDriver依赖
上一篇文章有介绍Flutter工程的目录结构,其中pubspec.yaml文件可以对依赖和配置进行管理,类似于Maven工程的pom.xml。找到dev_denpendencies添加如下配置
#2-4行配置是已存在默认配置,只需要添加5-6行即可
dev_dependencies:
flutter_test:
sdk: flutter
flutter_driver:
sdk: flutter
test: any
其中
- flutter_driver: sdk: flutter配置表示添加FlutterDriver依赖
- test: any配置表示添加测试库,因为我们写TestCase需要用到里面的方法和断言
集成测试步骤
Step1:创建测试App
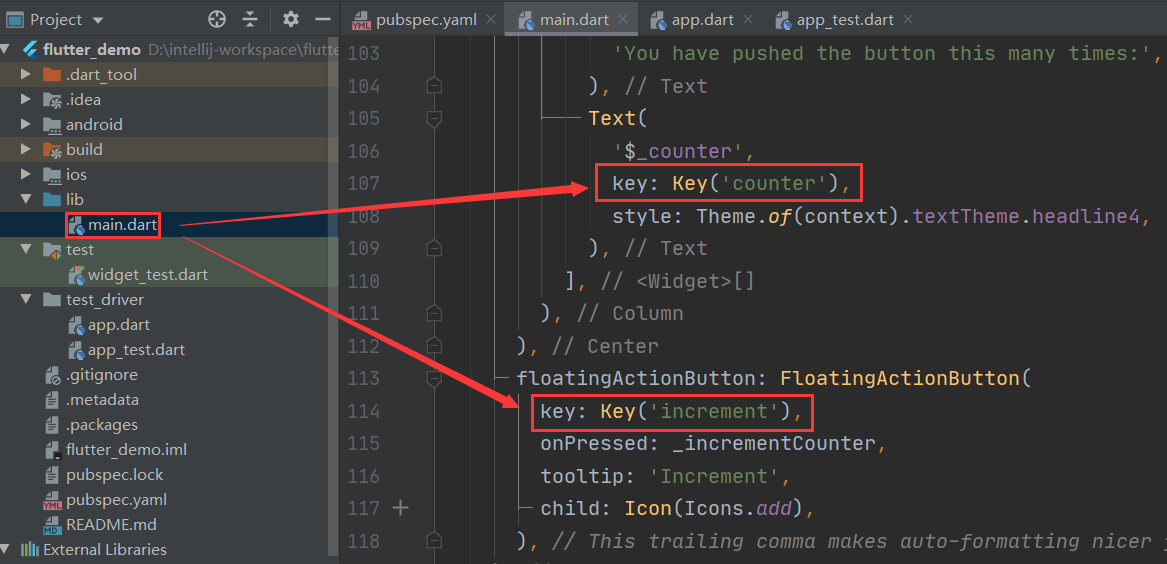
使用上篇文章所创建的Demo工程,其中包括悬浮按钮和中间的文本显示,需要注意的是:默认demo没有给这些元素加上标识,而且flutter中不支持ID,一般通过Key属性进行标识(对应定位方法为valueKey)。我们这里给悬浮按钮和中间的文本显示元素加上key属性:

Step2:创建test脚本
- 在工程根目录下创建test_driver文件夹
- 创建xx.dart文件:用于启动运行应用
- 创建xx_test.dart文件:Test脚本文件
官方解释为什么需要创建这两支文件的原因:
集成测试中TestCase和应用运行在不同的进程中,所以需要test_driver目录里有两个文件分别用来执行应用和执行TestCase。

Step3:开启Flutterdriver扩展支持
在xx.dart文件中添加如下代码:
import 'package:flutter_driver/driver_extension.dart';
import 'package:flutter_demo/main.dart' as app;
void main() {
// 启用FlutterDriver扩展
enableFlutterDriverExtension();
// 启动执行应用
app.main();
}
Step4:编写测试脚本
在xx_test.dart文件中添加如下代码:
import 'package:flutter_driver/flutter_driver.dart';
import 'package:test/test.dart';
void main() {
group('Counter App', () {
// 通过key属性定位元素
final counterTextFinder = find.byValueKey('counter');
final buttonFinder = find.byValueKey('increment');
FlutterDriver driver;
// 测试开始前链接FlutterDriver
setUpAll(() async {
driver = await FlutterDriver.connect();
});
// 测试结束后关闭FlutterDriver
tearDownAll(() async {
if (driver != null) {
driver.close();
}
});
// TestCase
test('increments the counter', () async {
// 点击悬浮增加count按钮
await driver.tap(buttonFinder);
await driver.tap(buttonFinder);
// 验证count计数是否为2
expect(await driver.getText(counterTextFinder), "2");
});
});
}
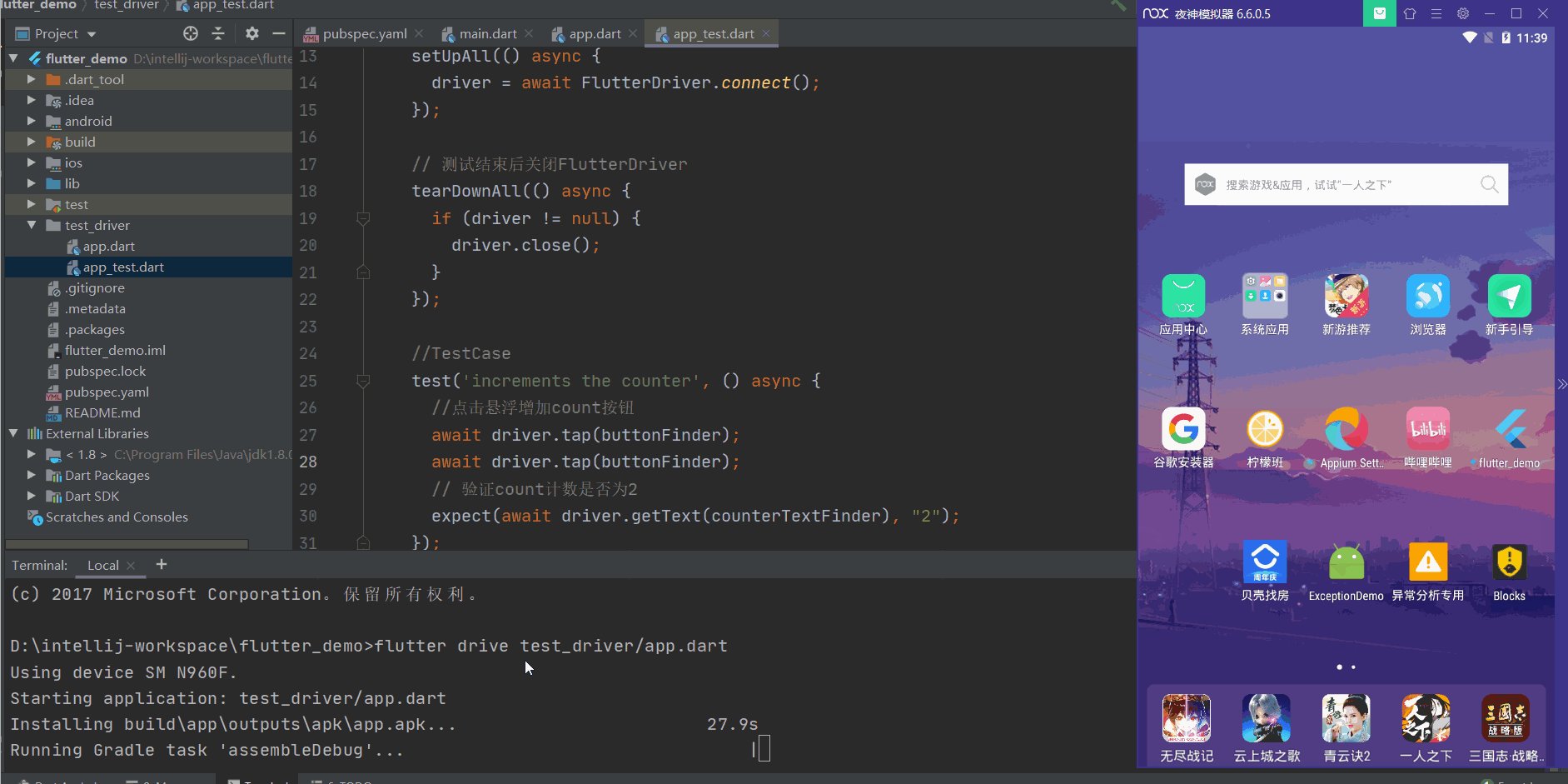
Step5:执行测试
-
连接设备,我们可以选择
- 在Windows上测试Android设备/模拟器
- 在MacOs上测试Android设备/模拟器 or IOS设备/模拟器
-
在项目的根目录下开启命令终端
flutter drive --target=test_driver/app.dart命令解释:
- 构建目标App包并将其安装到设备/模拟器中
- 启动目标App
- 运行xx_test.dart
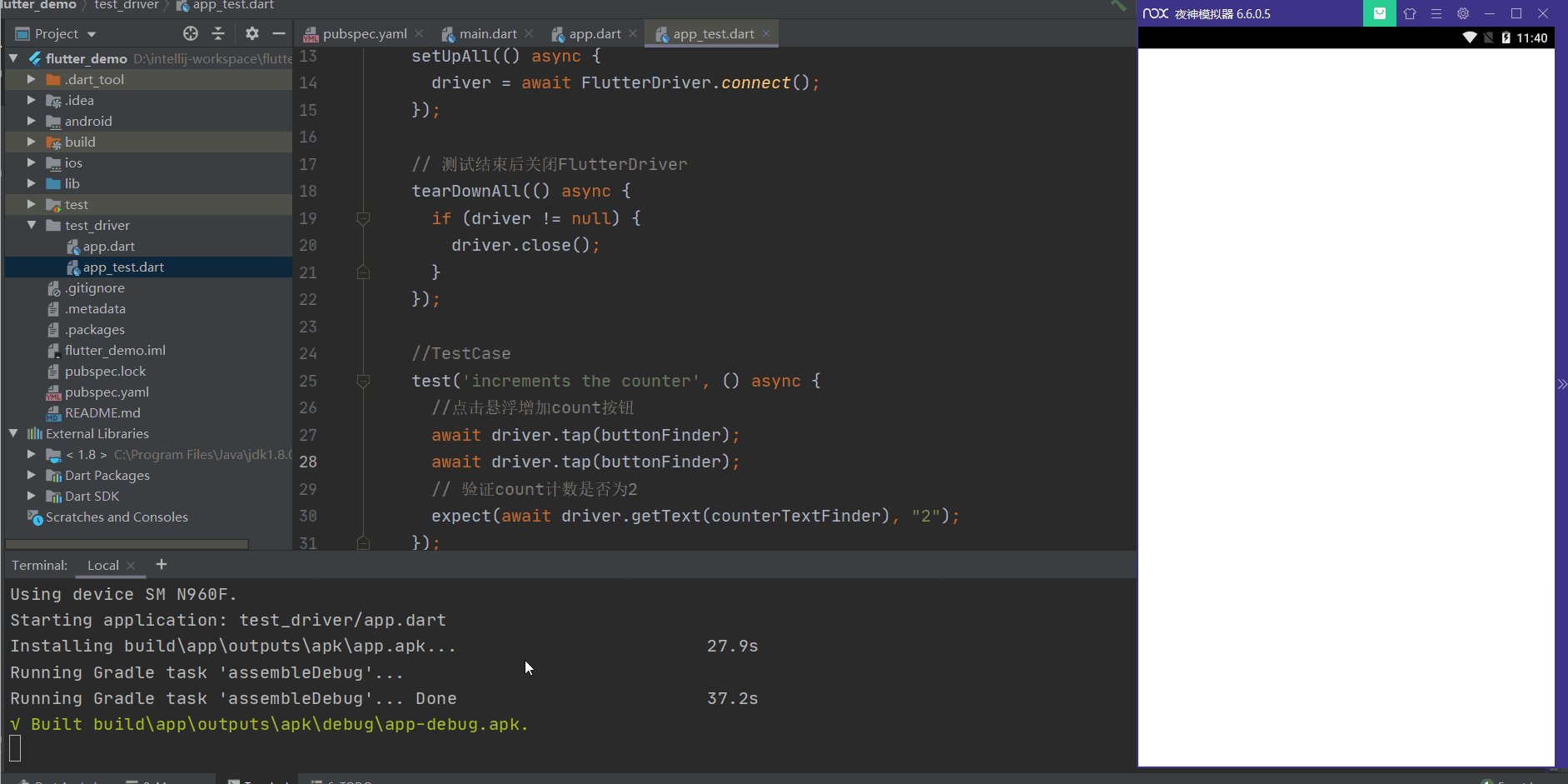
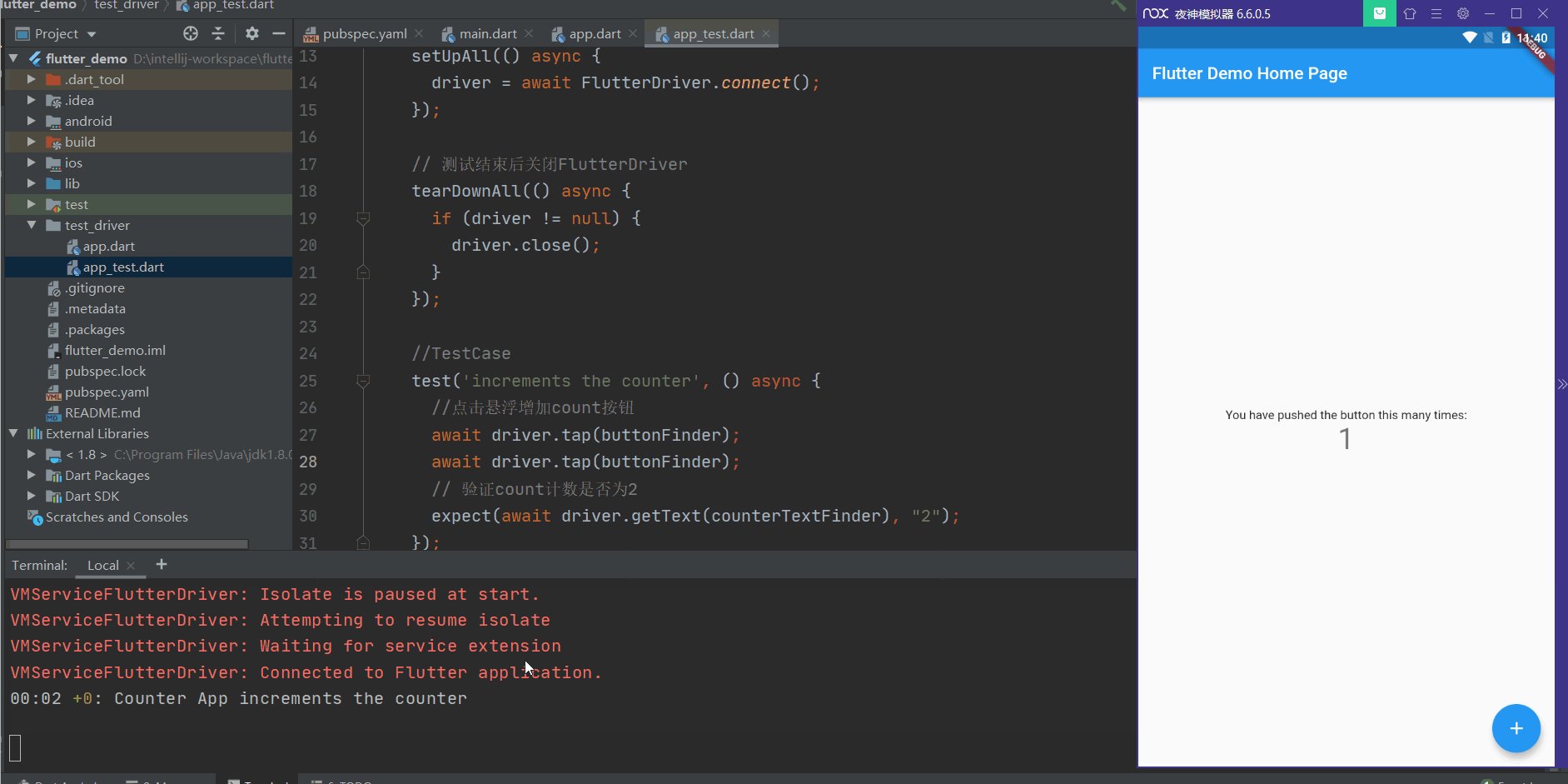
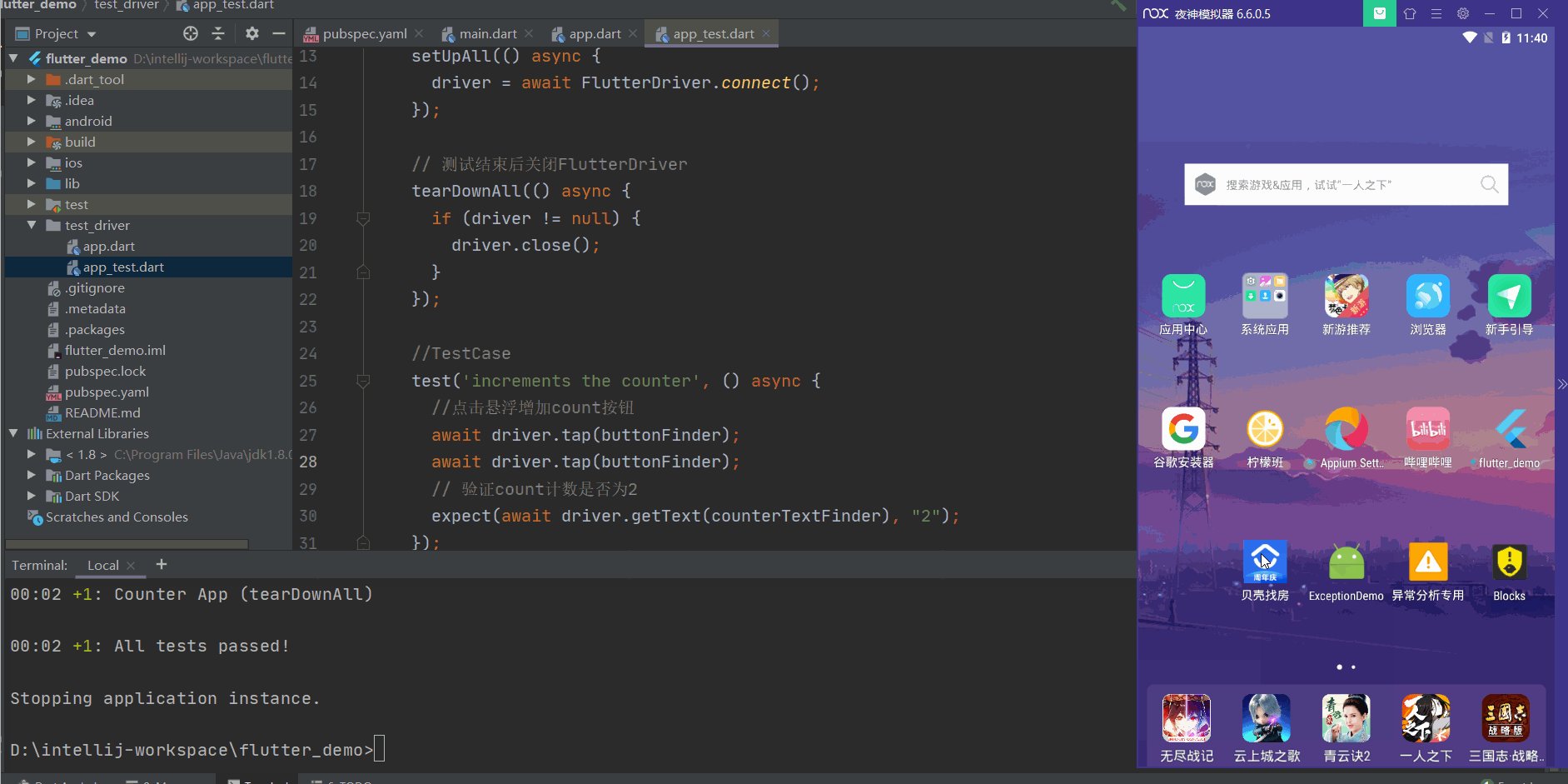
执行效果:

关于FlutterDriver实现自动化测试就介绍到这里,下篇给大家介绍利用appium-flutter-driver测试Flutter应用。
欢迎来到testingpai.com!
注册 关于