为了更好的调试代码,在本地搭建开发环境
一、配置jdk环境变量
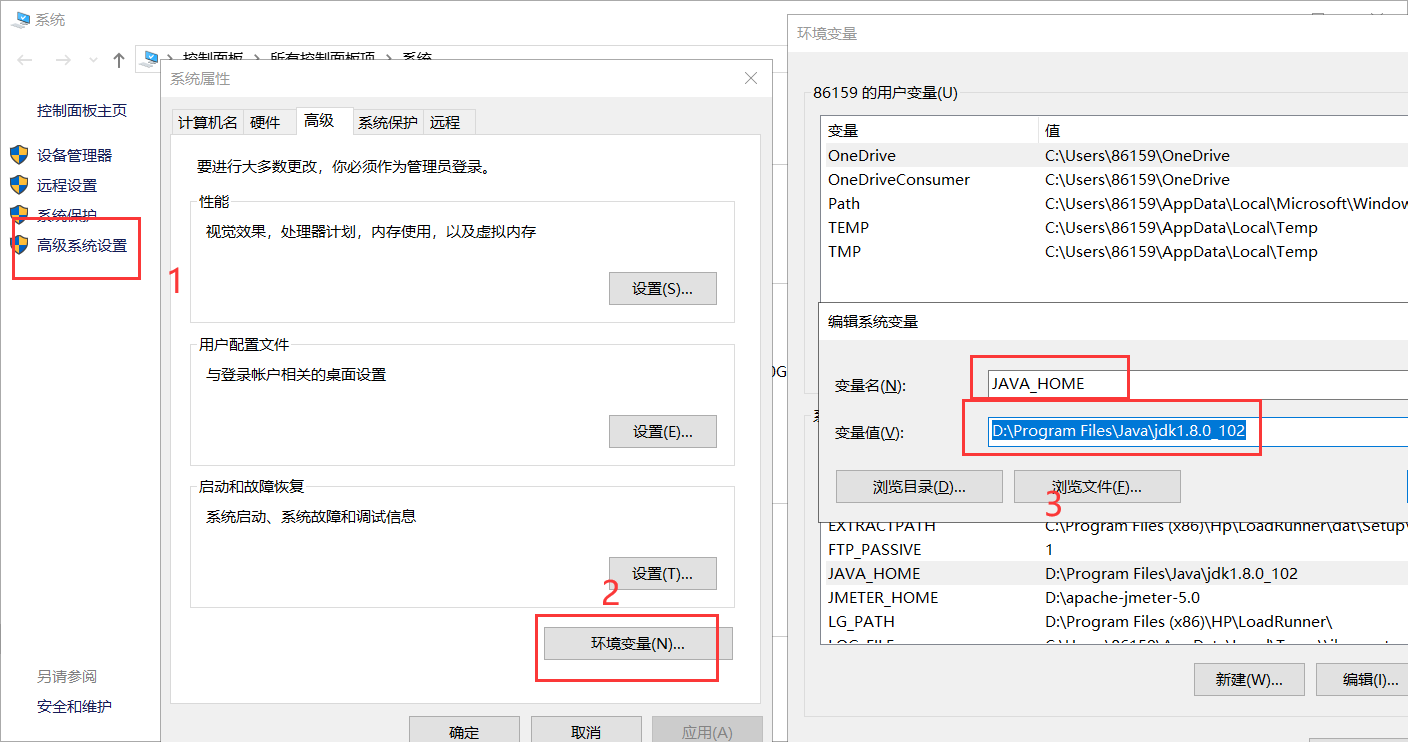
步骤如下:JAVA_HOME

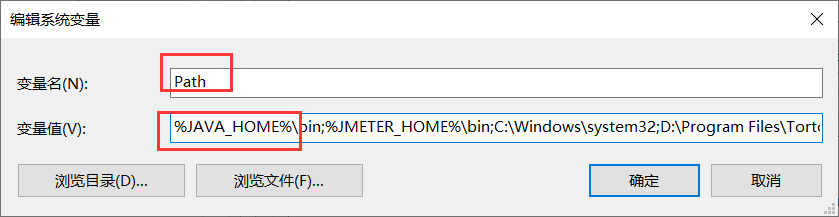
Path:

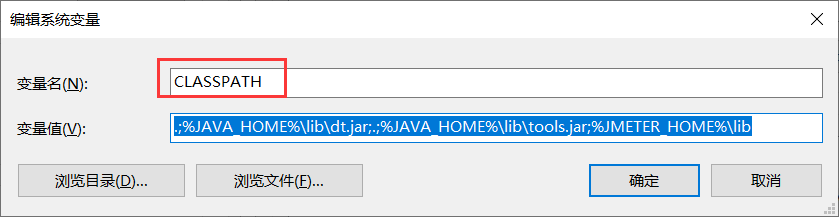
CLASSPATH:

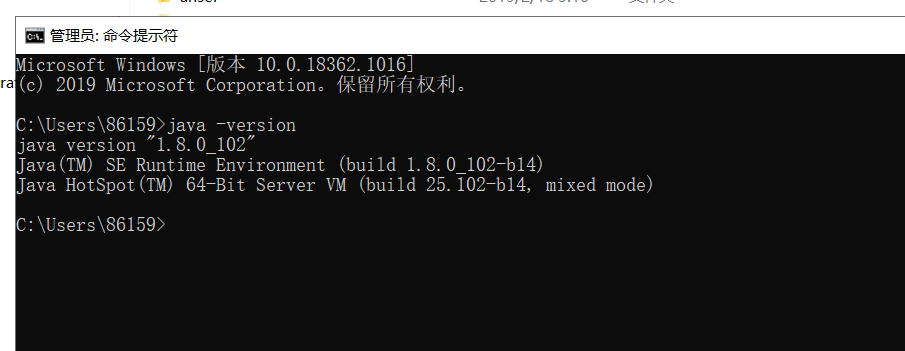
在cmd里面输入:java -version

看到jdk版本说明已经生效了
二. 配置maven环境
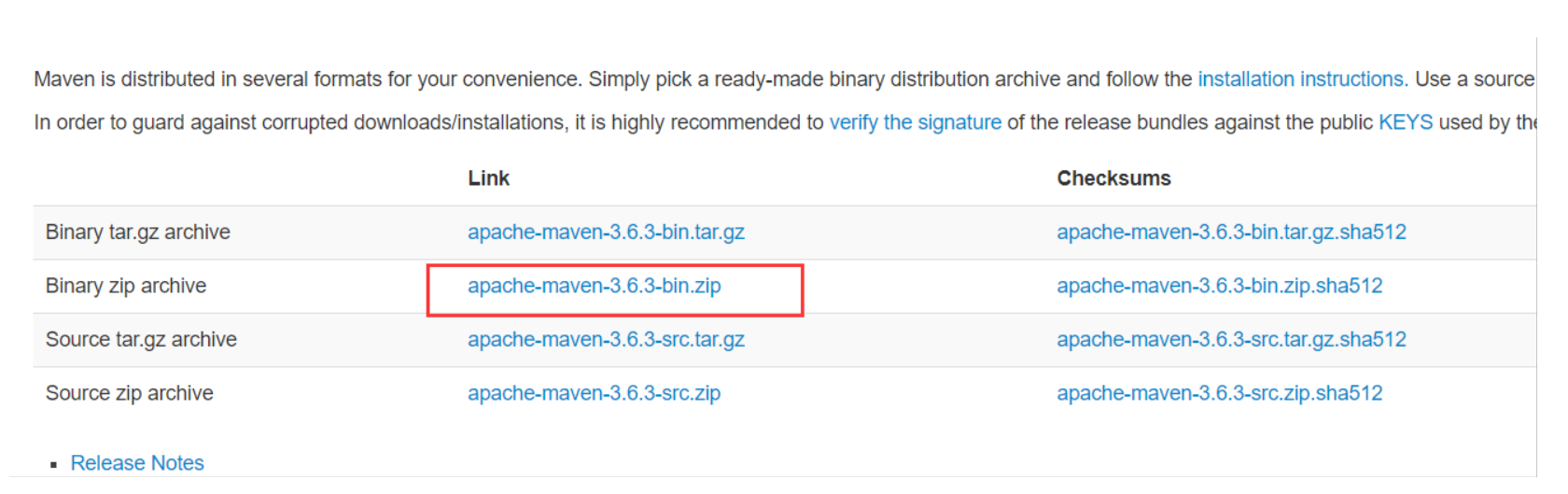
Windows下载这个就可以了

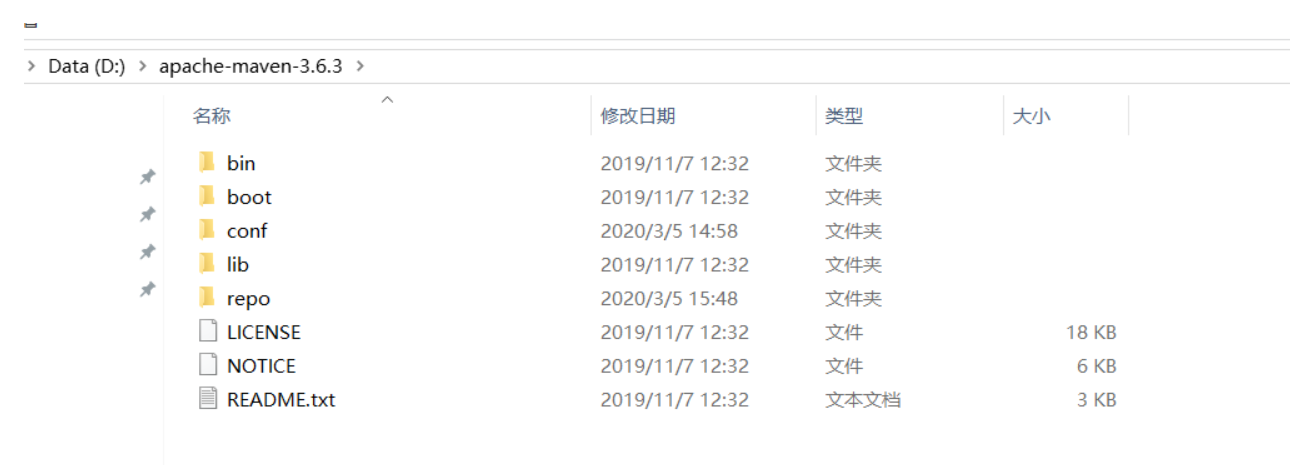
解压下载完的文件

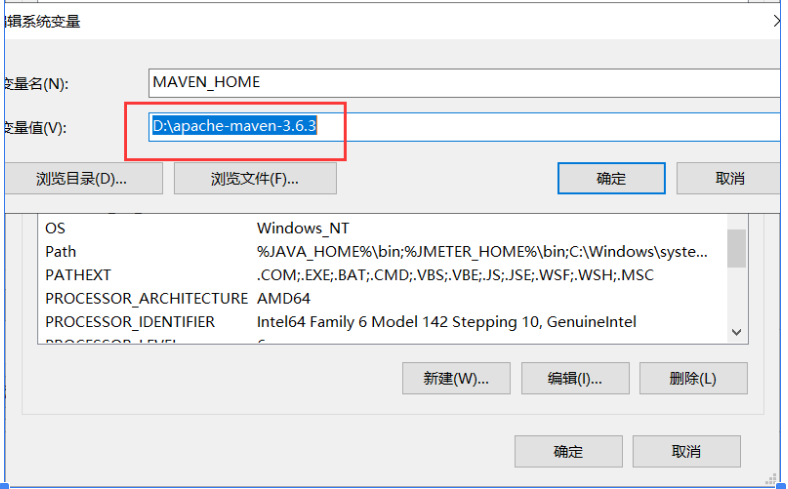
- 编辑系统变量
新建一个:MAVEN_HOME

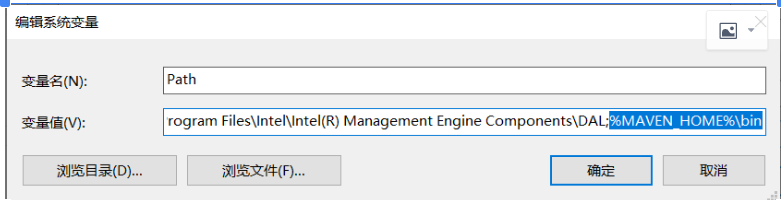
在path里面添加:%MAVEN_HOME%\bin

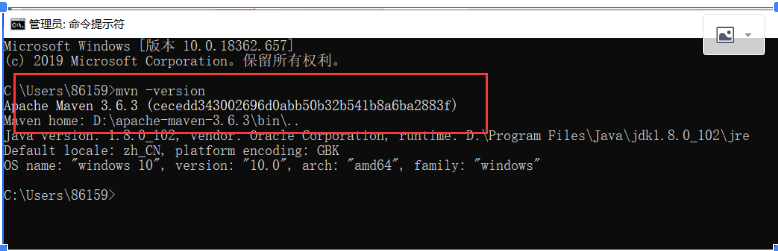
- 验证是否成功:mvn -version

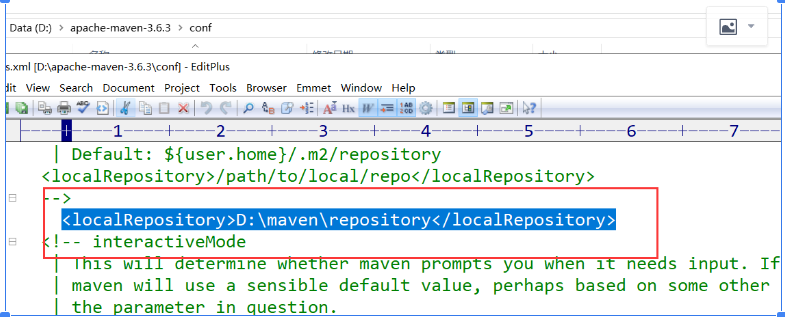
- 配置本地仓库
在mvn的setting.xml文件中配置本地仓库的路径

三. 下载ngrinder的源代码(这里直接下载我的)
官网的地址:https://github.com/naver/ngrinder/tree/master
$ git clone https://github.com/naver/ngrinder/tree/master
四、安装jar包到本地,进入目录:ngrinder

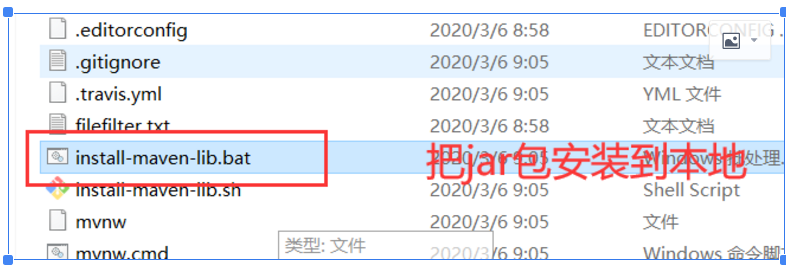
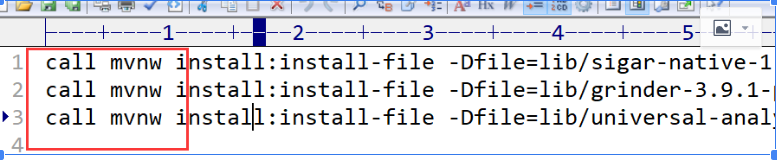
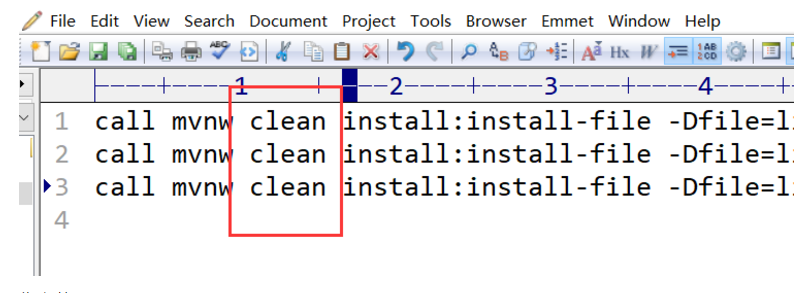
看看里面的执行命令信息

可以看到是mvnw,不是mvn,那么这里就需要先把mvn的配置文件settings.xml


建议把这几行命令里面,都加上clean,我在执行的时候,会发现会跳过某些包的安装

先安装mvnw:mvn -N io.takari:maven:0.7.6:wrapper
双击install-maven-lib.bat这个文件,等build完成之后
五、在idea工具里面进行操作
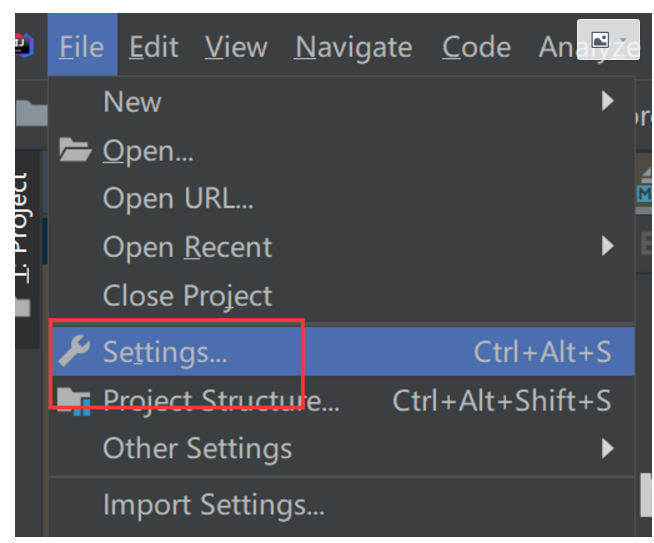
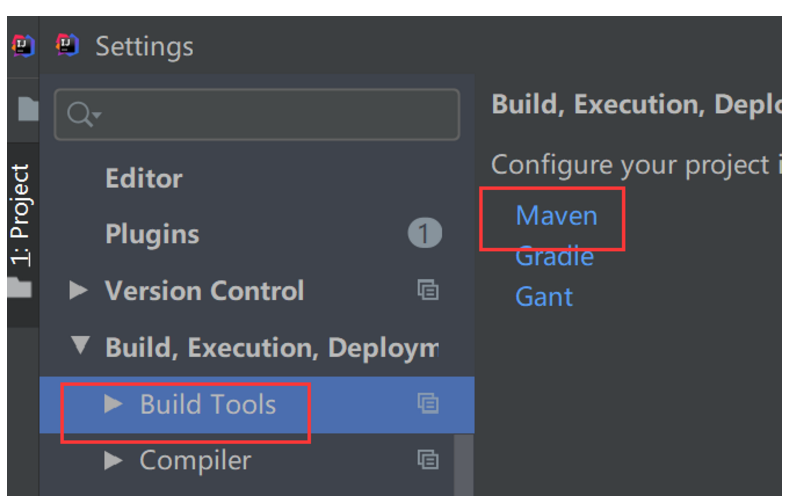
- 设置mvn的配置信息,点击file—>settings

Build Tools——>Maven

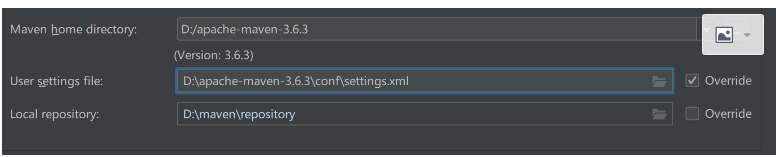
选择我们之前配置好的Maven信息

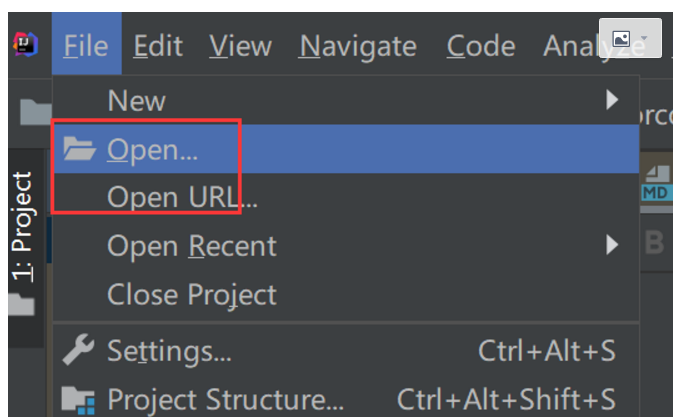
- 导入pom.xml,File——>Open

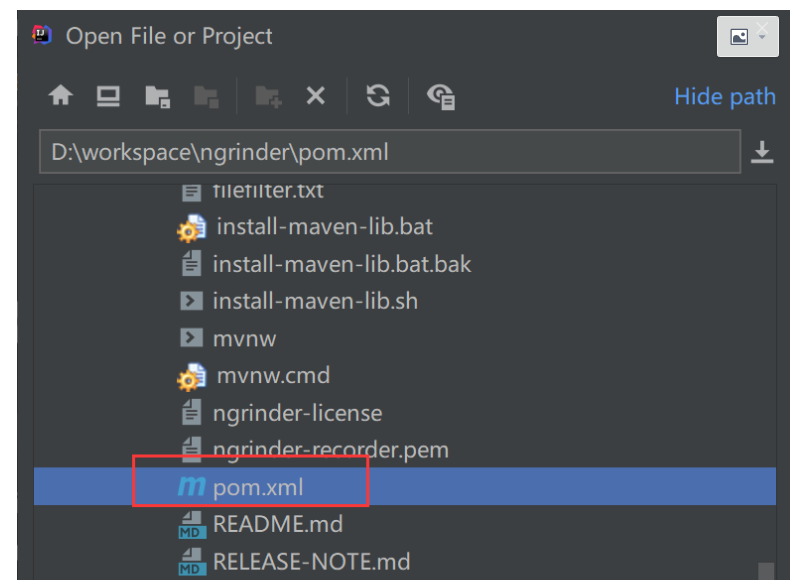
选择pom.xml文件

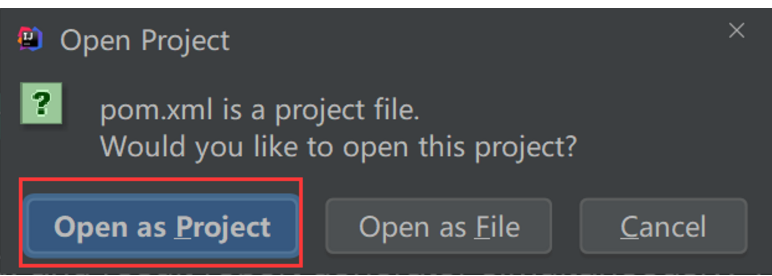
点击Open as Project按钮

等待mvn加载完jar包,需要等待一段时间,有时下载很慢

六、本地调试代码
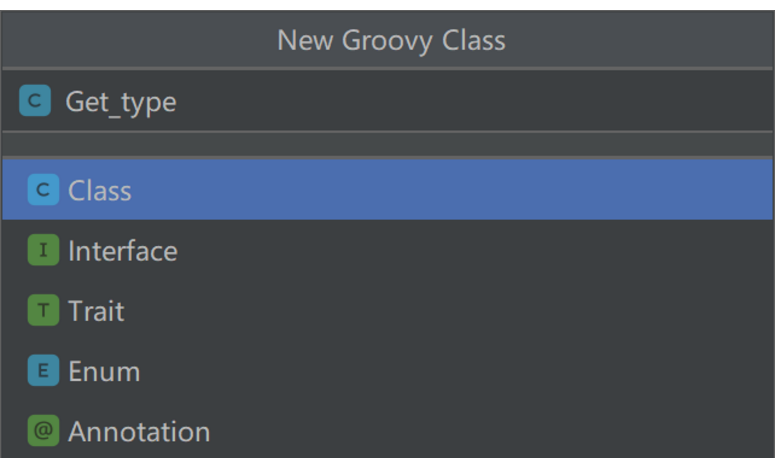
在工程的:script-sample/test-with-login下,新建一个Groovy class文件


复制在UI界面生成的代码到idea工具里面
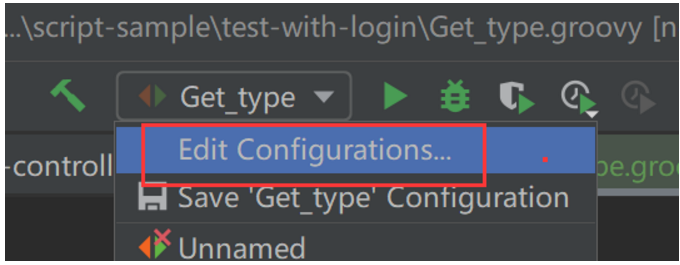
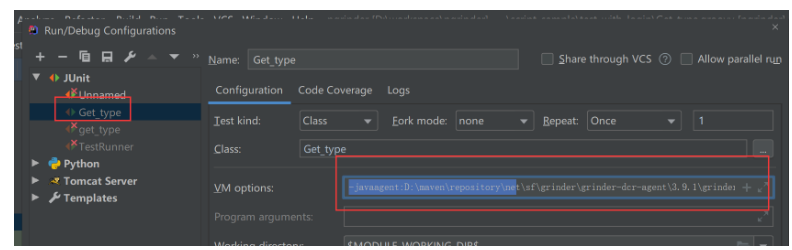
设置vm:
-javaagent:D:\maven\repository\net\sf\grinder\grinder-dcr-agent\3.9.1\grinder-dcr-agent-3.9.1.jar
备注:这是你本地仓库的路径,不设置第一次运行会有错误提示信息,也可以直接复制错误的提示信息路径


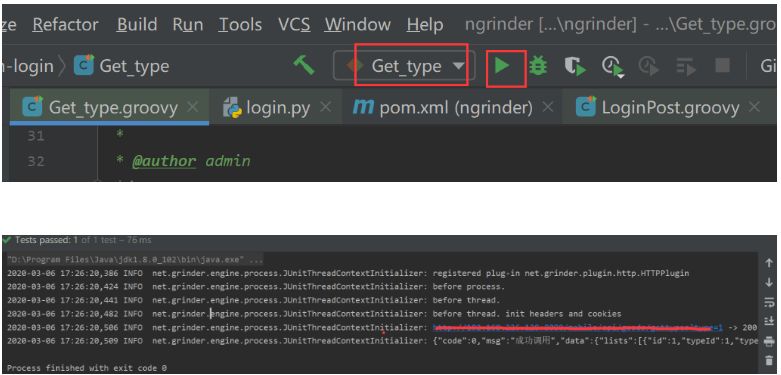
点击运行按钮

欢迎来到testingpai.com!
注册 关于