目录:

一、fiddler工具
1、运行fiddler工具

2、运行需要抓包的网站,这里以loadrunner自带的网站为例
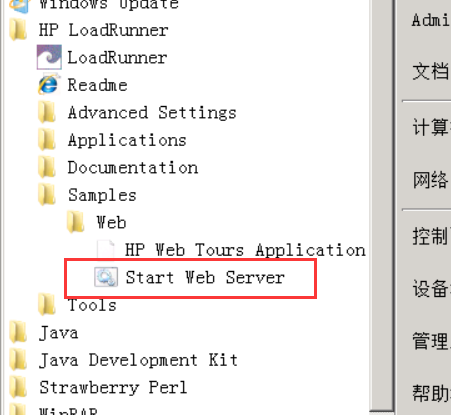
点击“Start web Server”

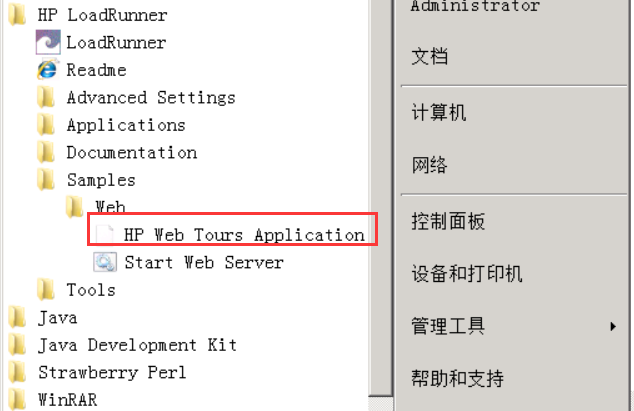
再点击如下

会看到如下的页面

备注:这里把127.0.0.1改成本机的ip地址,有时fiddler工具会监控不到127.0.0.1的请求信息
关闭浏览器,重新访问:http://192.168.226.152:1080/WebTours/
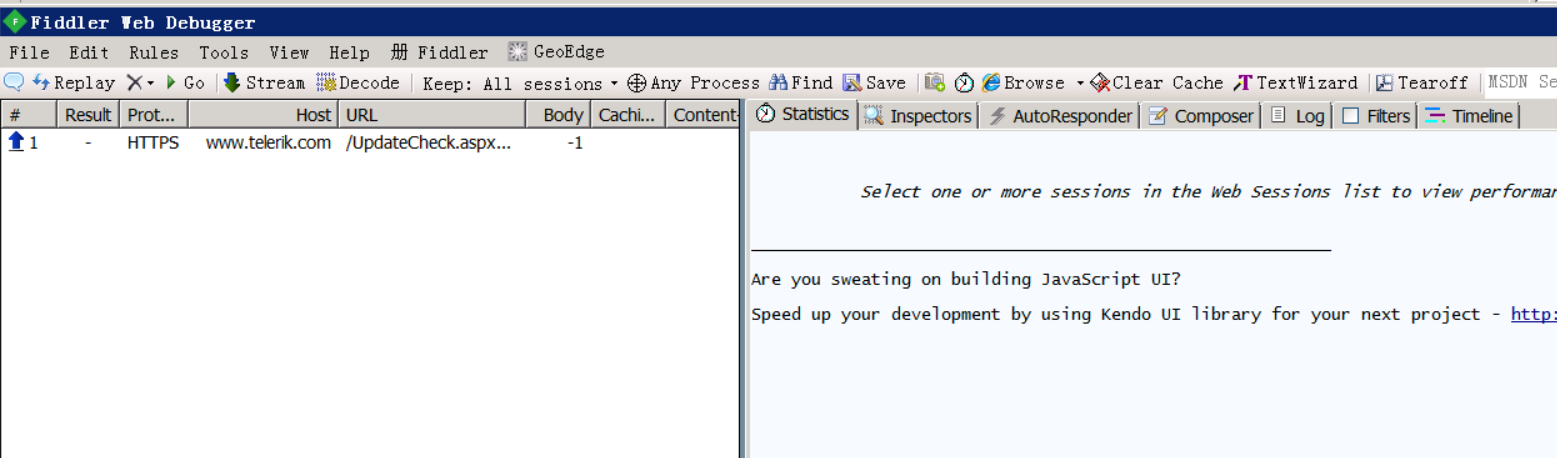
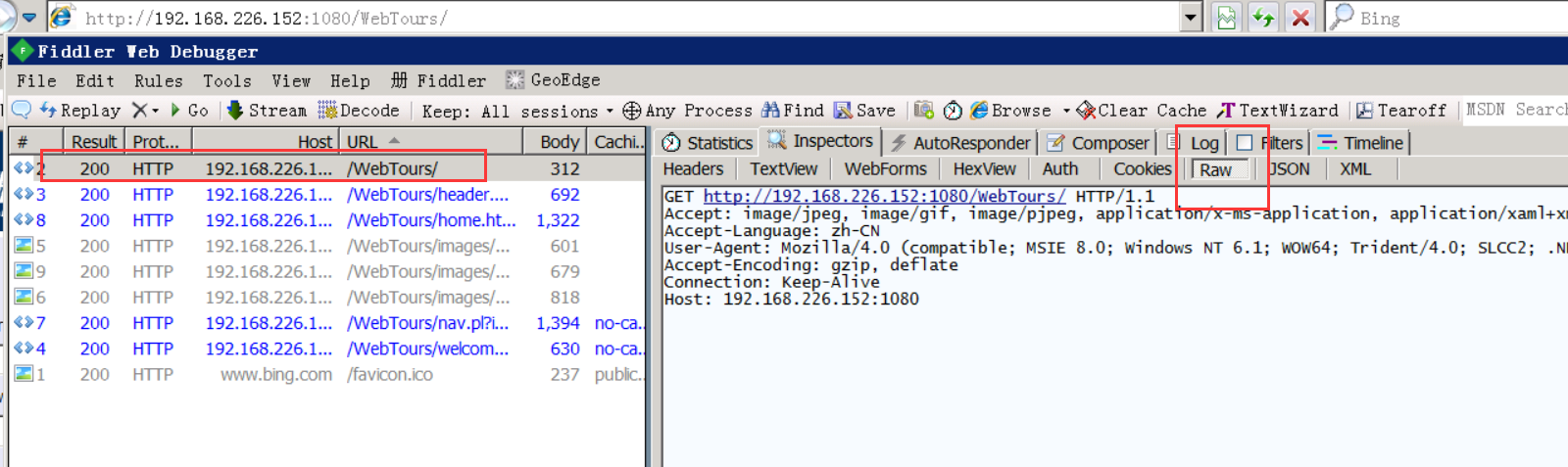
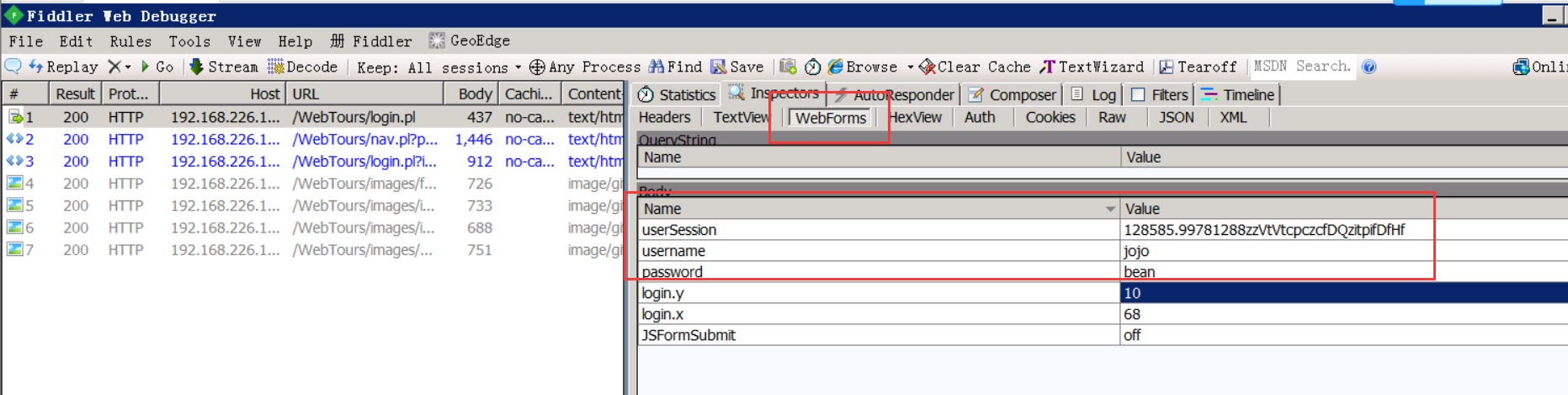
在fiddler里面看到这些信息

请求的“ROW”
请求的第一行是“方法-URI-协议/版本”:
GET http://192.168.226.152:1080/WebTours/ HTTP/1.1
其中GET就是请求方法;/表示请求的URI(根目录);HTTP/1.1是协议和具体的版本。
HTTP1.1支持7种请求方法:GET,POST,HEAD,OPTIONS,PUT,DELETE和TRACE
最常用的请求方法是:GET和POST
Accept请求头包含许多有关客户端环境和请求正文的有用信息。具体说明所能接受的内容类型,也就是能够在客户浏览器中直接打开的格式。
Accept: text/html,application/xhtml+xml,application/xml
Accept-Language是指客户端的语言,如果使用中文的操作系统,一般这个属性值都是zh-cn
Accept-Language: zh-CN,zh;q=0.9
Accept-Encoding是指客户端所能接受的编码规则或格式规范
Accept-Encoding: gzip, deflate
这里说明了客户端支持服务器返回的gzip压缩数据,这个功能也可以称为动态压缩,通过对传送数据的压缩,可以有效地减少网络传输所浪费的时间
Host: 192.168.226.152:1080 #服务器的host地址
User-Agent:表示客户端的信息
Connection: keep-alive:它使客户端到服务器的连接持续有效,当出现对服务器的后续请求时,keep-alive功能避免了建立或者重新建立连接。
如果是post请求,请求还包括一个body,包含用户数据
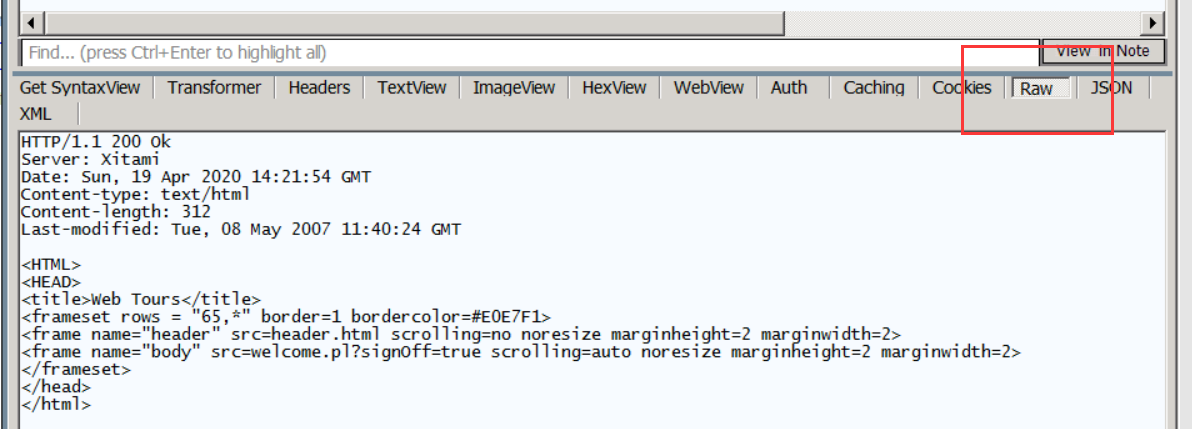
响应的“ROW”

与HTTP请求相似,HTTP应答也主要由3个部分构成,分别是
HTTP/1.1 200 Ok: 协议-状态代码-描述
应答头
应答正文
下面是对应上面请求服务器HTTP应答
HTTP应答的第一行类似于HTTP请求的第一行,它表示通信所用的协议HTTP 1.1,服务器已经成功地处理了客户端发出的请求(200表示成功)。
服务器需要返回以下信息:
Content-Length:正文长度,确保传输的页面内容正确
Content-Type:正文的类型
server:服务器上的www服务名称
date:服务器上面的时间
3、在loadrunner里面完成该请求的脚本
GET http://192.168.226.151:1080/WebTours/
get请求在loadrunner里面使用web_url()函数
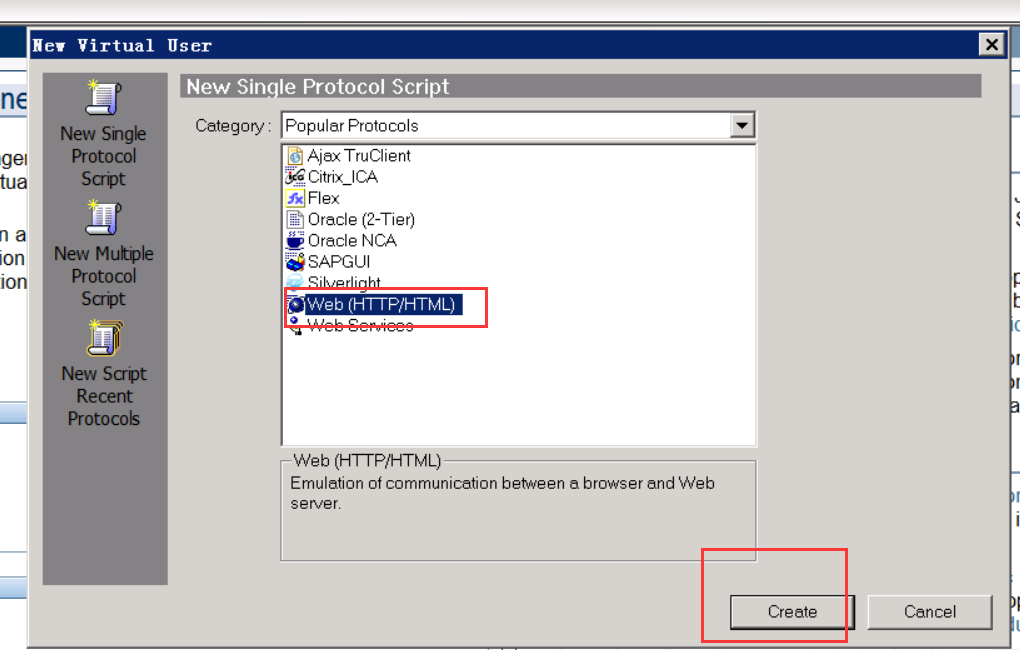
在loadrunner里面新建一个HTTP协议的空脚本

选择HTTP协议:

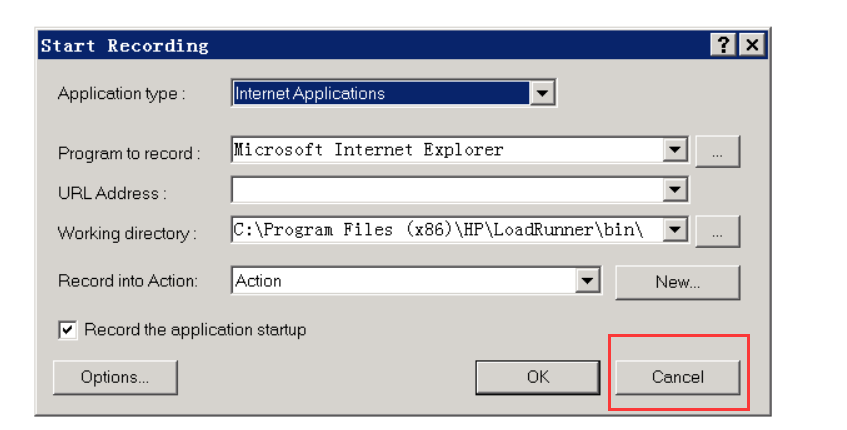
再点击取消按钮

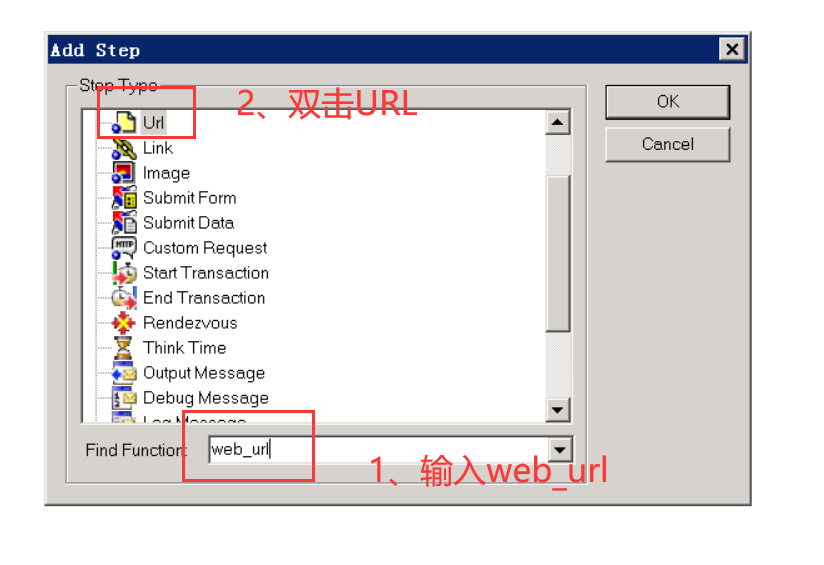
在action的空白处,鼠标右击,点击insert—>new step
在下面的输入框输入“web_url”,上面双击“URL”,点击ok按钮

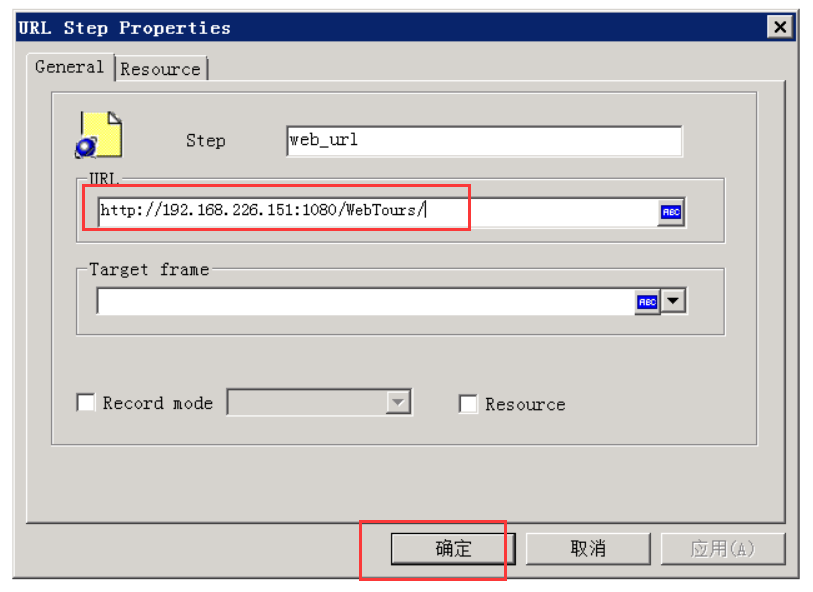
直接输入URL地址,点击确定按钮:

查看脚本如下:
// 打开的首页
web_url("web_url",
"URL=http://192.168.226.152:1080/WebTours/", //请求服务器的URL地址
"TargetFrame=", // 浏览器打开的方式,这里直接空
"Resource=0", //0:表示请求不是一个资源,每次回放脚本的生活,都会去向服务器发起请求
"Referer=", // 被当前页引用的页面
"Mode=HTML", // 请求模式:HTML或HTTP
LAST); //属性列表结束标识符
return 0;
上面完成了打开首页的脚本
下面继续完成登录的脚本
输入用户名和密码,点击login按钮

主要输入这几个值

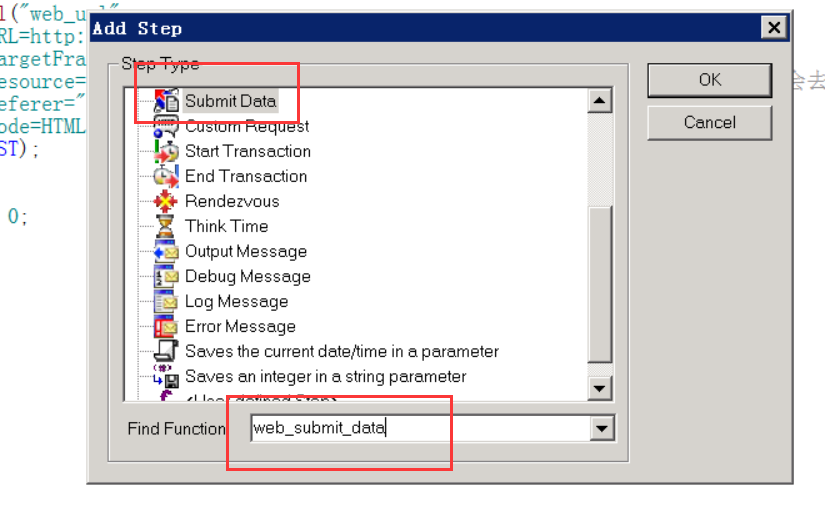
在loadrunner的action的空白处,鼠标右击,点击insert—>new step

在下面的输入框输入“web_submit_data”,上面双击“Submit Data”,点击ok按钮
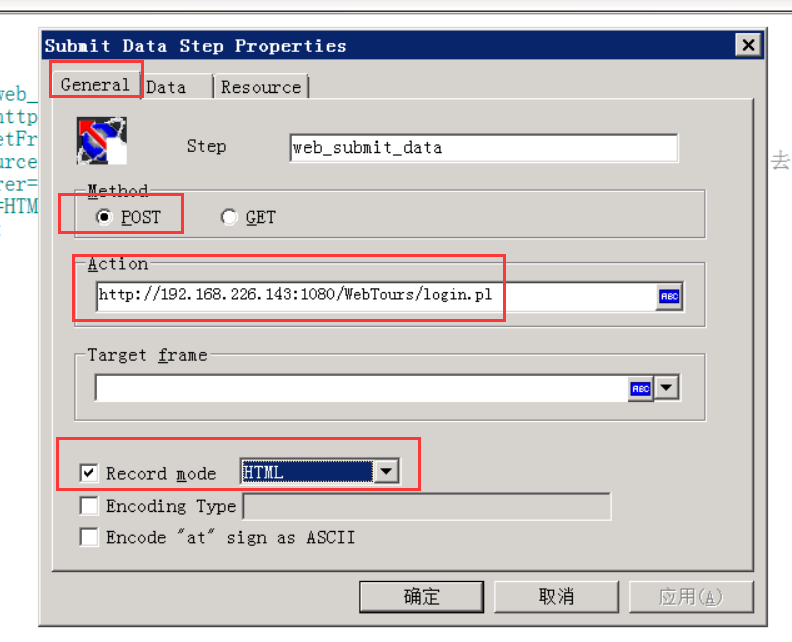
在general里面输入如下信息:

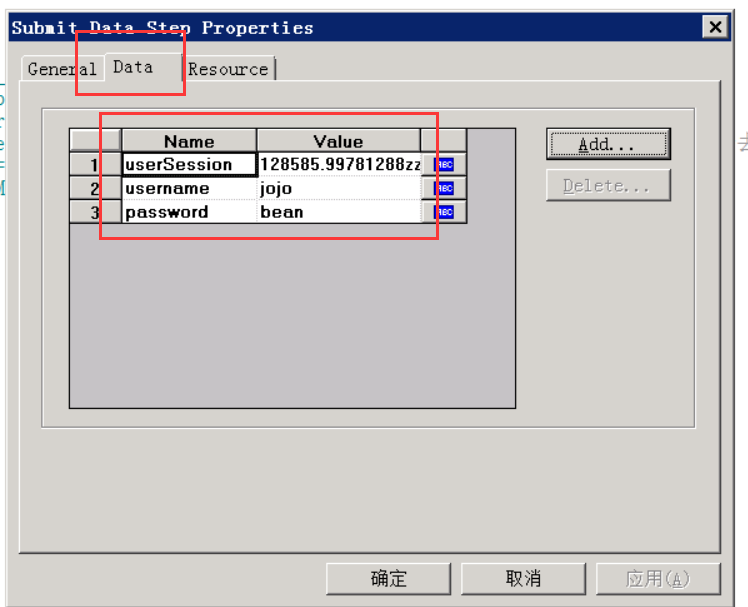
在data下面输入如下信息:

点击“确定”按钮,脚本如下:
web_submit_data("web_submit_data",
"Action=http://192.168.226.152:1080/WebTours/login.pl ", // 请求服务器的URL地址
"Method=POST", // 请求方式:get或post
"TargetFrame=",
"Referer=",
"Mode=HTML",
ITEMDATA,
"Name=userSession", "Value=128585.99781288zzVtVtcpczcfDQzitpifDfHf", ENDITEM, //form-data:一个名称对应一个值
"Name=username", "Value=jojo", ENDITEM,
"Name=password", "Value=bean", ENDITEM,
LAST);
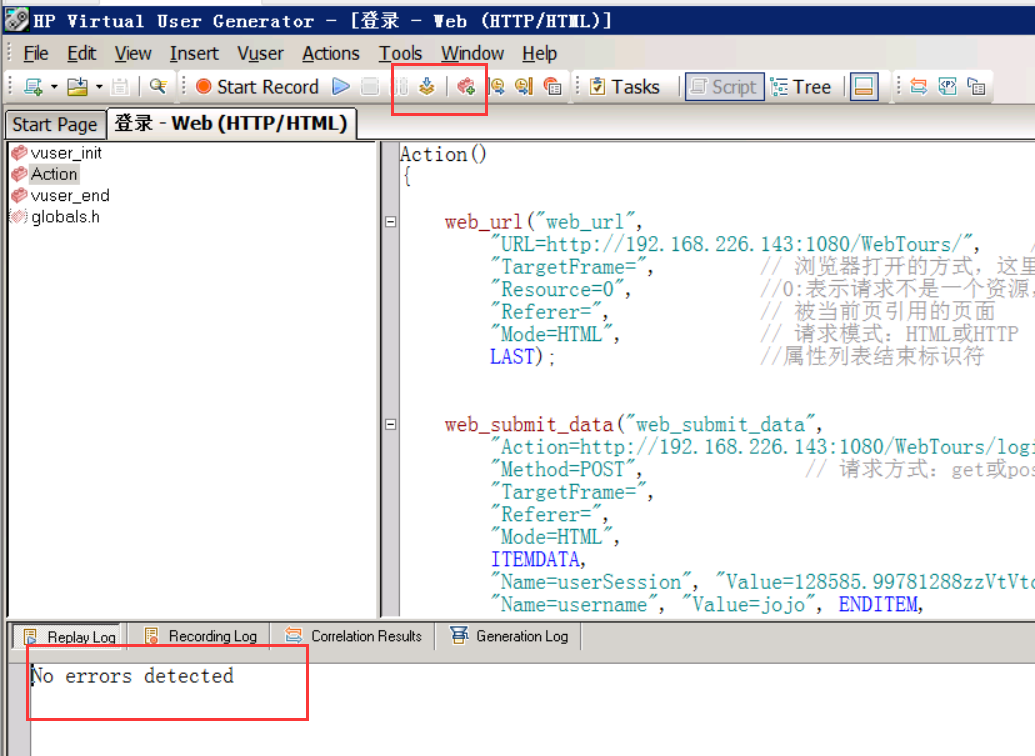
点击编译按钮,看有没有语法错误:

没有看到错误,说明脚本已经没有问题了
欢迎来到testingpai.com!
注册 关于