30分钟入门前端框架Vue之vue的高级特性
上一篇文章,给大家介绍了vue的一些基本语法和使用,这一篇来和大家一起聊聊vue的一些高级特性。
一、计算属性 computed
在开发页面时,如果我们需要通过一个或多个数据来计算出来另一个数据,使用vue应该怎么去做?
比如:根据用户选择商品的数量来计算商品的总价格。这个时候我们就可以通过计算属性来实现。

计算属性是vue实例中,可以通过computed这个配置项来定义计算属性。
例子
<div id="app">
<p>价格: "{{ number}}"</p>
<p>数量: "{{ number }}"</p>
<p>总金额: "{{ sumPrice }}"</p>
</div>
<scirpt>
var vm = new Vue({
el: '#app',
data: {
number:1
price:2
},
computed: {
sumPrice: function () {
return this.number * this.price
}
}
})
</scirpt>
二、侦听器-watch
Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:侦听器
在vue中可以使用watch来定义侦听器,案例如下:
var vue = new Vue({
el: '#app',
data: {
price: 20,
number: 0,
},
watch:{
// 侦听number这个属性是否发生变化
number:function(val){
console.log(val)
if (val<0){
alert('数量不能少于0 ')
this.number = 0
}
}
}
})
三、过滤器-filters
Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化。过滤器可以用在两个地方:双花括号插值和 v-bind 表达式 (后者从 2.1.0+ 开始支持)。过滤器通过“管道”符号指示:
1、过滤器的使用
<!-- 在双花括号中 -->
<div>总金额为:{{sum | dubboFloat}}</div>
<!-- 在 `v-bind` 中 -->
<div v-bind:id="rawId | formatId"></div>
2、过滤器的定义
在vue实例对象中,通过filters配置项定义过滤器
filters:{
dubboFloat:function(value){
// 将数据保留两位小数
return value.toFixed(2)
}
}
定义全局的过滤器
Vue.filter('dubboFloat', function (value) function(value){
// 将数据保留两位小数
return value.toFixed(2)
})
当全局过滤器和局部过滤器重名时,会采用局部过滤器。
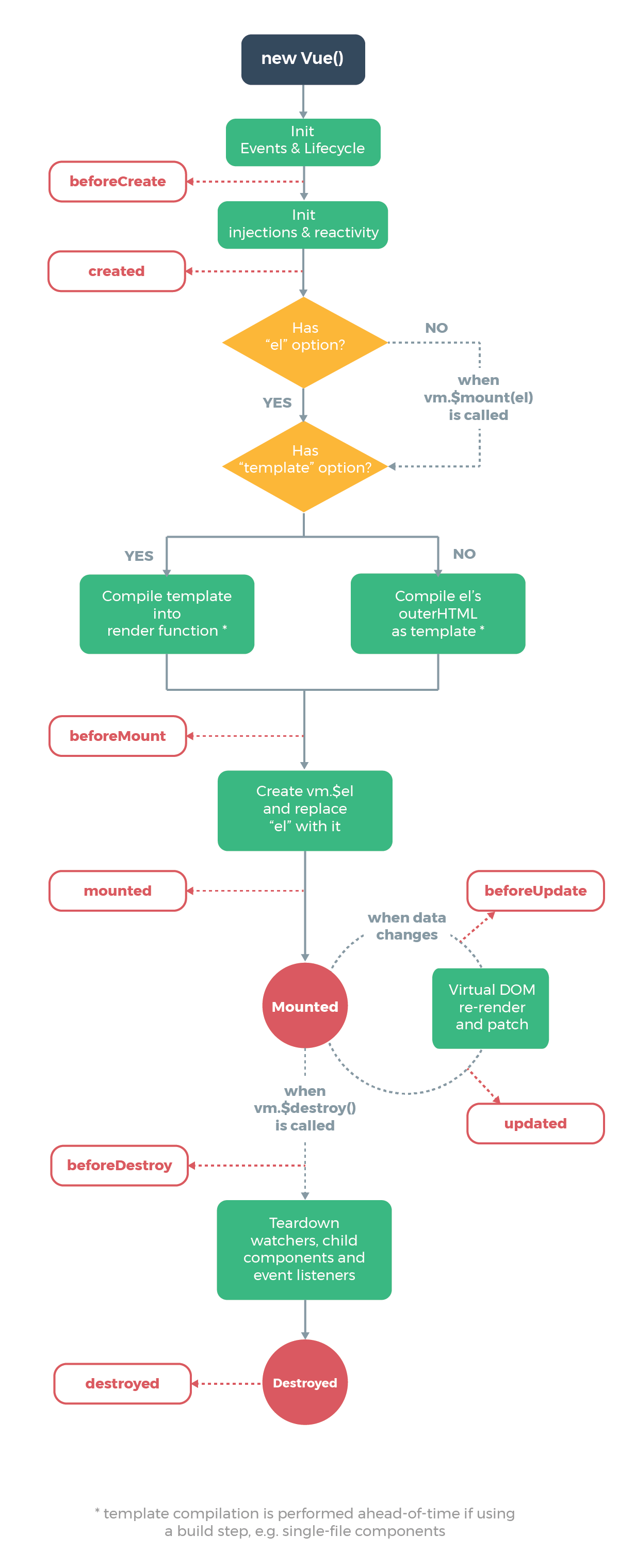
五、vue生命周期钩子
vue有8种生命周期函数:
beforeCreate: 在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前调用
created: 在实例创建完成后被立即调用
beforeMount: 在挂载开始之前被调用
mounted: 实例被挂载后调用
beforeUpdate: 数据更新时调用
updated:数据更新完毕之后调用
activated: 被 keep-alive 缓存的组件激活时调用。
deactivated: 被 keep-alive 缓存的组件停用时调用。
beforeDestroy: 实例销毁之前调用
destroyed: 实例销毁后调用

四、组件的基本使用
1、注册全局组件
// 定义一个组件
Vue.component('button-test', {
// 组件中的数据
data: function () {
return {
count: 0
}
},
// 组件的模板
template: `
<div>
<button @click="handle">点击了{{count}}次</button>
<HelloWorld></HelloWorld>
<button>测试</button>
</div>
`,
// 组件中的方法;
methods: {
handle: function () {
this.count ++;
}
},
});
2、组件的使用
在template中之间使用组件名的闭合标签使用
<hello-test2></hello-test2>
3、组件使用的注意点
1、组件中的data必须是一个函数,子组件中的数据是独立的
2、组件的模板必须要包含一个根元素
3、组件中的模板内容可以是字符串的形式
4、组件的命名和使用注意点
如果组件使用驼峰式命名规则命名(HelloWorld),在字符串模板中,可以使用驼峰式命名规范(HelloWorld)
在普通的标签模板中使用时,要使用(hello-world)
4、局部组件注册
使用vue实例的components配置项进行注册
注意点:局部组件只能在注册他的父组件中使用
// 定义组件对象
var hello_test2 = {
// 组件中的数据
data: function () {
return {
count: 0
}
},
// 组件的模板
template: `
<div>
<button>hello_test2</button>
</div>
`,
// 组件中的方法;
methods: {
handle: function () {
this.count += 2;
}
},
};
// 实例化vue对象
var vm = new Vue({
el: "#app",
data: {},
// 注册子组件
components: {
'hello-test2': hello_test2
}
});
五、父组件往子组件传值
1、子组件内部定义props接收传递过来的值
Vue.component('HelloWorld', {
// 接收父组件中的传递值
props: [
'title',
'MenuTitle'
],
// 组件中的数据
data: function () {
return {
count: 0
}
},
// 组件的模板
template: `
<div>
<button>父组件传递的数据2:{{title}}</button>
<button>父组件传递的数据3:{{MenuTitle}}</button>
</div>
`
});
2、父组件在使用子组件时通过属性将值传递给子组件
<div id="app">
<h1>下面是使用子组件,并传递了两个值title和menu-title给子组件</h1>
<hello-world :title="ptitle" menu-title="12131"></hello-world>
</div>
3、props传值的注意点:
子组件中props可以以驼峰形式规则接收参数(使用MenuTitle接收,使用menu-title传递,)
字符串的模板中可以使用驼峰形式,传递参数
非字符串的模板中(父组件)传递值的时候要使用下划线的命名形式(menu-title)
六、子组件往父组件中传值
1、子组件中自定义一个事件
下面通过$emit 触发自定义的事件,并分别传入对应的参数。
Vue.component('HelloWorld', {
// 组件中的数据
data: function () {
return {
}
},
// 组件的模板
template: `
<div>
<button @click="$emit('ele-text',5)">定义ele-text事件</button>
<button @click="$emit('ele-text2',10)">定义ele-text2事件</button>
</div>
`,
});
2、在父组件中监听事件
监听子组件中定义的事件,
当触发事件时,子组件中传递过来的数据,父组件可以通过$event来接收。
<div id="app">
<div>原始数据:{{fontSize}}</div>
<hello-world @ele-text="handle($event)"></hello-world>
</div>
七、兄弟组件之间传数据
1、创建一个全局事件管理中心
// 定义事件中心
var hub = new Vue();
2、监听事件: $on
// 组件A中 监听事件
mounted: function () {
// 事件中心监听事件
hub.$on('demo2-event', (val) => {
this.count += val;
})
}
3、触发事件:$emit
// 组件B中,触发兄弟组件监听的事件,并传入对应的值
methods: {
handle: function () {
hub.$emit('demo2-event', 10);
}
}
八、插槽
插槽的作用:实现父组件往子组件中传递内容
1、组件插槽
定义组件时定义插槽
Vue.component('test-demo1', {
// 组件的模板
template: `
<div>
<span>slot预留一个插槽</span>
<slot></slot>
</div>
`,
});
使用组件时,可以往插槽中传递内容
<test-demo1>
<h1>往插槽中插入的内容</h1>
</test-demo1>
2、具名插槽
定义插槽时,通过name属性给插槽设置一个名字
Vue.component('test-demo1', {
// 组件的模板
template: `
<div>
<div class='box1'>
<slot name="demo1"></slot>
</div>
<div class='box2'>
<slot name="demo2"></slot>
</div>
</div>
`,
});
使用组件时,通过slot指定插槽的名字
注意点:插入多个标签时,通过template来包裹要插入的内容
<div id="app">
<test-demo1>
<template slot="demo1">
<h1>demo1中插入的h1标签</h1>
<h2>demo1中插入的h1标签</h2>
</template >
<p slot="demo2">给demo2插入的数据</p>
</test-demo1>
</div>
欢迎来到testingpai.com!
注册 关于