新手在将python自动化测试项目集成到jenkins时会遇到很多坑,本文将从安装开始一步一步演示集成的全过程。希望能帮到大家。
1. jenkins的安装
jenkins安装方式有两种:
- 安装成系统服务
- 下载war包以java命令启动
本文只是一个供小白学习的简单教程,不具体讲各种操作系统上的jenkins安装,这部分可以看官网教程。
建议:
- win10家庭版不要安装成系统服务,可能会出现各种问题
- 关闭各种杀毒,防火墙之类的软件,可能会导致不能正常安装
如果实在是安装不成功,可以下载我提供的免安装版,注意jenkins依赖java环境,所以要提前安装JD
链接:https://pan.baidu.com/s/1tg9mRXezx7MwviC9jNERsw
提取码:vbjh
下载后解压在非中文路径下,然后双击jenkins.exe程序即可,后面要使用的插件都下载好了,当然这只是供大家学习。生产环境下会部署到linux服务器上。
2. jenkins初始化
2.1 解锁Jenkins
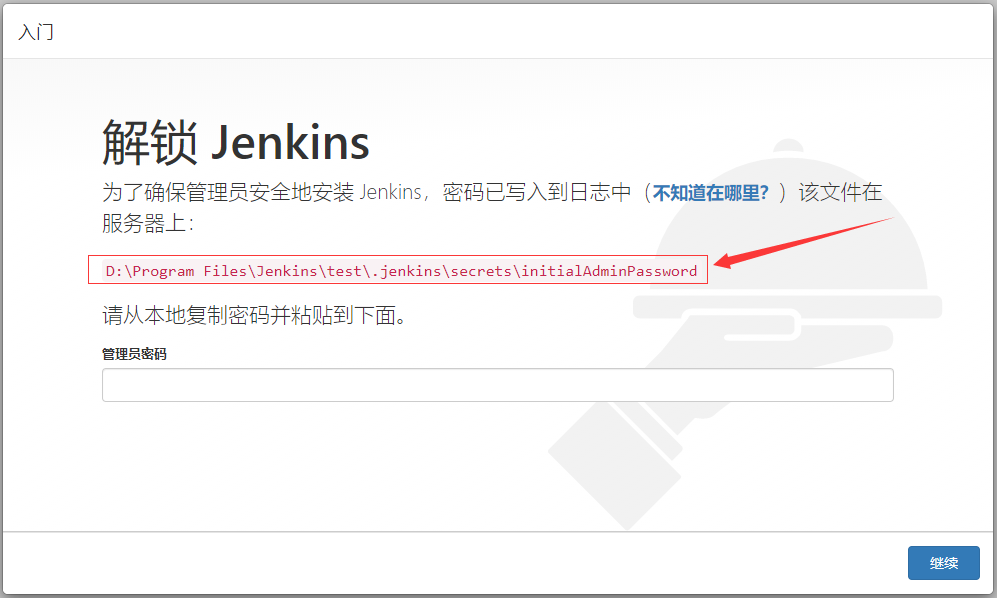
安装好jenkins首次进入时,你会看到如下页面

按照页面上的路径找到初始化管理员密码,这个文件没有后缀,所以windows系统的童靴不要双击,右键使用记事本或者任意的文本编辑工具打开即可。复制密码填入输入框点击继续。
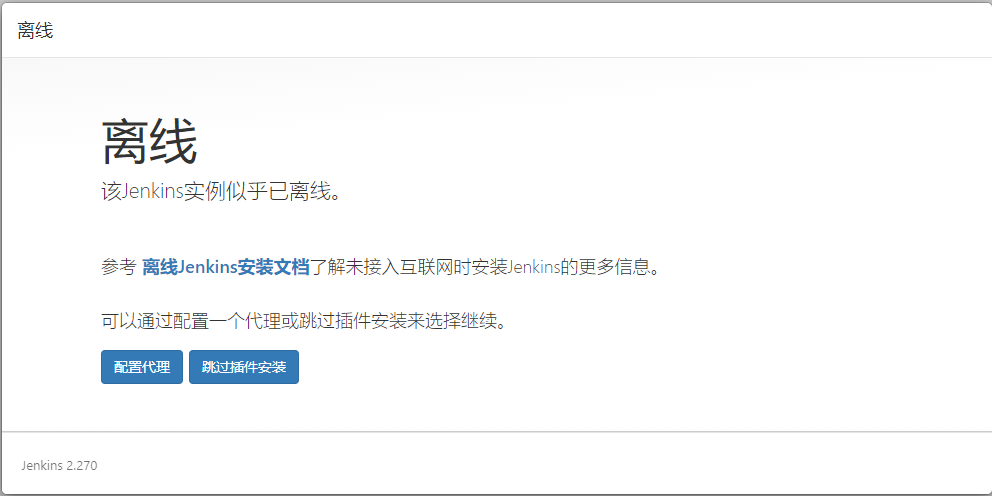
jenkins接下来会连接网络(会连接外网),如果你的电脑不能连接网络,将会打开如下页面:

尽量不要出现安装时断网的情况,如果其他软件都可以访问互联网,还是出现这个页面,请尝试科学上网后再重复这个步骤。
2.2 安装插件
正常情况下,填完管理员密码后会打开如下页面:

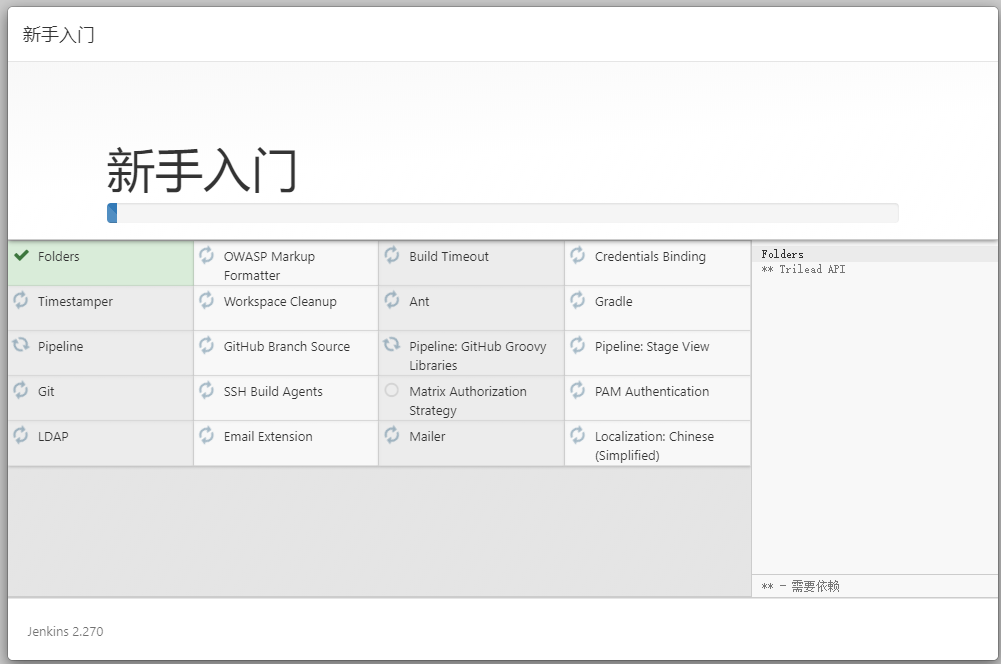
点击安装推荐的插件,会跳转到下面的页面:

jenkins会自动安装页面中显示的插件,根据你的网络情况,这个过程会持续数分钟。
2.3 创建第一个管理员用户
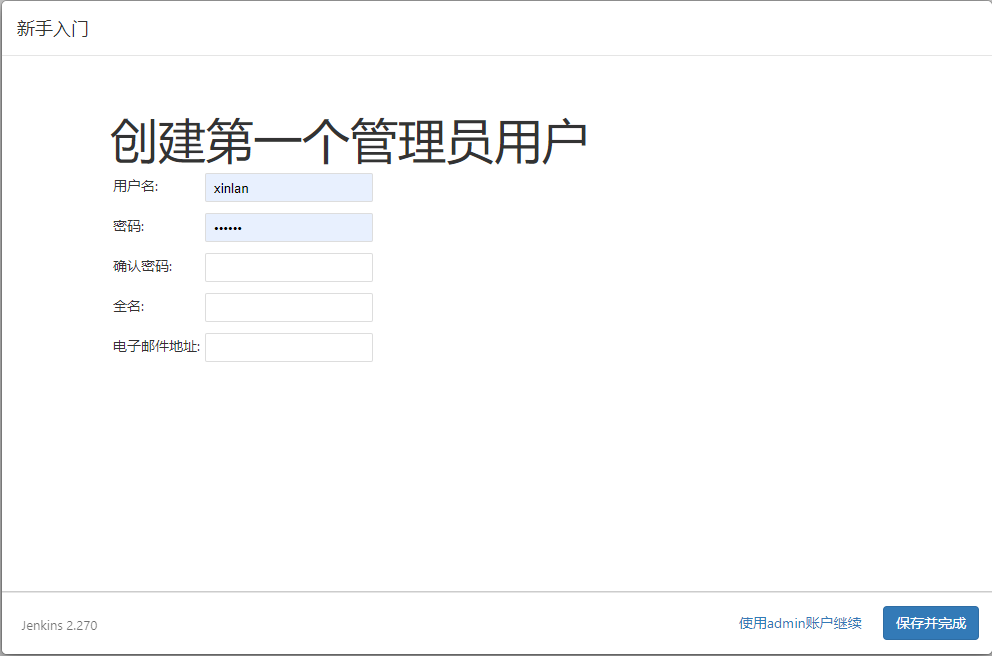
插件安装完后会自动跳入管理员创建页面:

填写管理员信息后点击保存并完成。
2.4 配置Jenkins URL
Jenkins URL 用于给各种Jenkins资源提供绝对路径链接的根地址。 这意味着对于很多Jenkins特色是需要正确设置的,例如:邮件通知、PR状态更新以及提供给构建步骤的BUILD_URL环境变量。

学习时,我们使用默认值即可,点击保存并完成,会出现Jenkins已就绪的页面。

点击开始使用Jenkins会进入Jenkins管理的首页面,至此初始化工作完成。
3. 配置插件升级站点国内镜像
后面我们会用到很多插件,而jenkins默认的插件升级站点是外网,经常会连不上或者速度非常慢,我们可以配置成国内的镜像。
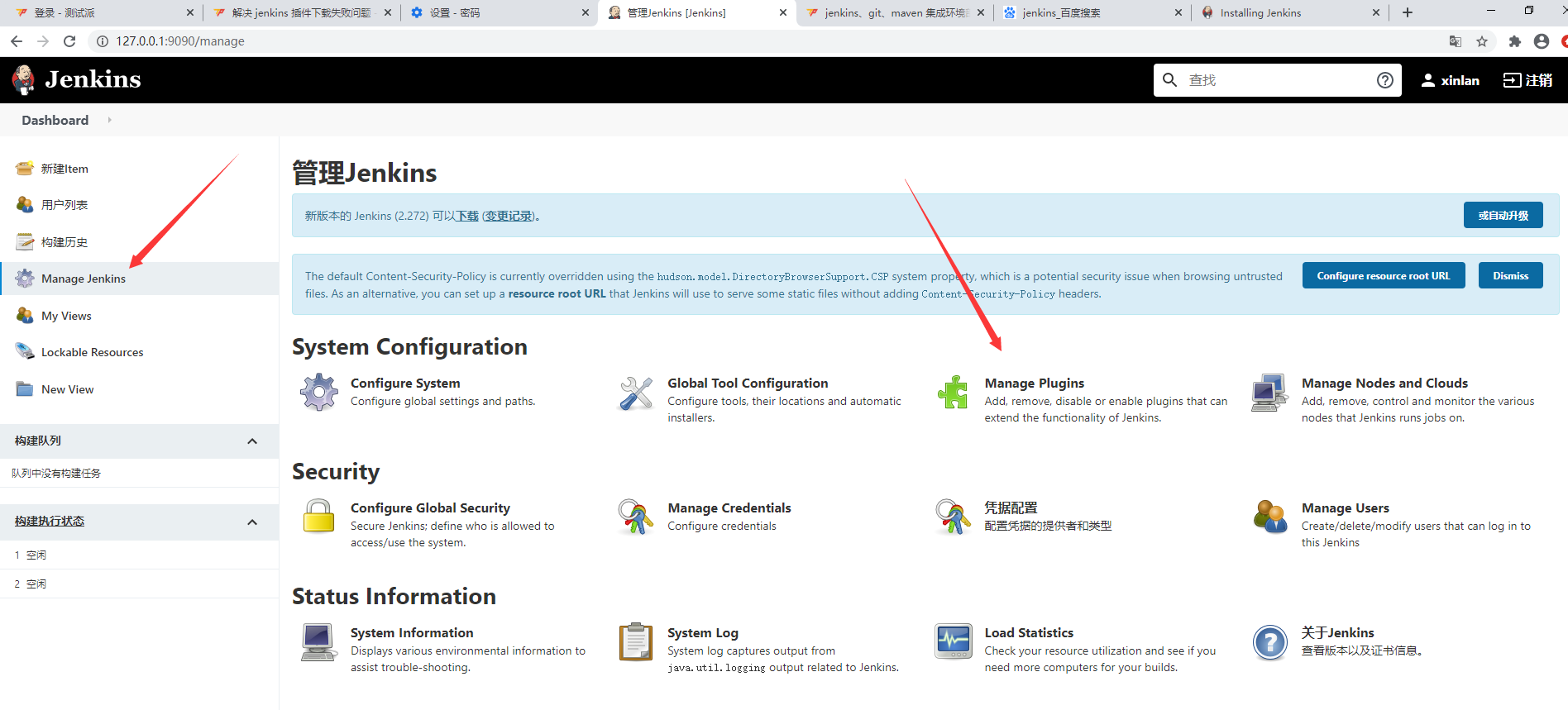
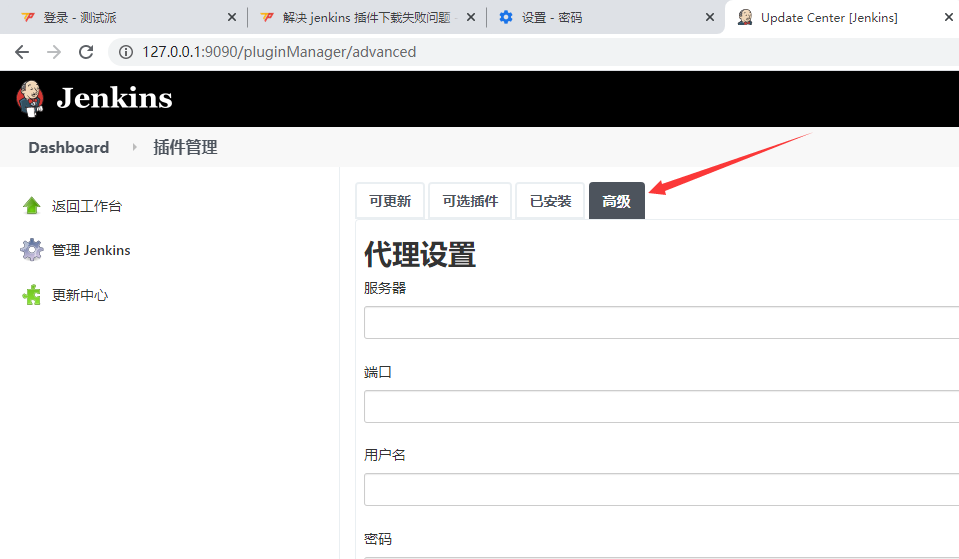
进入Manage Jenkins > Manage Plugins > Advance(高级)


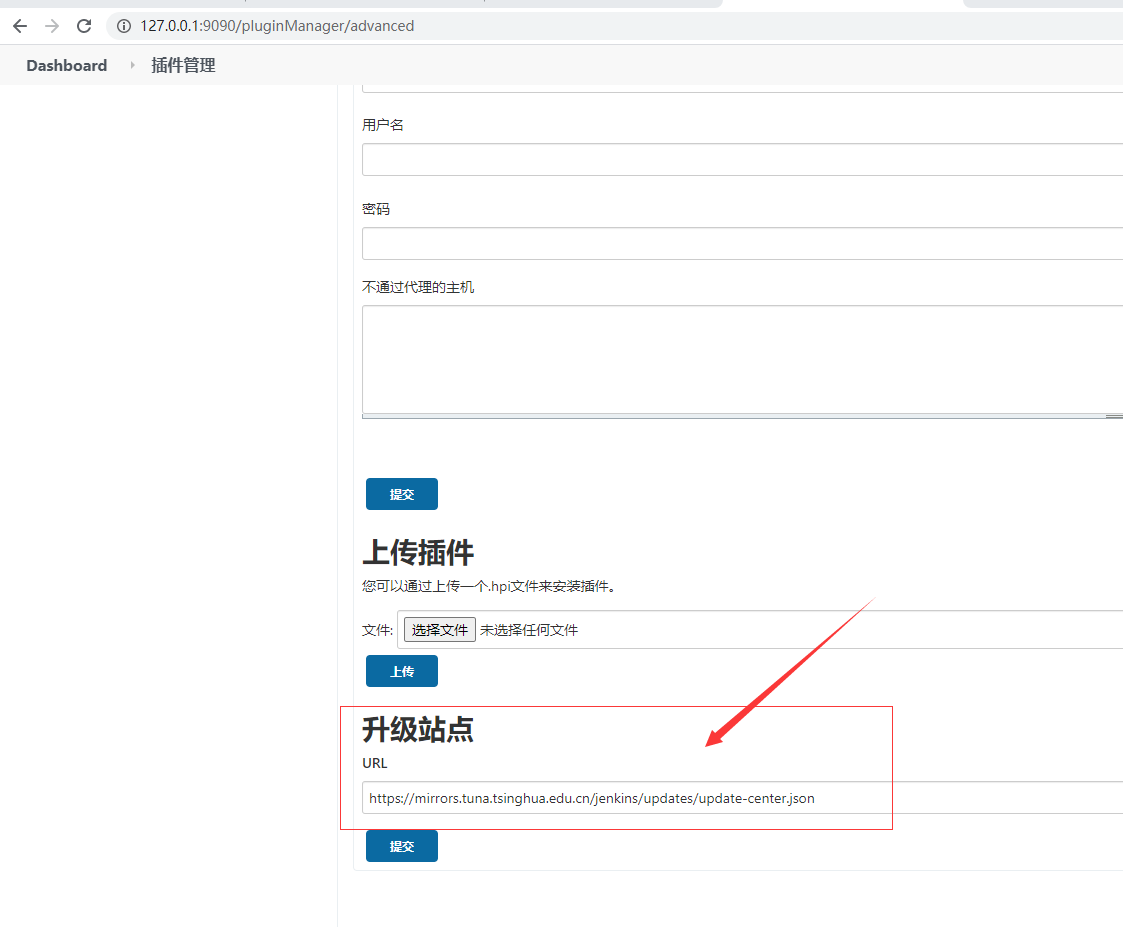
滚动到页面底部

将升级站点改成:https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json
然后点击提交, 然后点击立即获取,如果正常页面会刷新,立即获取按钮前会出现多少秒之前获取更新信息的字样。

也有一些文章提示还要去配置json文件中替换www.google.com等,如果你只配置了升级站点不成功可以尝试。
在Jenkins2.270版本上,只配置升级站点即可。
4. 创建python自动化项目
4.1 新建item
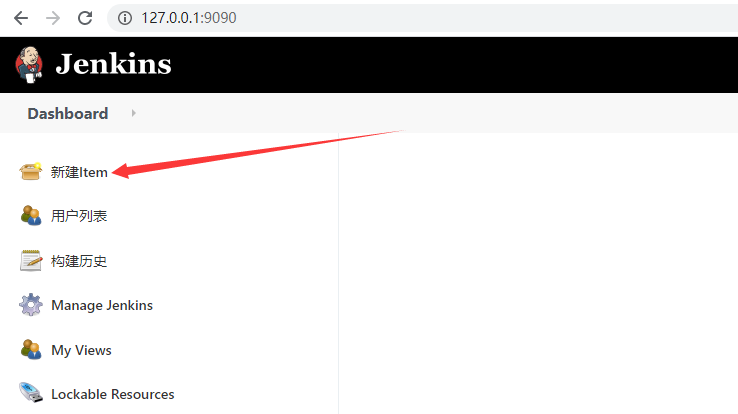
点击jenkins首页面的新建Item

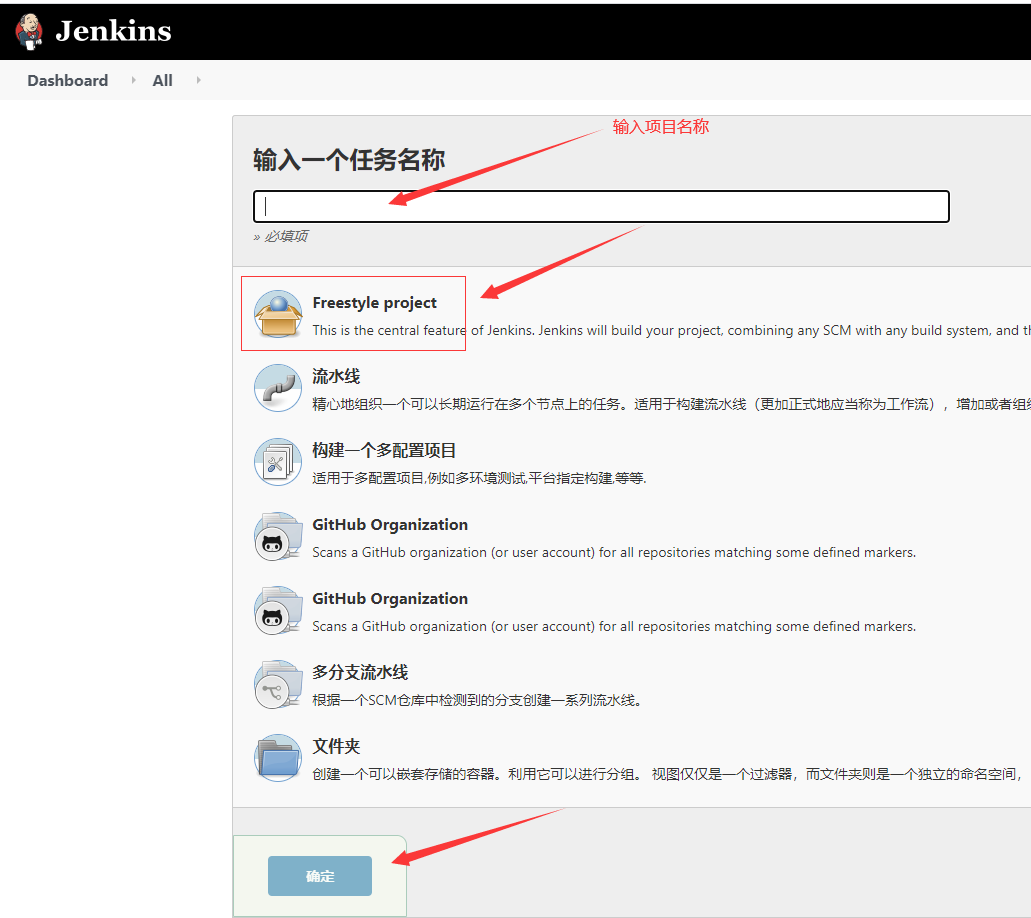
在打开的页面中输入项目名称,选择Freestyle project(自由风格项目),再点击确认,进入项目配置页面。

4.2 General配置
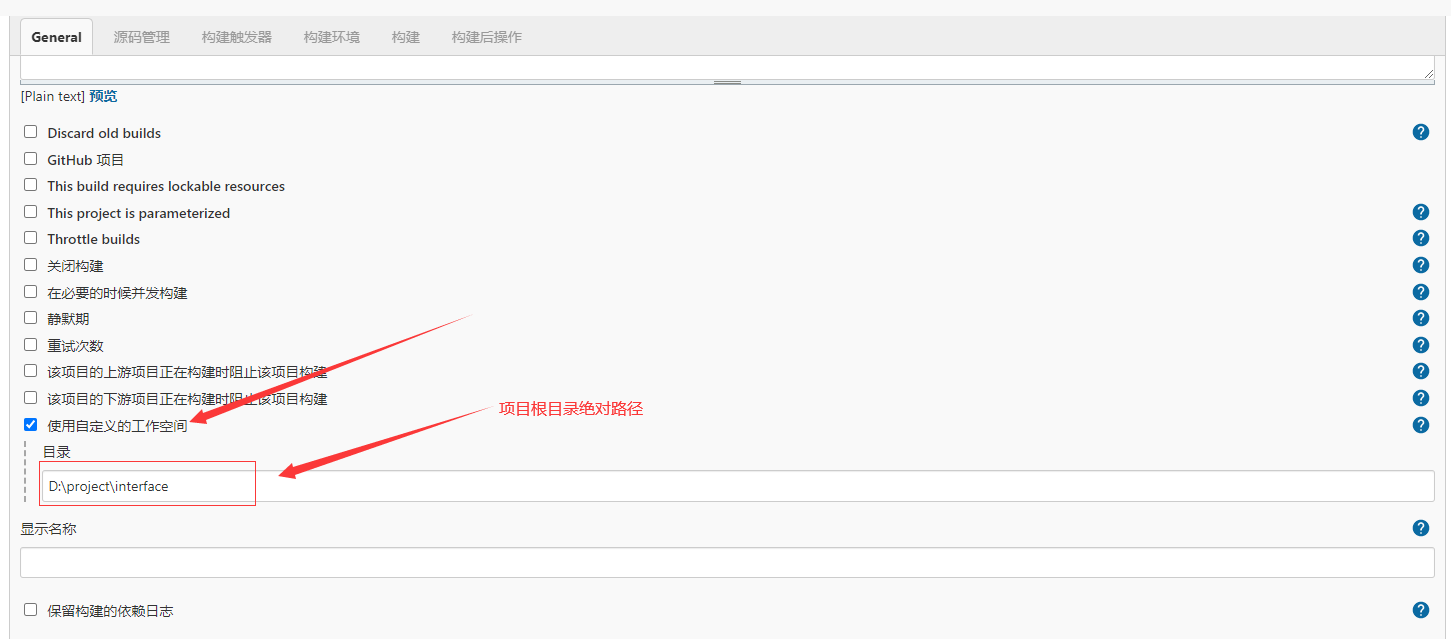
General配置中有很多选项,每个选项的后面有问号,点击会介绍当前选项的作用,都是见名思议,后面的配置也是如此。

为了学习简单,我们演示的项目配置为本地项目。点击高级,选中使用自定义的工作空间,在目录中填入项目的根目录绝对路径。

这个目录就是工作空间目录,后面很多配置都是以这个路径为标准使用相对路径来配置。
4.3 源码管理
我们这里配置了自定义工作空间,这里就勾选无,如果是想配置git管理的远程仓库就勾选Git。

勾选了远程仓库jenkins会从仓库下载代码到本地工作空间,默认在.jenkins\workspace下以项目名作为名字的文件夹中。
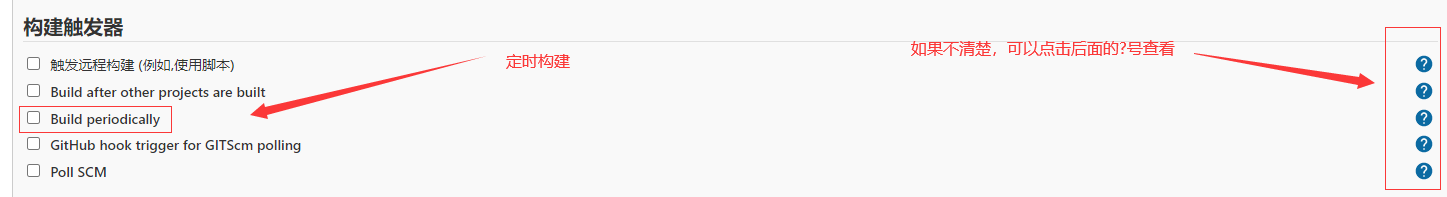
4.4 构建触发器
所谓触发器就是设置自动运行项目的条件。有多种方式,这里我们选择使用定时构建。

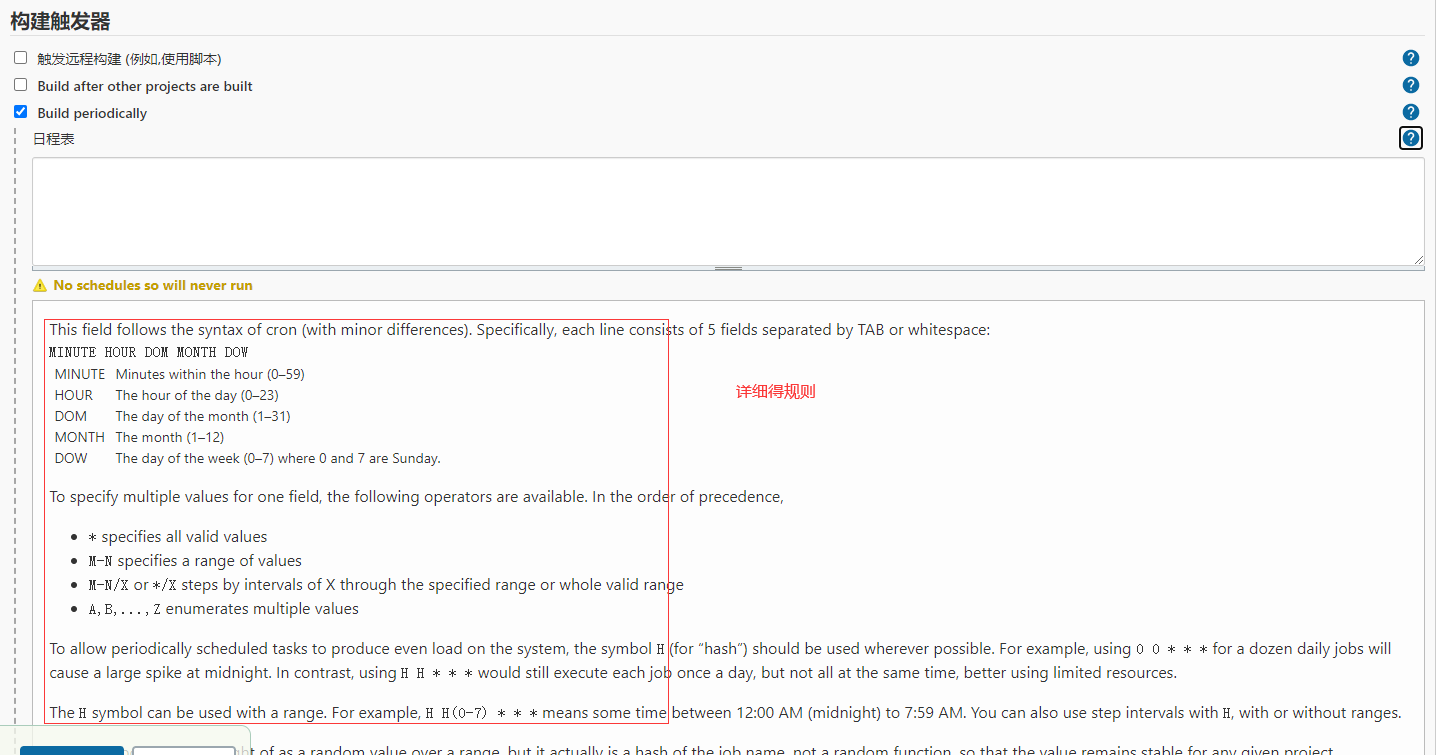
勾选Build periodically,点击问号有设置详细说明

我们设置日程表为H 23 * * *,表示每天晚上23点到24点间随机一个时间进行构建。插件推荐使用H来模糊指定,而不是精确指定具体时间,造成构建任务过于集中。
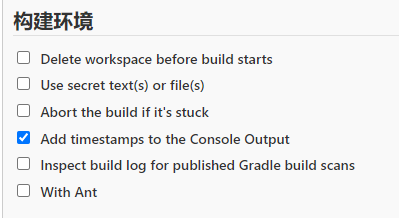
4.5 构建环境
我们当前的项目不需要额外的构建环境,为了在控制台中显示时间戳,可以勾选Add timestamps to the Console Output,其他的按需设置。

4.6 构建
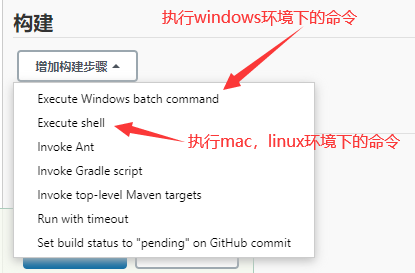
构建就是启动项目,其实本质上就是启动项目执行的命令。点开增加构建步骤按钮后,会出现多个选项

对于python项目来说,一般只会用到两个:
- Execute Windows batch command 执行windows批处理命令
- Execute shell 执行shell命令(mac,linux)
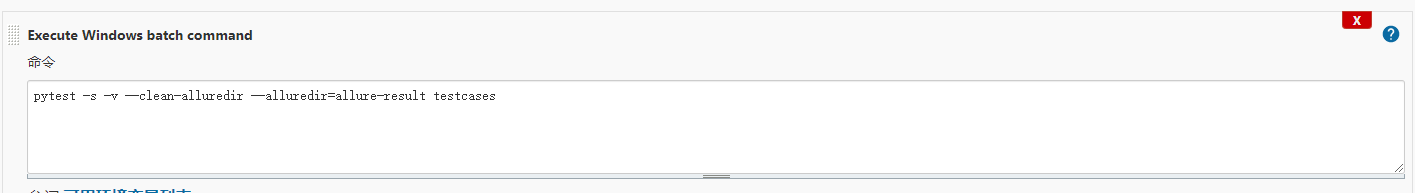
这里我们选择执行windows批处理命令,然后在输入框中输入启动项目的命令,可以执行多条命令。注意,这里的命令当前路径为工作空间。

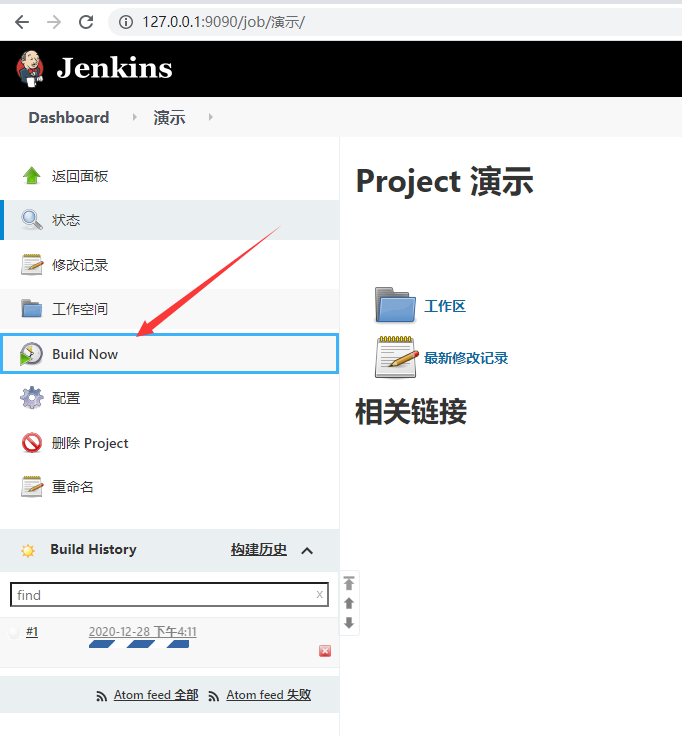
这样,一个python项目的基本配置就完成了,点击保存。然后点击项目管理首页左侧的BuildNow进行第一次构建,检查配置是否正确。

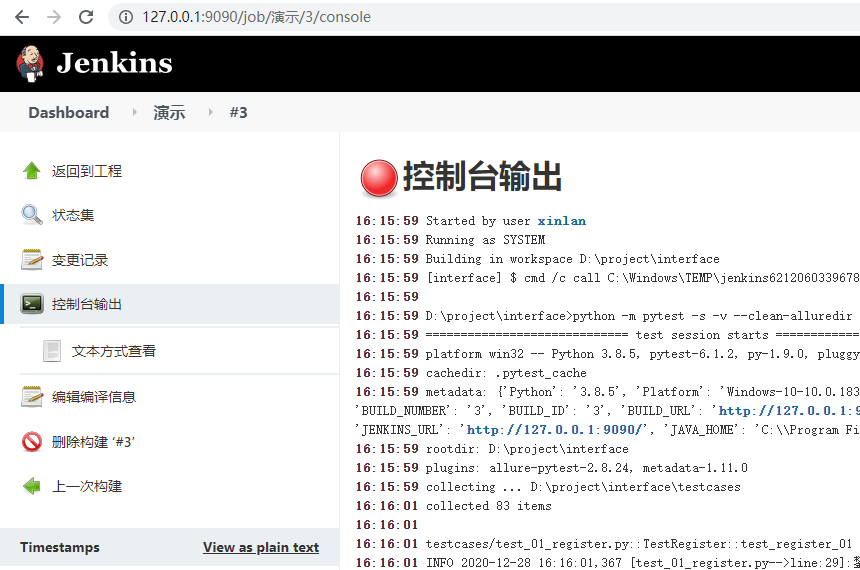
构建完成后,结果是否正确,会在构建序号前通过不同颜色的小球来表示,蓝色表示成功,红色表示失败,黄色表示警告,这个跟构建命令的方式有关。

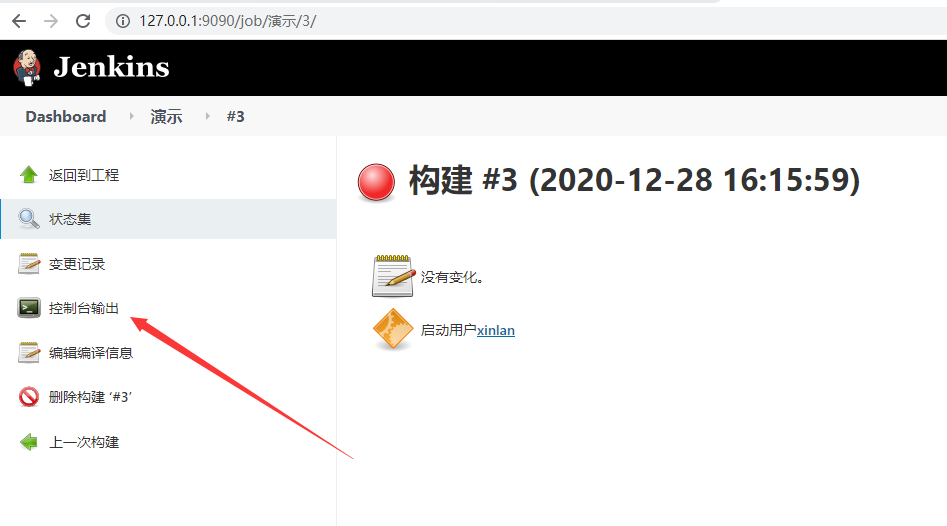
点击构建序号,进入具体构建的管理页面,可以查看控制台输出,查看日志来调试。


5. 配置HTML报告
如果你的项目单独生成了html格式的报告,想要在jenkins上发布报告需要安装HTML发布插件。
5.1 安装HTML Publisher插件
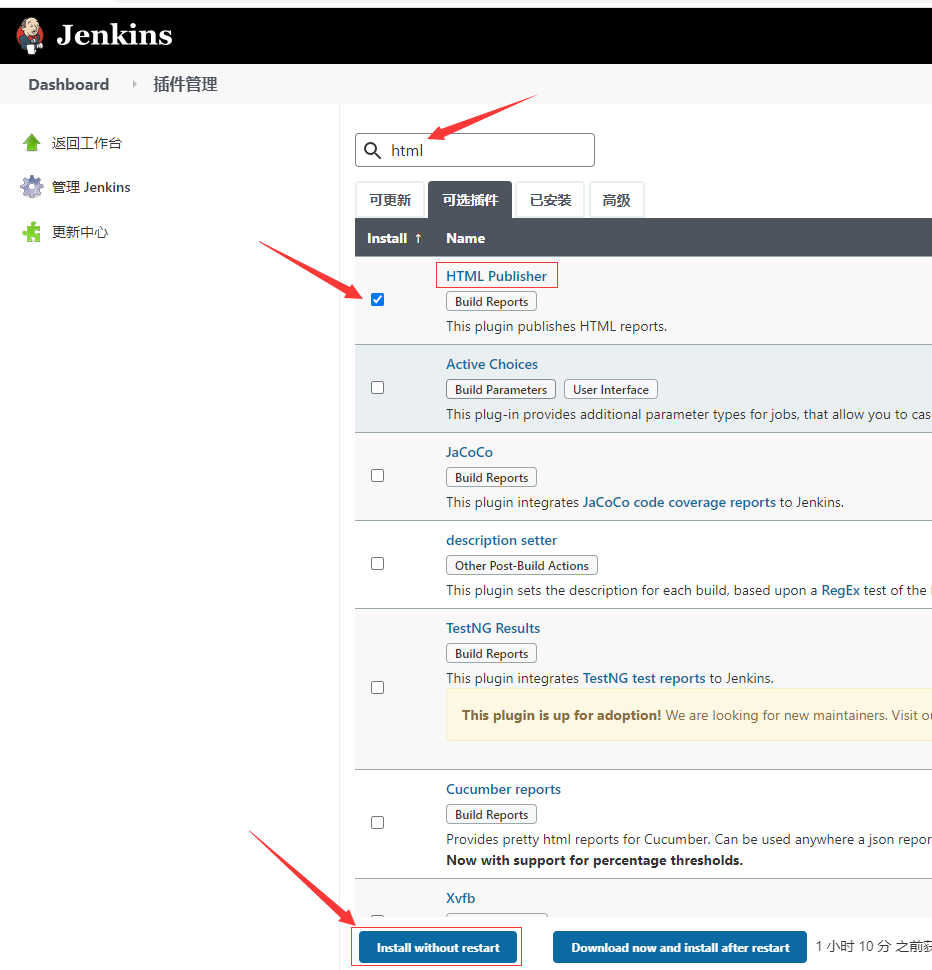
点击Manage Jenkins > Manage Plugins > 可选插件,搜索html,选择HTML Publisher,点击install without restart

开始安装

如果前面升级镜像配置ok,然后人品够好的话,很快就安装好了

5.2 配置HTML Publisher插件
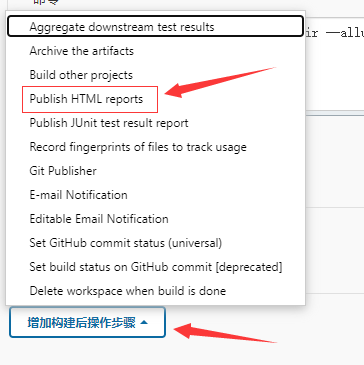
进入对应项目管理页面,点击配置>构建后操作>增加构建后操作步骤,在打开的弹框中选择Publish HTML reports,

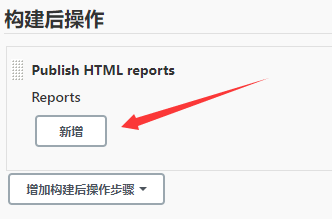
点击新增

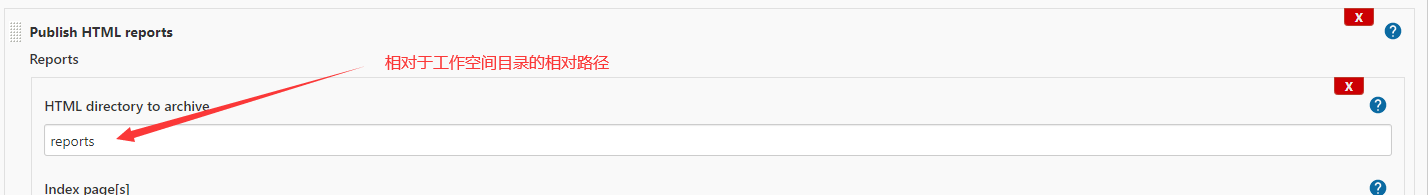
然后在HTML directory to archive中填写html报告的相对路径(相对工作空间)

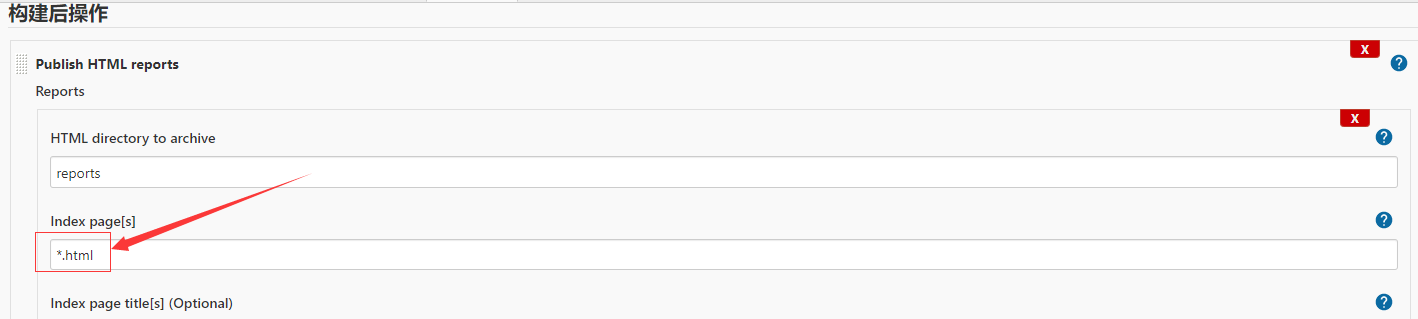
再在**Index page[s]**中填写报告文件名,可以填写具体报告文件名,也可以使用 Ant patterns

这里我们填写***.html**表示所有的html为后缀的文件。
最后保存配置。
5.3 查看html报告
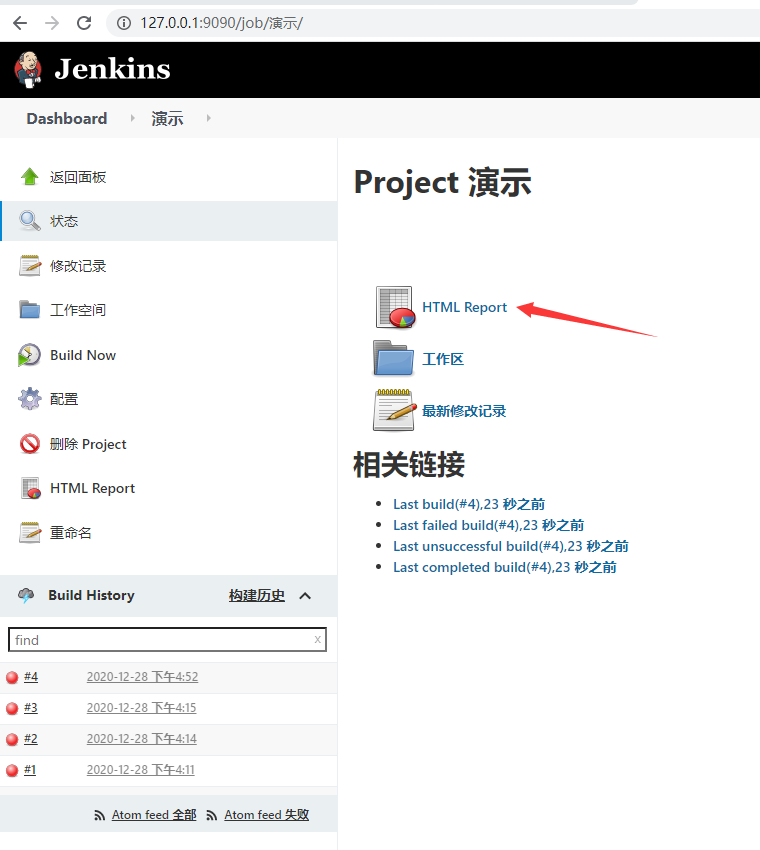
再次构建项目,然后刷新项目管理页面,会在工作区上多了一个HTML Peport的选项,点击即可查看html报告


5.4 配置csp
我们会发现html报告中的样式丢失了,原因是Jenkins中的CSP(Content Security Policy,内容安全策略)的默认配置为一个非常严格的权限集,以防止Jenkins用户受到恶意的HTML/JS文件的攻击。
默认,该权限集会设置为:
sandbox; **default**-src 'none'; img-src 'self'; style-src 'self';
在这个配置下,只允许加载:
- Jenkins服务器上托管的css/js文件
- Jenkins服务器上托管的图片文件
如下形式的内容都会被禁止:
- javascript
- plugins
- html中的内联样式,以及引用外站的css文件
- html中的内联图片
- frames
- web fonts
- ajax
- ...
非常严格,所以我们的html报告没法正常展示样式了。
要解决该问题,就是修改csp的默认配置。
我们有两种方案来解决这个问题:
5.4.1 临时解决
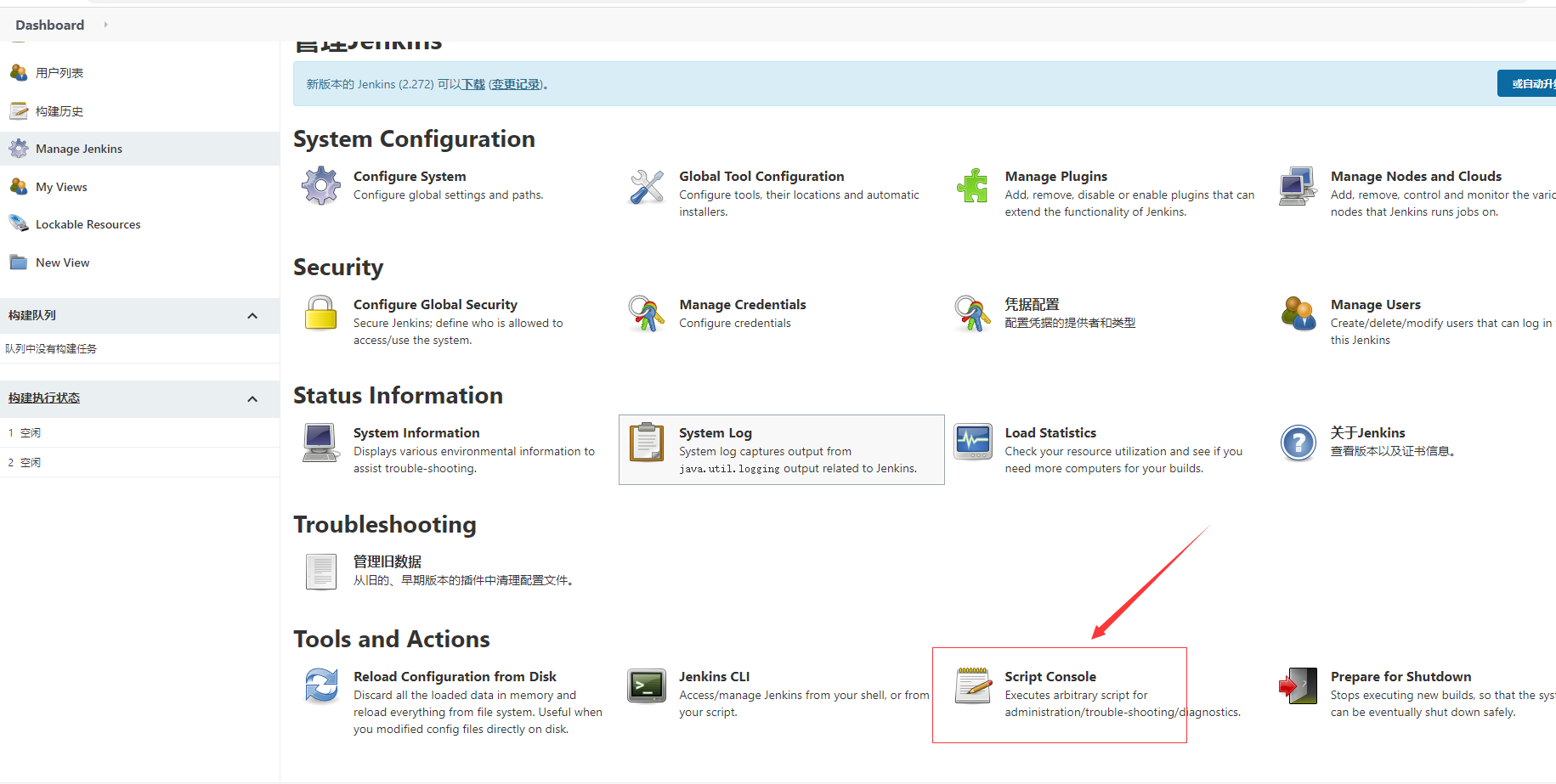
进入Mange Jenkins > Script console

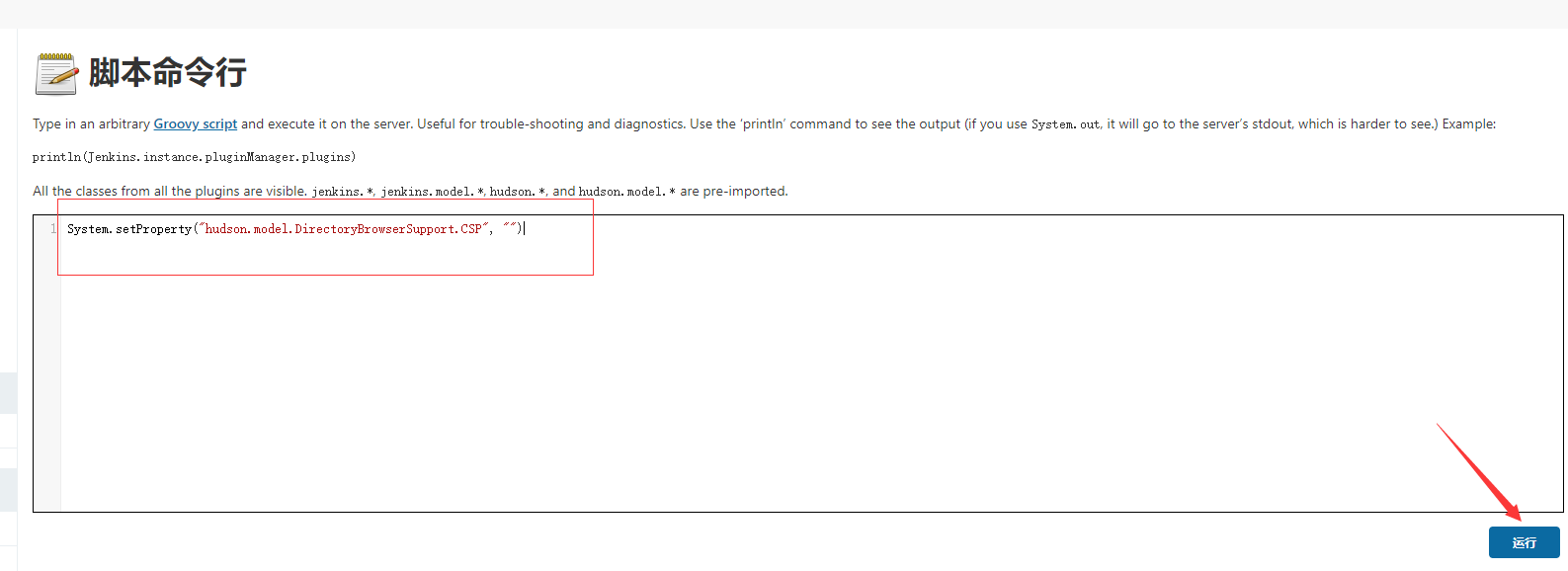
输入如下命令,并点击运行
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "")

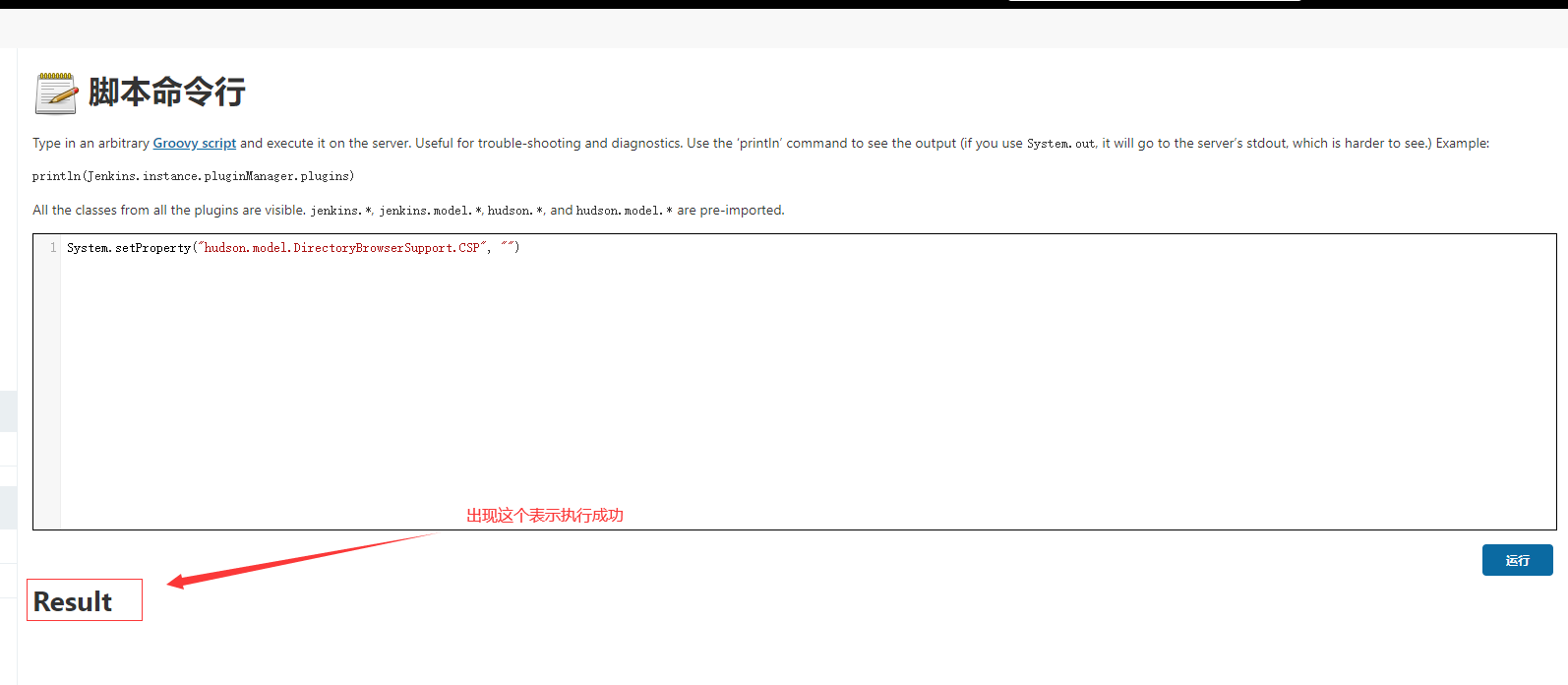
如果出现result表示执行成功

再次进行构建,新生成的HTML报告就可以正常展示样式了。注意之前构建生成的HTML报告依旧无效。且jenkins服务重启后,csp会恢复默认。
5.4.2 永久解决
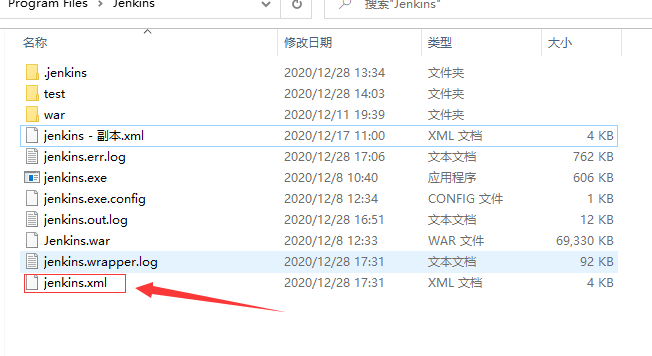
当前jenkins没有提供配置来解决此问题,我们只有在每次启动Jenkins时重新修改该安全策略。windows下jenkins安装目录下有一个jenkins.xml文件(其他方式请查找对应的配置文件),

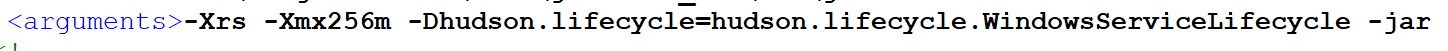
里面包含jenkins启动命令,我们可以在<arguments>标签中添加csp的设置参数,注意设置在-jar之前,改之前记得备份这个文件,防止修改错误。

在临时方案中我们修改了csp为空,表示关闭了内容安全策略,这其实存在很大的安全隐患,正确的做法,我们应该结合项目的实际情况,选择对应的安全策略。例如,我们的html报告中使用了百度的cdn加速,所以需要配置运行加载对应域名的css样式,所以配置如下:
-Dhudson.model.DirectoryBrowserSupport.CSP="sandbox; style-src 'self' libs.baidu.com;"
除此之外,csp还有很多精细的配置,详细配置可参考Content Security Policy Reference。
配置好后,重启服务,如果出现启动失败,检查是否配置错误,前后空格,表点符号。完整的arguments的配置如下:
<arguments>-Xrs -Xmx256m -Dhudson.lifecycle=hudson.lifecycle.WindowsServiceLifecycle -Dhudson.model.DirectoryBrowserSupport.CSP="sandbox; style-src 'self' libs.baidu.com;" -jar "D:\Program Files\Jenkins\jenkins.war" --httpPort=9090 --webroot="D:\Program Files\Jenkins\war"</arguments>
注意:不要复制里面的war文件,webroot的路径,要结合你自己的项目。
按照这种方案重启后,所有的html报告样式都可以正常显示。
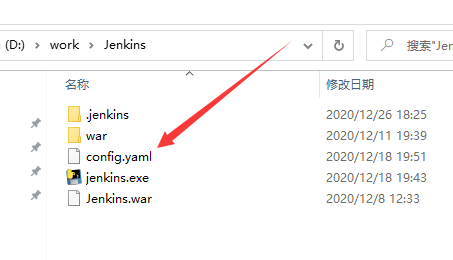
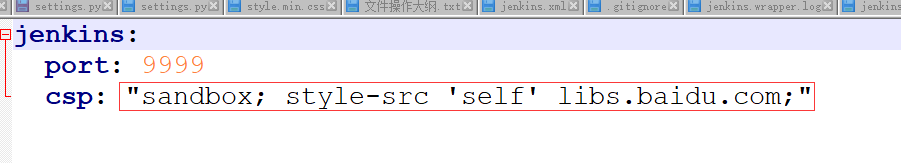
如果是下载我提供的免安装版的jenkins,修改目录下的config.yaml文件中的csp配置即可


6. 配置邮件
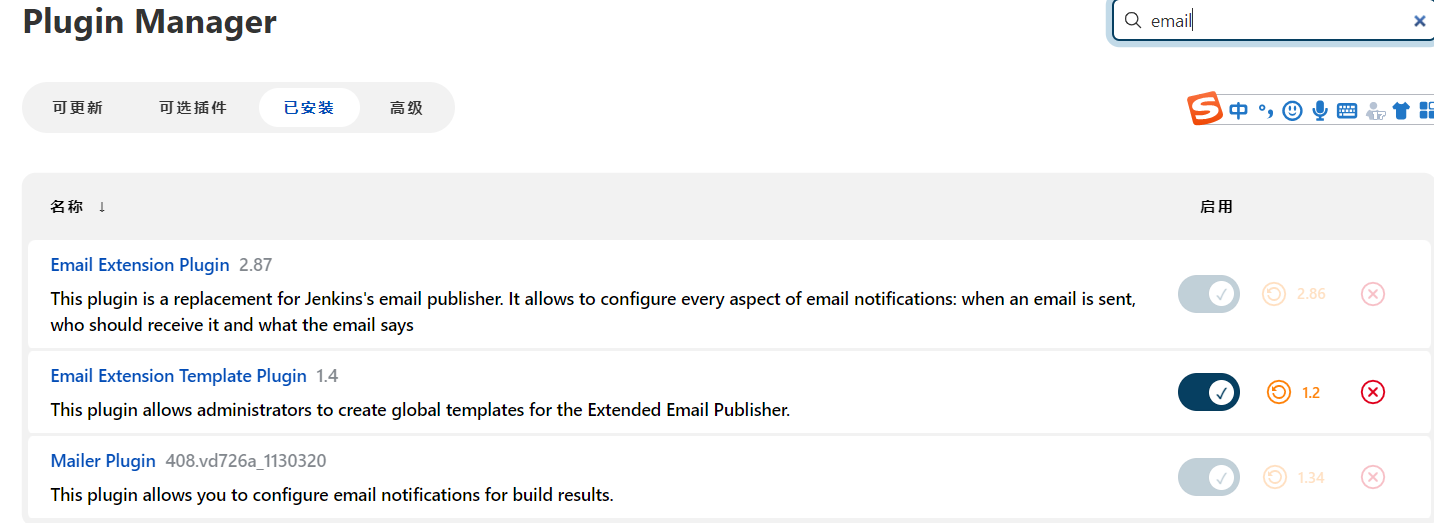
构建后,我们往往需要通过发邮件的形式通知相应人员。jenkins的默认的邮件只有构建失败时才会发送邮件,且不支持自定义邮件内容。所以需要安装插件**Email Extension Plugin**,然后配置邮件
6.1配置管理员邮箱
进入Manage Jenkins>Configure System>系统管理员邮件地址,填写你用来发送邮件的邮箱。

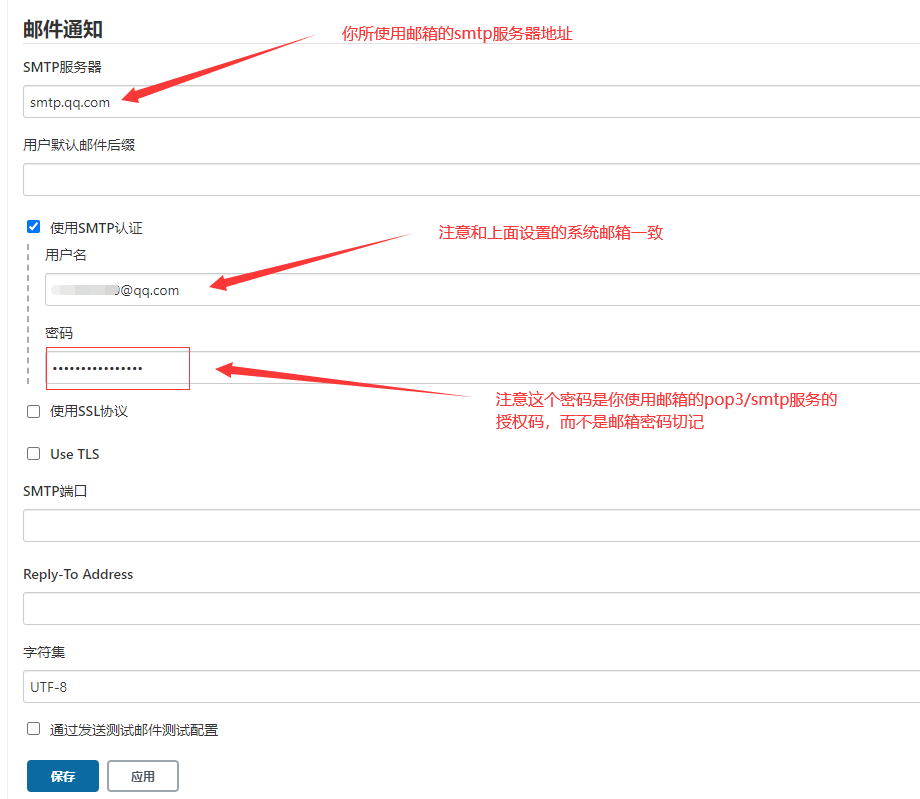
6.2 配置jenkins默认邮件通知
继续往下滚动到最后,配置邮件通知,点击高级展开所有选项,详细配置如下:

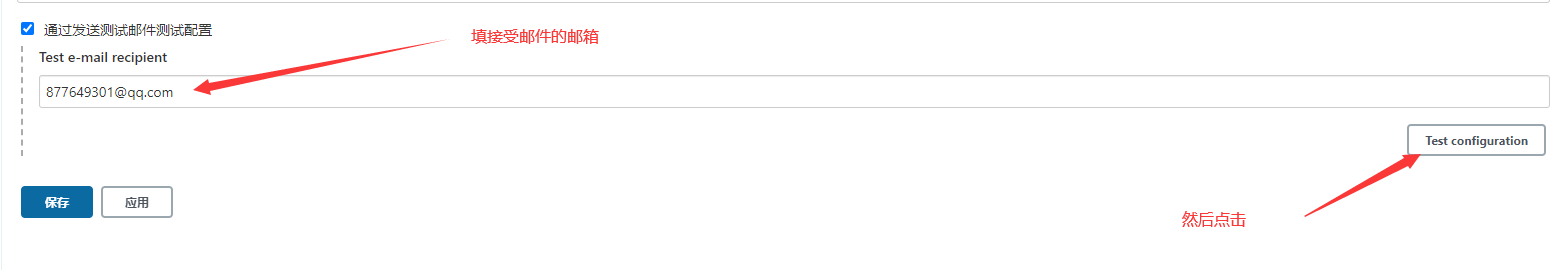
配置好后,点击最下面的通过发送测试邮件测试配置来检查是否配置成功。

如果能够收到邮件表示邮件通知配置成功。现在先保存一下。
6.3 配置Email Extension Plugin
进入Manage Jenkins>Configure System>Extended E-mail Notification,同样点击高级展开高级配置选项,详细配置如下:

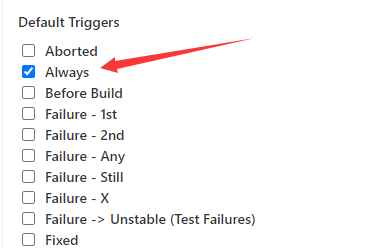
往下翻到最后有一个触发配置,默认是失败触发,

点击按钮展开配置,选择always

保存。
6.4 在项目中配置发送邮件
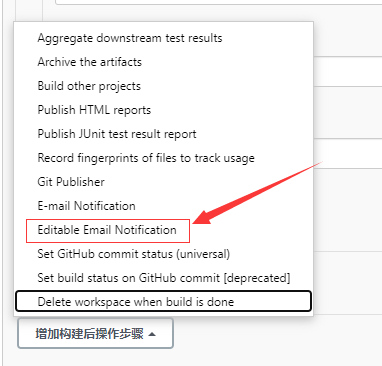
进入项目配置页面,点击增加构建后操作步骤,选择Editable Email Notification

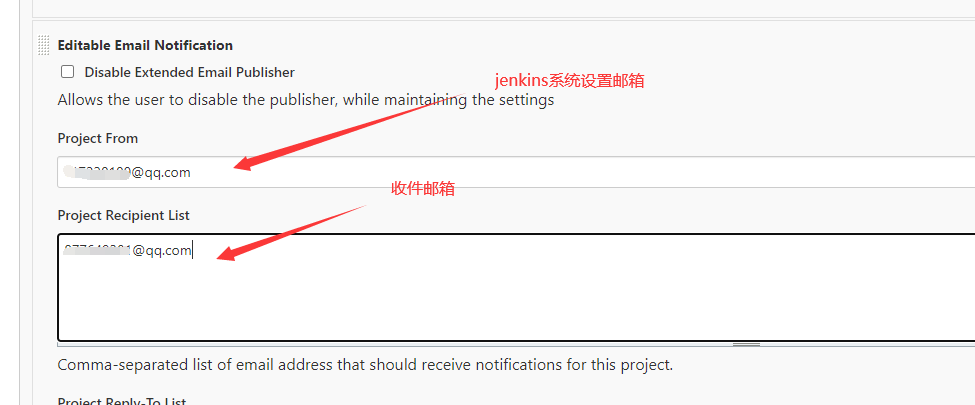
配置发件邮箱和收件邮箱,收件邮箱如果有多个可以用逗号隔开

保存后,构建测试测试是否发送邮件。如果不成功,可以在构建日志中查看失败原因,然后重复上面的步骤。
6.5 发送html格式内容的邮件
Email Extension Plugin插件支持html格式的内容。
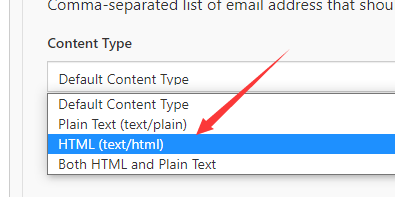
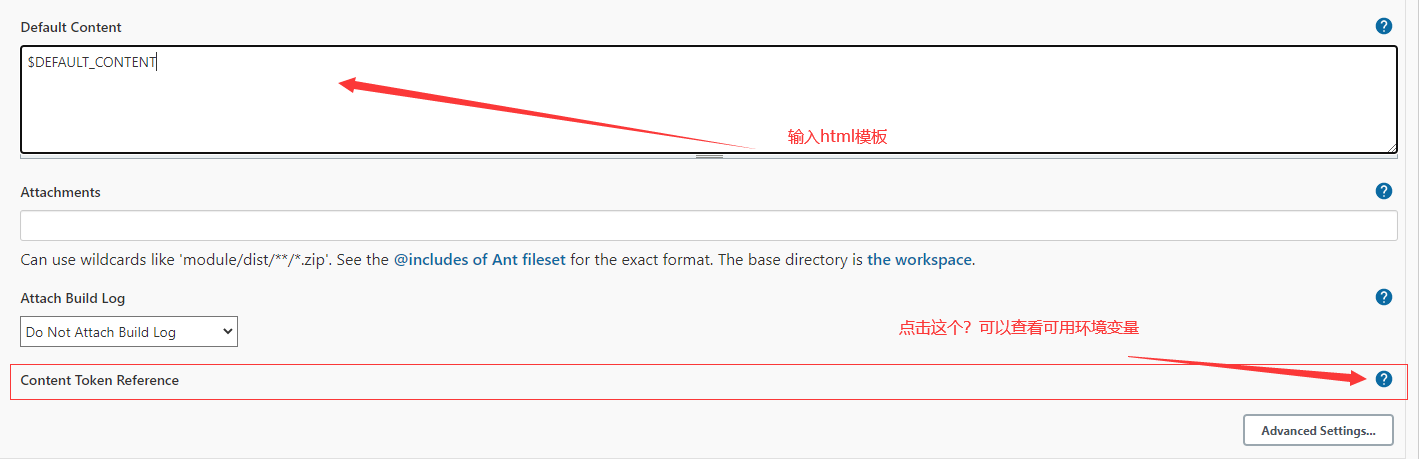
再次进入项目配置页面,来到邮件服务配置项,设置Content Type为HTML

然后在Default Content可以写入HTML模板,并且模板中可以使用jenkins对应的环境变量。

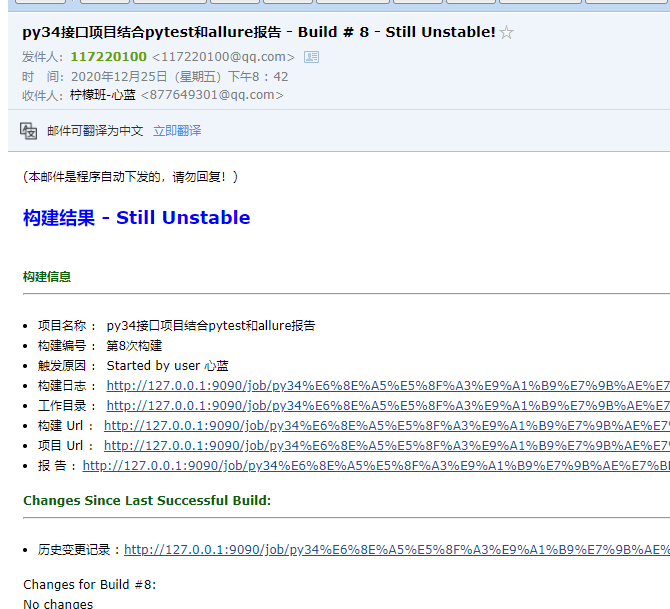
例如我使用的模板效果如下:

7. 集成Allure报告
Allure报告是非常好用的测试报告服务。jenkins能很方便的集成Allure。
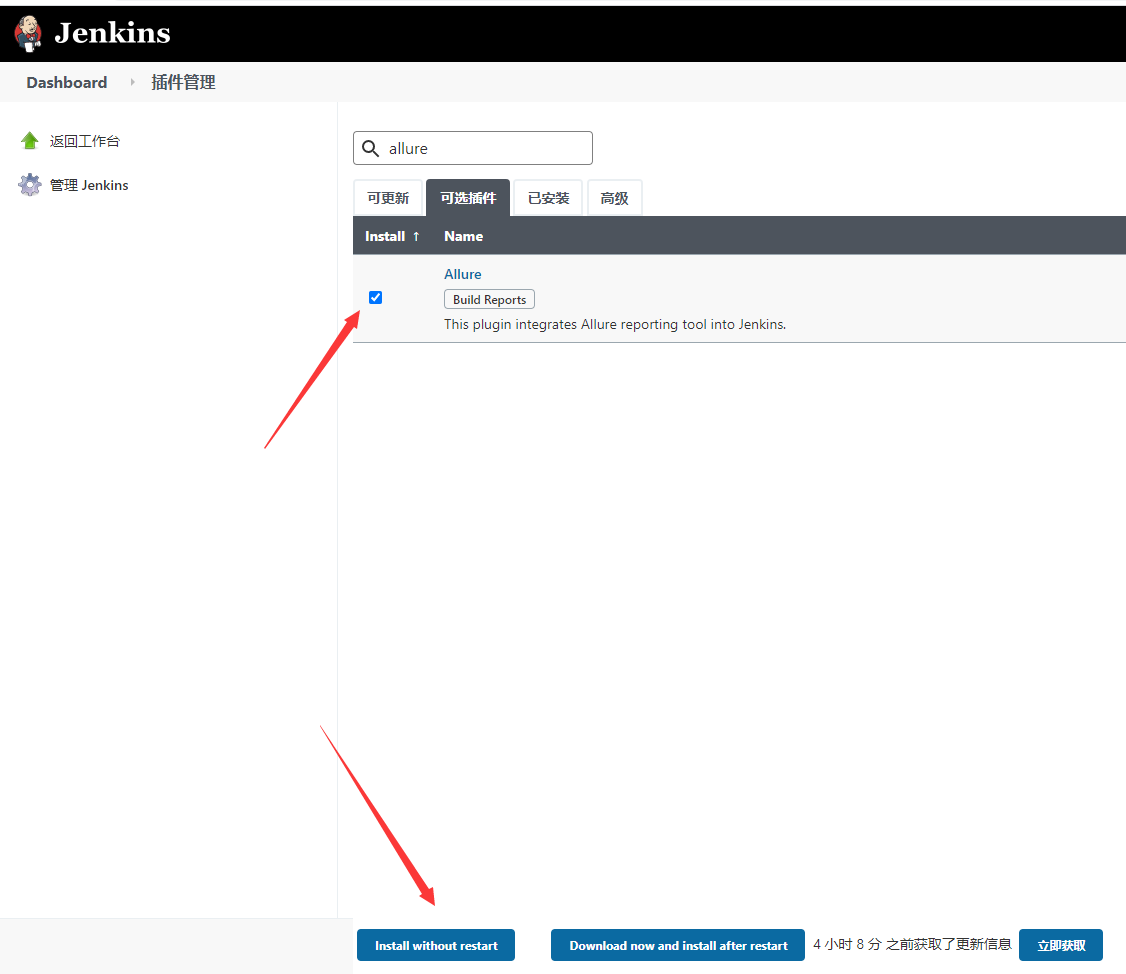
7.1 下载Allure插件
在插件管理中下载allure

7.2 配置allure服务命令
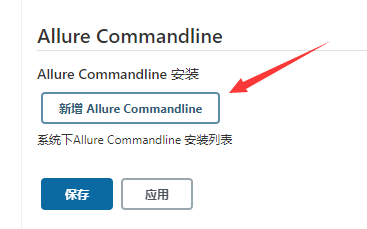
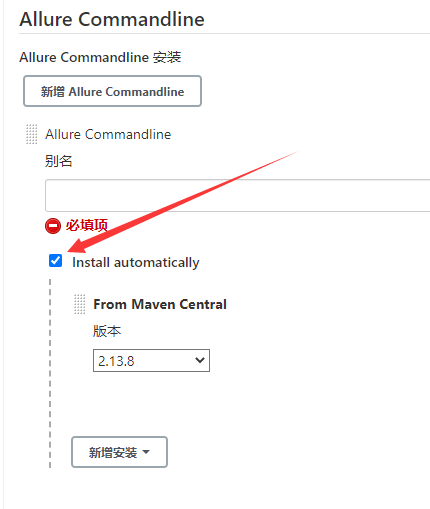
安装好插件后,进入Manage Jenkins > Global Tool Configuration > Allure Commandline,点击新增Allure Commandline

默认选择了自动安装,这时如果保存,则会在之后的第一次构建中自动下载Allure服务程序,会比较慢。

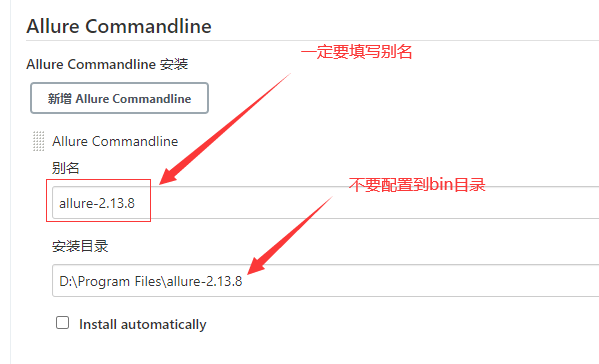
如果系统上已经安装了allure服务,则可以指定安装目录,取消自动安装选项,在安装目录中填写系统allure服务的安装目录,注意不要配置到bin目录下,另外记得一定要填写别名:

然后保存。
7.3 项目中配置allure
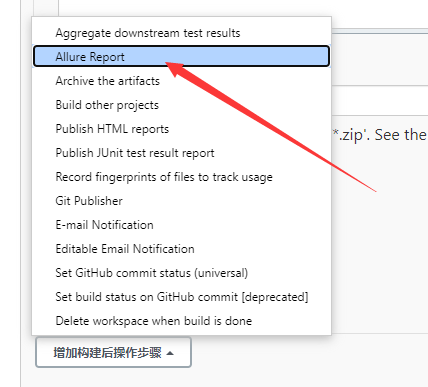
进入项目配置页面,点击增加构建后操作步骤,选择Allure Report

注意allure的配置会添加到最前面,jenkins的构建后步骤是有顺序的,不是简单按照添加的顺序来的。
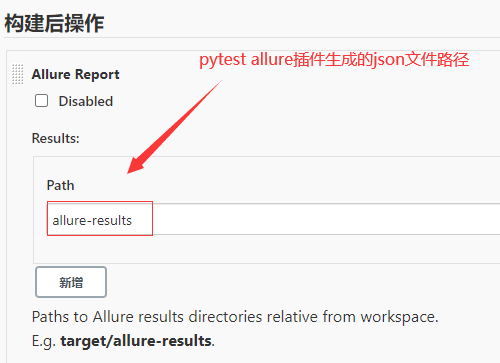
在Path中配置你的项目中pytest-allure生成的json文件的路径,注意配相对路径(相对工作空间)

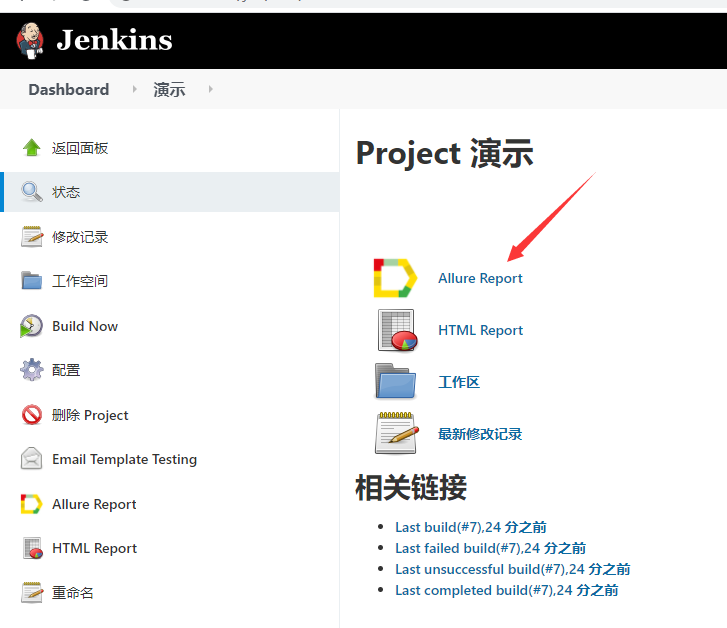
然后保存,再次构建如果成功就可以看到在项目管理页面中多了Allure Report的选项

点击即可查看Allure报告。
如果出现打不开报告的情况,请检查构建日志和allure命令行,插件相关配置。
如果出现打开报告显示用例为0,请检查allure插件Path路径配置是否正确。

欢迎来到testingpai.com!
注册 关于