简介
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架,是当今最流行的web前端框架。Vue 的核心只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
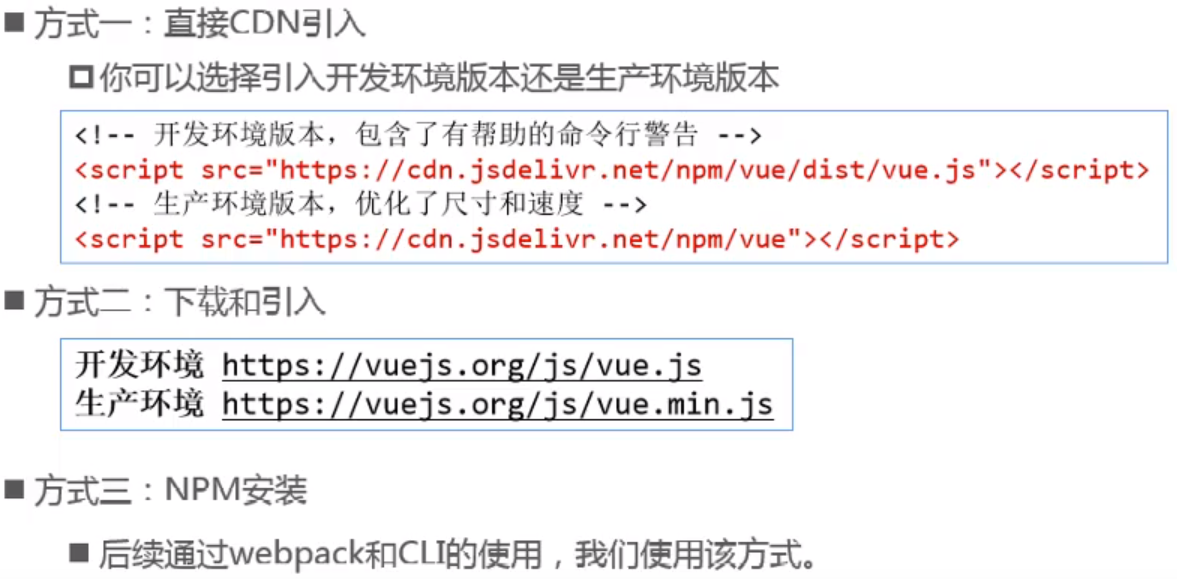
vue的安装方式

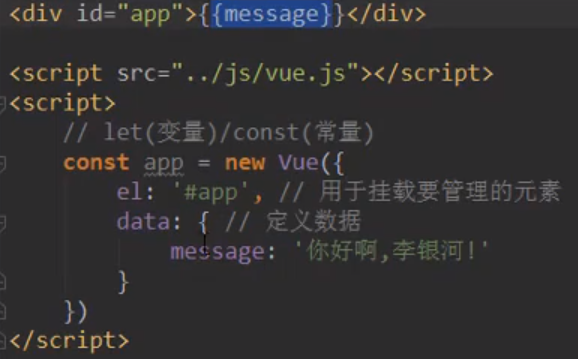
Vue实例Demo

这就是声明式渲染:Vue.js 的核心是一个允许采用简洁的模板语法来声明式地将数据渲染进 DOM 的系统。这里的核心思想就是避免像使用jQuery或原生js中需要先找到div节点、再获取到DOM对象,然后进行一系列的繁琐的DOM节点操作。
基本语法
1、基本数据渲染和指令
你看到的 v-bind 特性被称为指令。指令带有前缀 v- bind。除了使用插值表达式{{}}进行数据渲染,也可以使用 v-bind指令,它的简写的形式就是一个冒号(:)
2、双向数据绑定
可以使用 v-model 进行双向数据绑定
3、事件
使用 v-on 进行数件处理,v-on:click 表示处理鼠标点击事件,事件调用的方法定义在 vue 对象声明的 methods 节点中,v-on 指令的简写形式 @
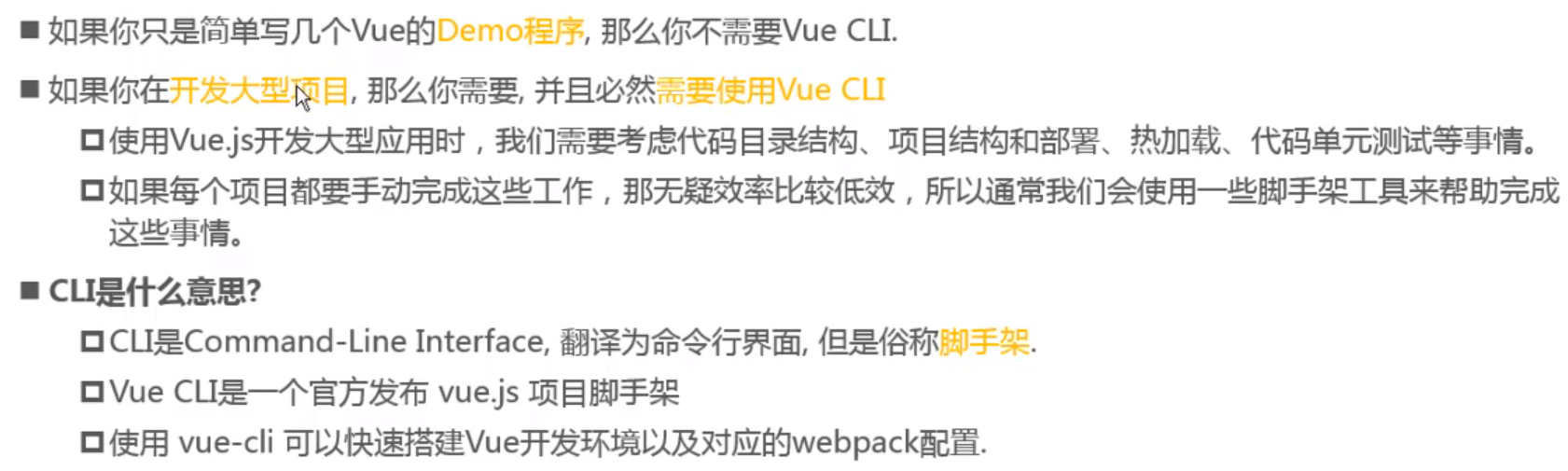
什么是脚手架?

vue-cli3项目的目录结构

安装和运行项目
npm install
npm run dev
总结
至此前端项目就搭建成功啦!后续大家可以尝试自己完成,今天的你也要加油哦!
阅读文章的各位都是学习的爱好者,知识的发烧友,我们因为测试相识,因为测试相聚,更是因为测试钱多活少。看完觉得有收获的小伙伴请毫不吝啬多多留下你的评论足迹。
欢迎来到testingpai.com!
注册 关于