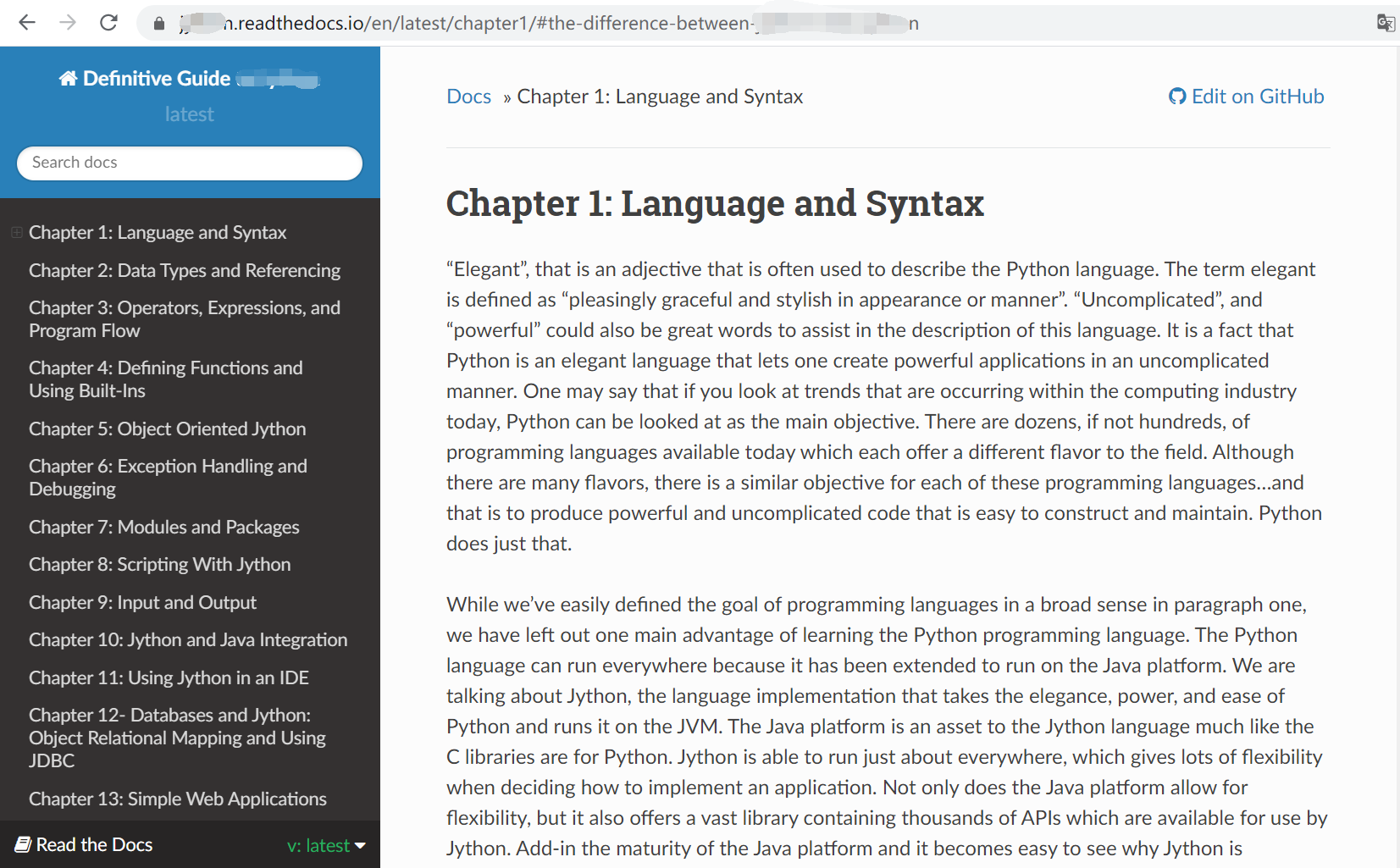
作为一个IT男,在网上搜索技术文章,类似下图这样的技术博客网站,应该见过吧!

有没有感觉这样的技术博客,逼格和高?想不想,自己也拥有这样一个技术博客?今天,allen老师,就给大家讲讲如何搭建一个这样逼格的博客。
首先,我们先仔细观察下这张图片,发现了什么呢?
“全英文,看不懂”
“呃,去找教英语的老师,要求要么退学费,要么把你英语教会了!”
我不是让大家观察它的英文哦,我是想问大家,发现右上角的那个‘Edit on GitHub’了吗? 什么意思,它是在github上进行编辑管理的?没错,这个技术博客很多时候,原始代码或文档,都是放在github上托管的;接下来,我们继续看,看到网站的域名地址吗?*******.readthedocs.io/******* 是readthedocs.io网站的二级域名。 找到了这两个重要线索,有没有什么灵感了呢?
接下来,我们就要撸起袖子干了。
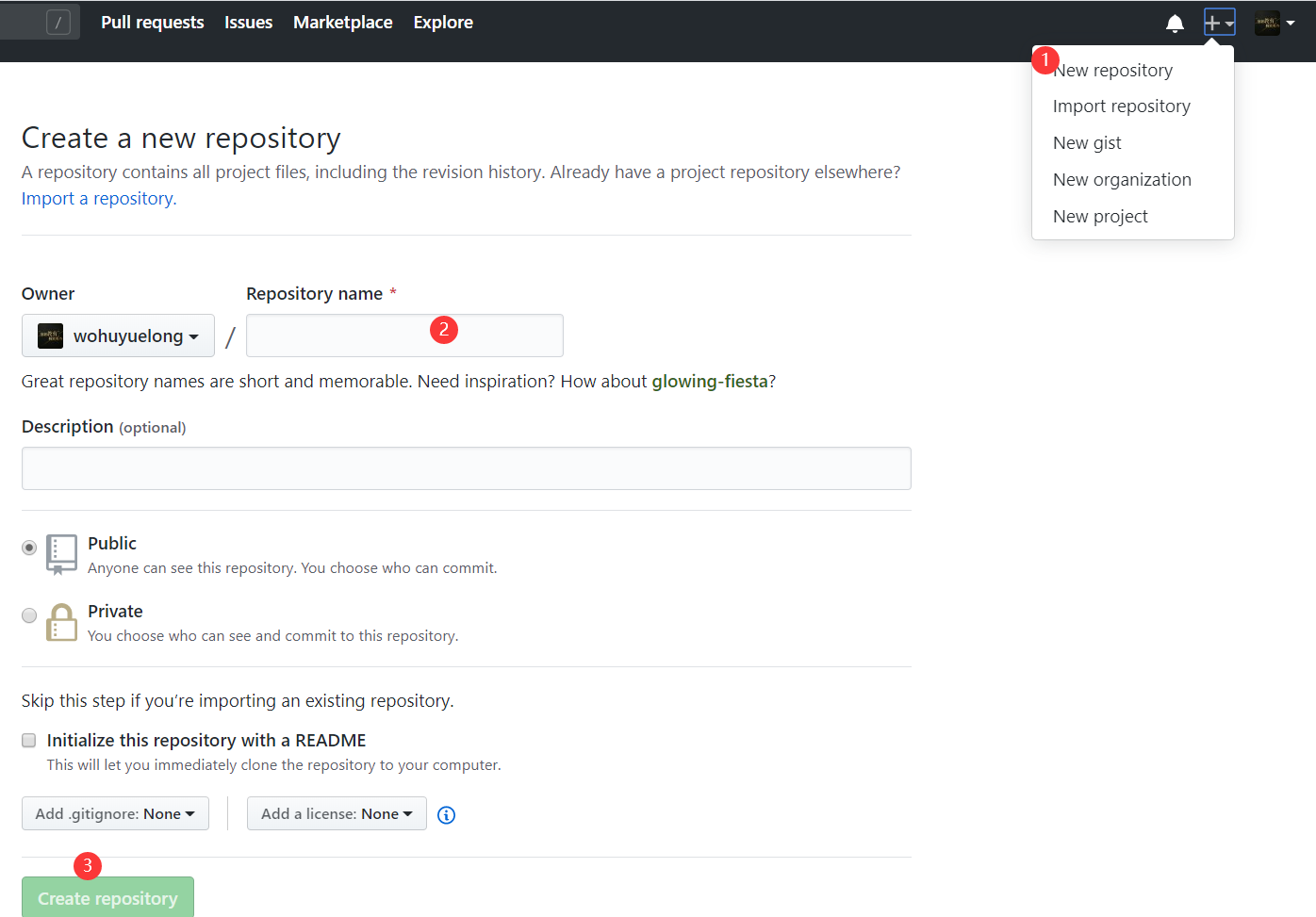
登录github,创建一个仓库。

好了,仓库建好了,是不是该把你的文档、代码放到仓库里面了?使用git上传你的文档到仓库,你就自己动动手指头吧。
文档上传完了,我们该进入readthedocs.org网站了。如果你还没有账户,哪就去注册一个吧。

**注意:建议注册的email和用户名与github上相同,密码可以不相同。
注册成功后,进入账户管理 > 连接的服务,点击 connect to github ,然后再选择连接的github仓库。

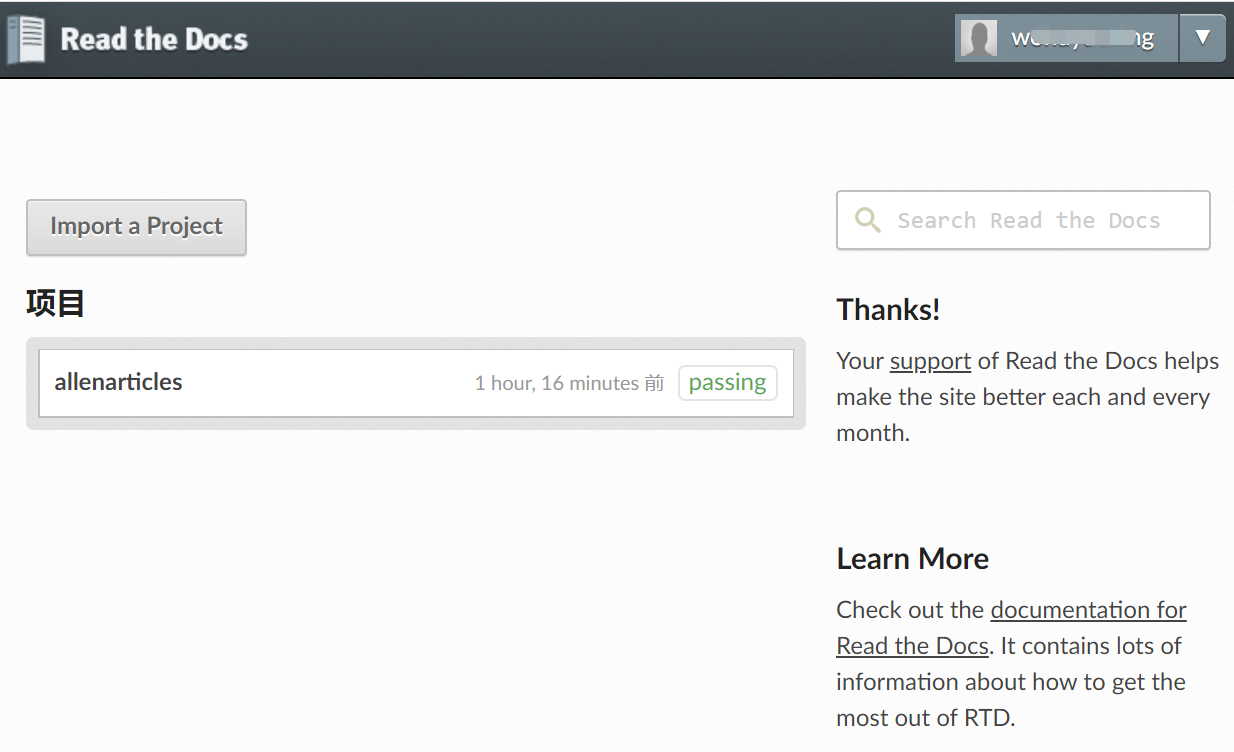
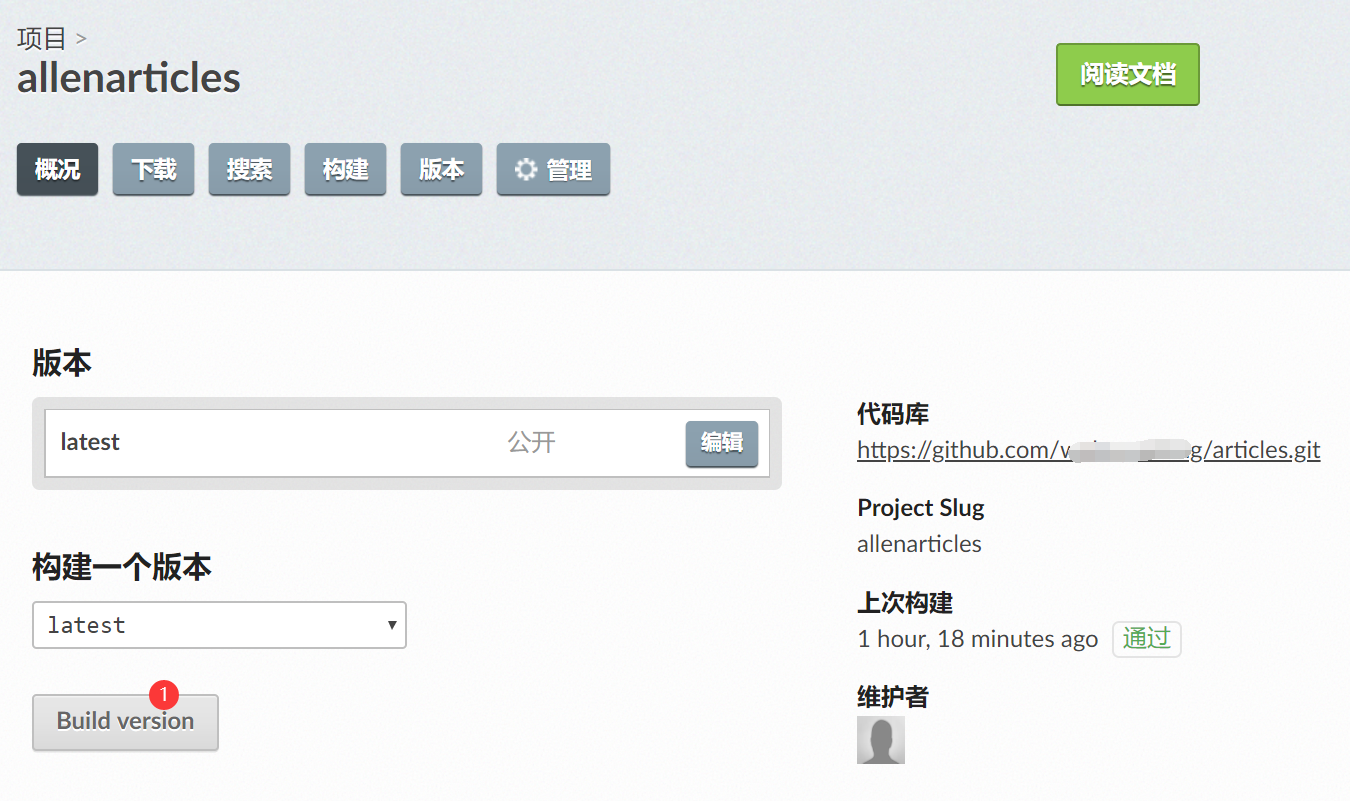
引入成功后,在‘我的项目’ 中,就会看到,自己的项目仓库名称,点击项目,进入项目

等待build完成,点击版本或右上角的‘阅读文档’就会打开一个属于自己的技术博客网站了,只是......, 内容好像不对。
怎么办?
进入readthedocs的管理 > 高级设置 配置默认版本latest、默认分支为master,隐私级别 公开,文档类型 mkdocs(markdown), python解释器(cpython3.x),保存
然后,在本地电脑安装python3.x版本,利用pip安装 mkdocs (pip install mkdocs),进入github下载到本地的仓库跟目录,执行
mkdocs new .
执行成功后,会自动生成
mkdocs.yml
_config.yml
docs/
index.md
docs文件夹中放置markdown文档,如果写的markdown文件中引用了一些图片,可以在docs文件夹下面创建一个图片文件夹,把图片放置在该文件夹中,markdown文档中的图片使用相对路径地址。
修改mkdocs.yml文件:site_name 自己定义的技术博客名称;theme 主题名称,推荐设置为'readthedocs'; nav 配置菜单,菜单配置参考如下:
nav:
- '菜单名称': '打开的markdown文档.md'
- 'menu_name': 'mdifle_name.md'
nav:
- 一级菜单名称:
- '二级菜单': '文档名称.md'
- '二级菜单': '文档名称.md'
最后更新的所有改动到到github。readthedocs会自动重新构建,构建成功,就能看到你的技术博客了。
欢迎来到testingpai.com!
注册 关于