引言
做web自动自动化测试最关键的就是元素定位,一方面是元素定位可能找不到,另外一方面找到了又比较容易因为页面发生变化而依然导致元素找不到。所以,如果有一个可以通过图像识别的工具来帮忙做元素定位,起步轻松愉快?!今天我们介绍的Airtest框架就是这样一个工具。
之前有一篇文章我们已经介绍过Airtest这个工具的基本功能和界面介绍了,有需要的可以去回顾一下!(贴上Airtest的第一篇文章)。今天我们继上篇文章的基础上,继续讲讲这个工具更多的灵活用法~
脚本录制
要通过selenium窗口的按钮自动录制脚本,我们就一定要通过这个窗口的 按钮启动浏览器,后续的所有操作都要基于这个启动的浏览器进行。
按钮启动浏览器,后续的所有操作都要基于这个启动的浏览器进行。
- 输入文本(text)
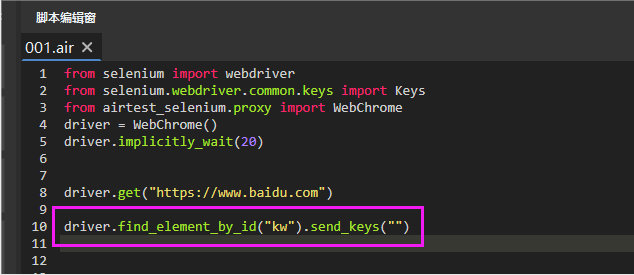
 这个按钮就是浏览器输入文本的按钮。点击这个按钮后,再在启动后的浏览器里点击输入框,就会自动化生成如下代码:
这个按钮就是浏览器输入文本的按钮。点击这个按钮后,再在启动后的浏览器里点击输入框,就会自动化生成如下代码:

不需要去定位找到这个输入内容的元素,只需要在send_keys()括号里修改你真正想输入的内容即可。比如我打开百度,想要搜索“柠檬班”,就可以修改为:
driver.find_element_by_id("kw").send_keys("柠檬班")
- 点击操作(touch)
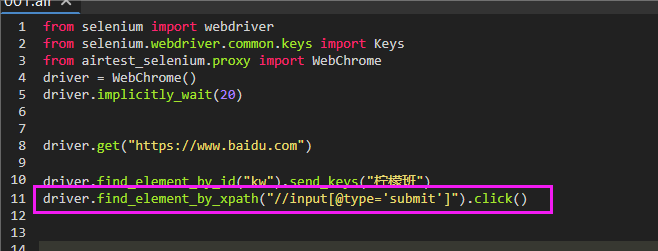
 touch按钮对应着鼠标的点击操作。点击这个按钮后,再在启动后的浏览器里选择要操作的按钮进行点击操作,就会自动生成如下代码:
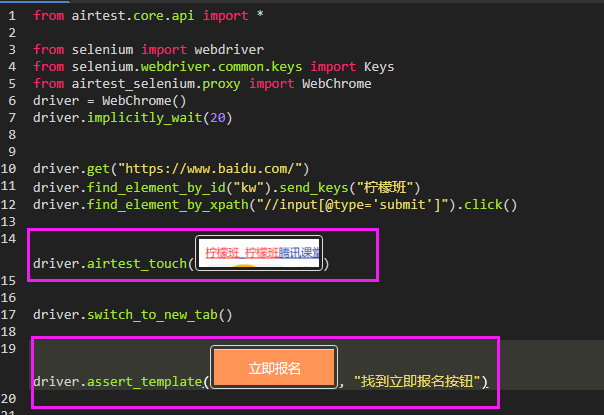
touch按钮对应着鼠标的点击操作。点击这个按钮后,再在启动后的浏览器里选择要操作的按钮进行点击操作,就会自动生成如下代码:

也同样不需要自己定位,就可以自动生成想要的代码。
- 断言(assert)
 这个按钮就叫做“断言”按钮,点击可以直接生成一个断言语句,来判断是否达到自己的预期结果。选中后点击页面的某个位置,就会为这个位置的元素生成如下的断言语句:
这个按钮就叫做“断言”按钮,点击可以直接生成一个断言语句,来判断是否达到自己的预期结果。选中后点击页面的某个位置,就会为这个位置的元素生成如下的断言语句:

后面的“请填写测试点”可以编写自己的测试点,比如“判断这个元素出现”,就可以做出相对应的断言。
4、Airtest的图像识别功能
airtest除了做元素定位的脚本录制之外,最主要的特色功能之一就是可以通过图像来识别元素。图像识别主要有两个按钮实现相对应的功能:
 第一个就是这个airtest的图像识别点击功能。当某些元素不是很好定位的时候,airtest提供了图像识别功能。点击这个按钮之后,移动鼠标选择你要点击的元素并截图,即可生成对应的代码:
第一个就是这个airtest的图像识别点击功能。当某些元素不是很好定位的时候,airtest提供了图像识别功能。点击这个按钮之后,移动鼠标选择你要点击的元素并截图,即可生成对应的代码:

这句代码就可以找到页面的这个图片,然后进行点击操作。
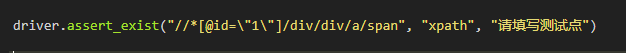
 第二个就是airtest 图像识别做断言。当你想要断言一个页面的元素是否存在时,就可以用这个图像识别做断言。点击这个按钮之后,移动鼠标选择你要点击的元素并截图,即可生成对应的代码:
第二个就是airtest 图像识别做断言。当你想要断言一个页面的元素是否存在时,就可以用这个图像识别做断言。点击这个按钮之后,移动鼠标选择你要点击的元素并截图,即可生成对应的代码:

后面引号里的内容同样可以自己编辑自己想要的测试点。
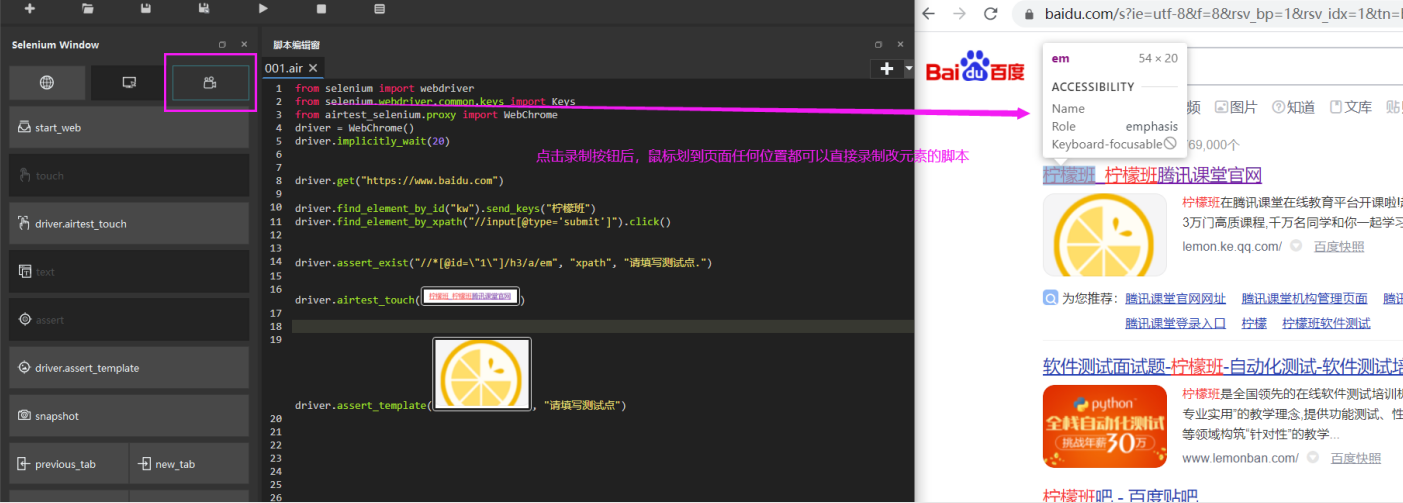
- 录制按钮
 录制功能按钮,点击后可以对整个页面任意的元素进行脚本的录制,相当于touch这个功能的集合。点击这个录制按钮,页面就会进入录制的状态:
录制功能按钮,点击后可以对整个页面任意的元素进行脚本的录制,相当于touch这个功能的集合。点击这个录制按钮,页面就会进入录制的状态:

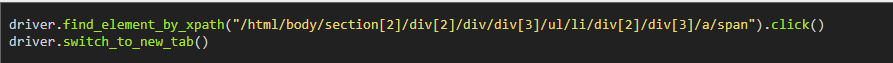
比如我点击某个元素,打开新的标签页,就会自动生成如下代码:

Airtest 工具的一个实战案例
现在我们用这个工具来实现一个测试场景:
步骤1:打开百度页面,搜索柠檬班
步骤2:点击链接进入柠檬班官网
步骤3:点击立即报名
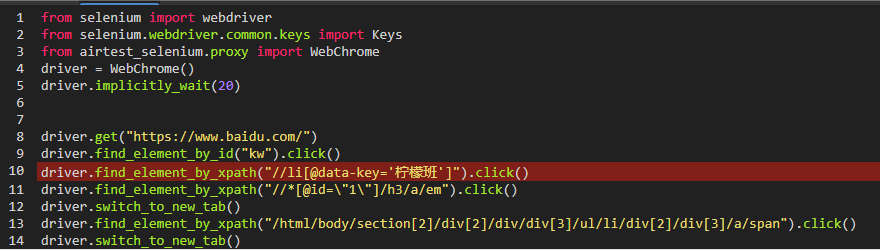
首先我们直接通过录制按钮来录制脚本,得到以下脚本:

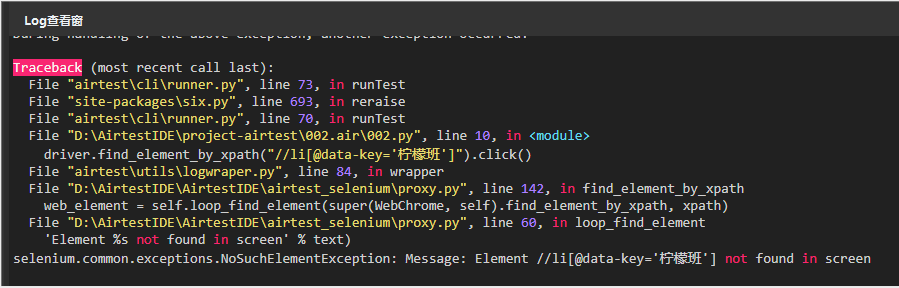
点击运行,会发现运行会报错,并且不能执行跑通这条测试用例:

跟我们所有可以录制脚本你的工具一样,airtest框架录制脚本因为受限于airtest IDE同样也有大的局限性,有时候会出现无法准确的定位到元素的位置的情况。要解决这个问题,我们可以有两种解决方案:
- 自己手写Python语句进行优化
这个就需要有用一定的Python自动化代码的基础,能够手动编写部分的代码。如果目前没有这个能力的同学,可以选择第二种方案。
- 用airtest的图形识别来定位元素
点击driver.airtest_touch 这个按钮,找到对应的页面进行截图:

这样子的实现可以帮助我们去识别一些不太好定位的元素的。这也是这款airtest工具最厉害之处了。
不过这个工具的图像识别功能也不是万能的,如果图片不够清晰识别会出错;并且图片上的文字也有可能会识别出错,所以这个图片识别功能只能作为一个辅助操作,一旦不能完全满足咱们的需求的时候,还是需要自己写脚本来替代和调试的。
欢迎来到testingpai.com!
注册 关于