为什么要学习小程序测试?
现在市面上比较主流应用主要有三种形态:
第一种:原生APP,包括Android 系统和iOS系统;
第二种:小程序
第三种:H5
小程序是在最原始的原生APP的基础上,出于节约时间和效率的目的,又为了保证产品最终呈现效果;最终在效率和效果之间不断权衡,衍生出来的新型应用形态!
因为这种应用形态能够提高效率,又可以保障应用效果,而且基于微信的小程序又有天然的庞大的用户群体,所以现在越来越多的应用都支持这种应用形态了。所以,作为软件测试,就必须要明白,小程序测试具体应该如何执行,以及跟普通的应用测试有什么区别。
什么是小程序?
明白了学习小程序测试的必要性,我们就来全面认识一下什么是微信小程序:

一句话总结:小程序就是,依附于微信而不需下载和安装的移动端应用程序!
微信小程序的优点
1、无需下载 即用即走
不需要考虑安装、卸载等测试点
2、功能丰富,清爽体验
界面里的操作更多的是点击或者滑动,不是输入,操作性更强!
3、流量大,易裂变 --天然流量
依附微信,用户体量大的天然优势!
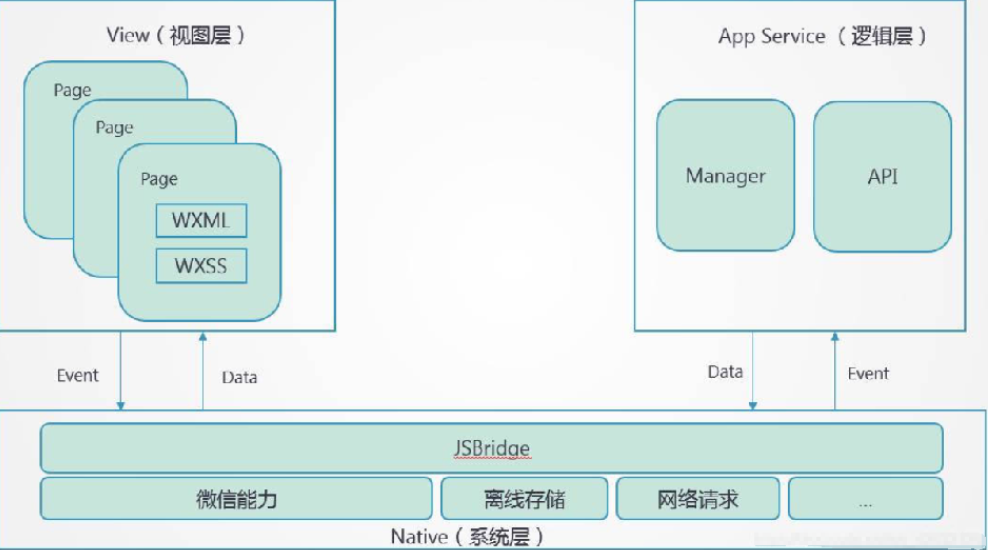
小程序的架构

View层用来渲染页面结构。视图层和逻辑层通过系统层的JSBridage进行通信;AppService层用来逻辑处理数据请求、接口调用;JSBridge 跟原生APP实现通信,比如可以实现相机、扫码等。
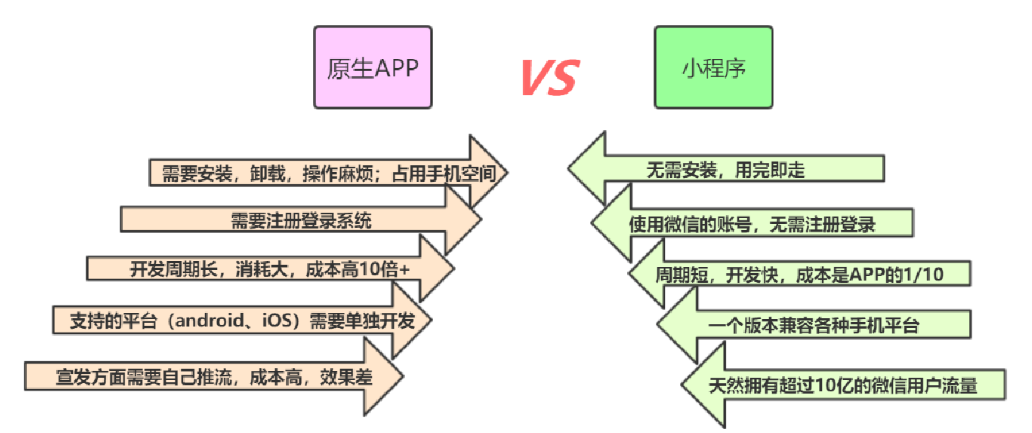
小程序和原生APP的区别

小程序,我们应该如何测试?
我们主要从以下2个大方面来进行覆盖:
功能方面的测试点
功能测试之业务逻辑和流程:
功能测试层面,就是从分析产品需求文档开始提炼测试点的,使用的方法和步骤跟web、APP测试一样!(使用等价类、边界值、场景法、错误推测法等)
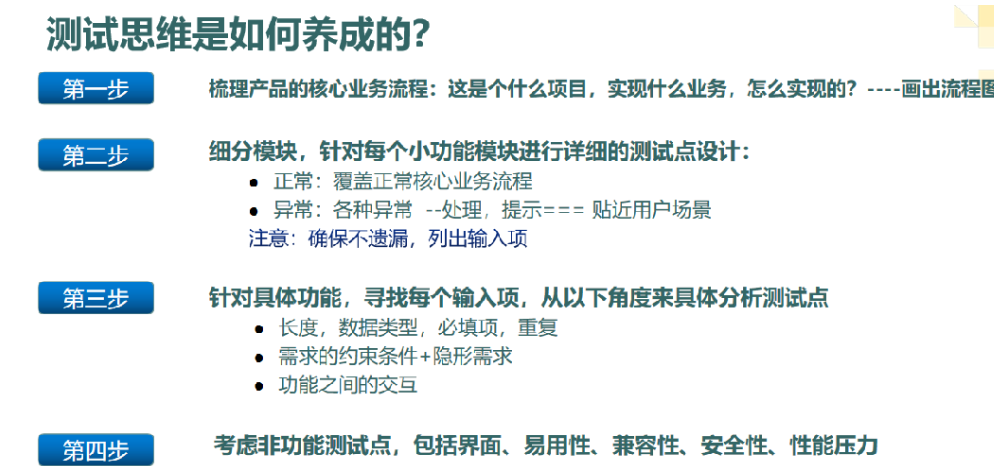
测试思维和步骤如下图所示:

功能测试之小程序专项:
入口测试
小程序的入口非常多,常见的入口如下图所示:

但是注意一个问题,同一微信号在不同手机端授权是同步一致的!
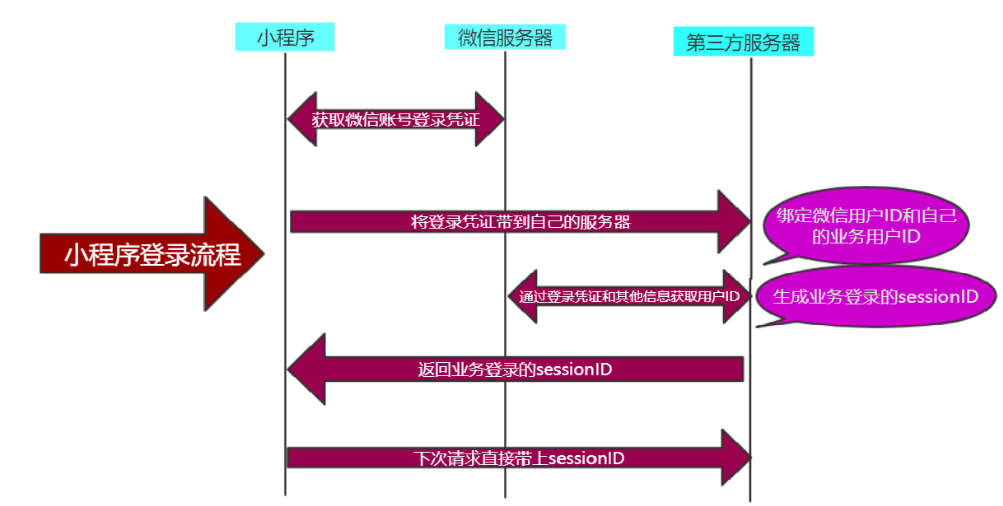
登录的流程和原理
微信小程序登录的流程如下图所示:

小程序的分享和添加到我的小程序
- 需要测试小程序分享可以成功;并且分享后可以点击正常打开该小程序;
- 可以添加到我的小程序,并且添加成功,正常显示在我的小程序中;以及可以点击打开该小程序。
小程序的中断测试和网络测试
小程序因为毕竟在移动端,所以需要考虑各种中断测试:
1、电话中断
2、闹钟中断
3、低电量中断
4、耳机插拔中断
5、网络中断
以及还需要覆盖各种网络测试:
1、网络类型:3G/4G/5G/wifi/热点
2、网络切换
3、离线/无网
4、弱网测试
非功能方面的测试点
界面测试(UI)
小程序的界面测试的原则基本跟普通APP一致:
1、依据需求文档中的原型图、UI切图
以原型图和UI切图为标准,并且站在用户角度去考虑产品的美观性和友好性,以及易用性;同时,再参考成熟产品的实现,UI设计必须符合大部分用户的使用习惯。
2、小程序更加轻量级,更加便利
小程序的UI设计跟普通APP还有点不太一样。小程序的导航的操作区 ,为了方便操作一般不超过5个;而且UI 更多的是点击操作,输入设计应该比较少。
而且因为UI过于复杂的逻辑存在不可控的异常问题,所以小程序的UI设计有如下原则:
1、页面层级数不能超过10层。也就是,如果有一个功能在点击10层后依然没有找到,那么这就是一个bug了;
2、开发源程序大小不超过 8M 源文件,就算是分包加载,单个分包不超过2M。
兼容性测试
兼容性测试原则
手机型号 ,小程序需要兼容不同的手机型号,不过因为小程序是基于微信上运行的,所以微信能兼容基本小程序也没有问题;
系统版本 ,小程序需要兼容不同的系统的版本,不过同样微信如果能兼容小程序基本也没有问题;
屏幕大小 ,小程序定义了一个新的像素单位-rpx,所以要注意下屏幕大小的兼容;
微信版本 ,小程序要特别注意的微信版本的兼容,最老的兼容版本以及最新的微信版本是否兼容;
微信上其他小程序的兼容 ,如果这个小程跟其他的应用共用了声卡、话筒这种配件,需要测试一下跟其他应用的兼容性;
易用性测试
这个跟其他的APP测试方法一样,站在用户角度考虑操作产品的体验。
性能测试
小程序的性能测试主要考虑的是前端的性能测试,设计的方面有如下:
页面白屏时间
页面首屏时间
手机资源占用(cpu,内存,流量,电量)
稳定性测试
安全测试
小程序的安全测试跟其他的APP的安全测试一样,主要考虑以下方面:
业务漏洞
数据加密传输
工具和脚本测试
欢迎来到testingpai.com!
注册 关于