前言:jenkins中在展示测试报告的时候很不友好,测试报告样式会丢失,如何展示漂亮的测试报告呢?今天我们就来解决这个问题,3种方式手把手教你。
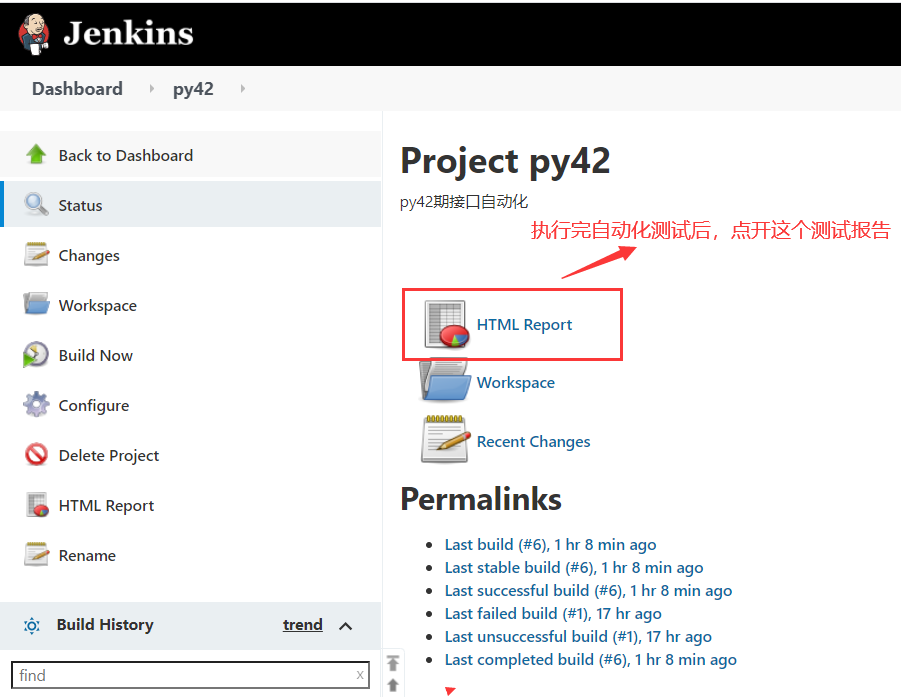
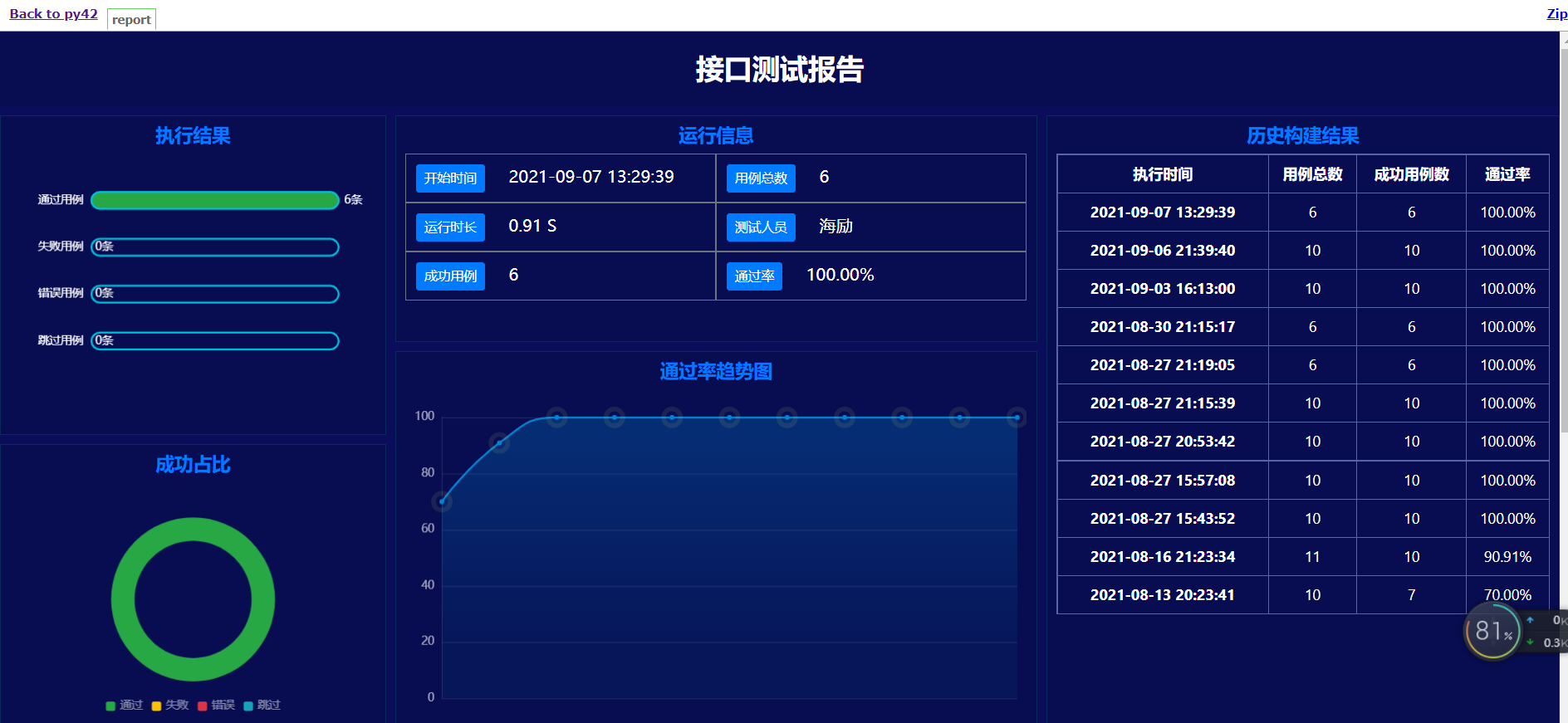
一、jenkins中展示测试报告效果


二、实现方式一:临时解决(jenkins重启后失效)
- jenkins首页--->ManageJenkins--->Tools and Actions标题下--->Script Console
- 粘贴脚本输入框中:System.setProperty("hudson.model.DirectoryBrowserSupport.CSP","")
- 点右下角的RUN按钮执行
- 重新构建项目即可展示HTML测试报告
三、实现方式二:修改jenkins配置文件
-
jenkins安装目录下找到jenkins.xml文件
-
找到arguments标签替换前半部分即可
-
重启jenkins生效
替换前: <arguments>-Xrs -Xmx256m -Dhudson.lifecycle=hudson.lifecycle.WindowsServiceLifecycle -jar "Dmermaid 替换后: <arguments>-Xrs -Xmx256m -Dhudson.model.DirectoryBrowserSupport.CSP= -Dhudson.lifecycle=hudson.lifecycle.WindowsServiceLifecycle -jar "D:\ProgramFiles\jenkins\jenkins.war" --httpPort=8080 --webroot="%LocalAppData%\Jenkins\war"</arguments>
四、实现方式四:通过jenkins插件实现
-
安装插件Startup Trigger: 可实现在Jenkins节点(master/slave)启动时触发构建
-
安装插件Groovy plugin: 可实现直接执行Groovy代码
-
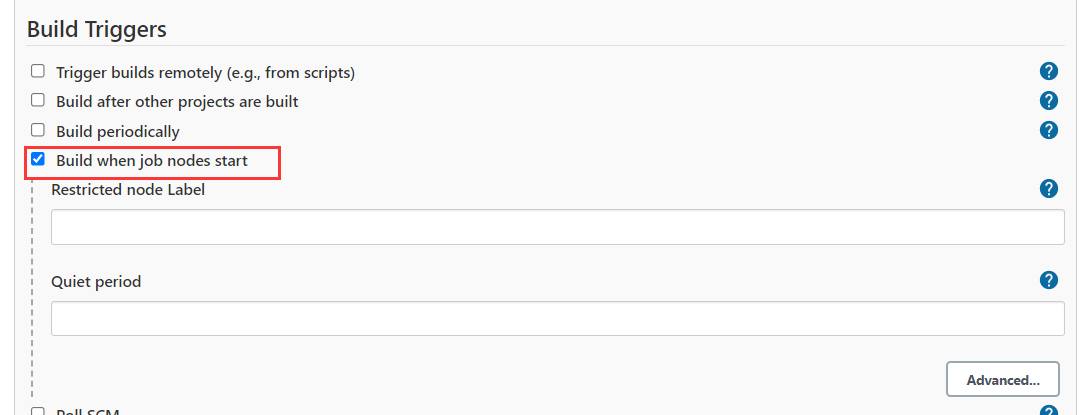
来到任务配置页面在“构建触发器(Build Triggers)”模块,选择“Buildwhen job nodes start”选项
-
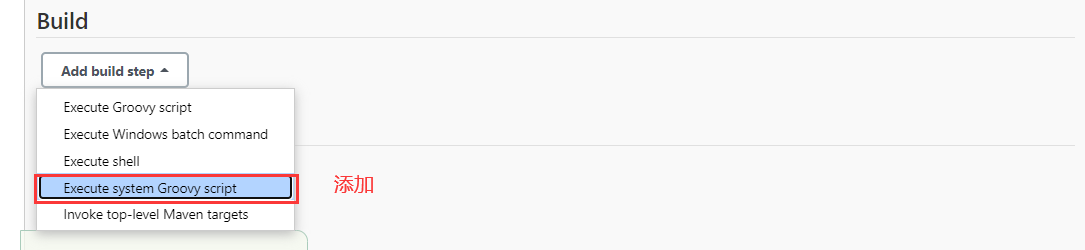
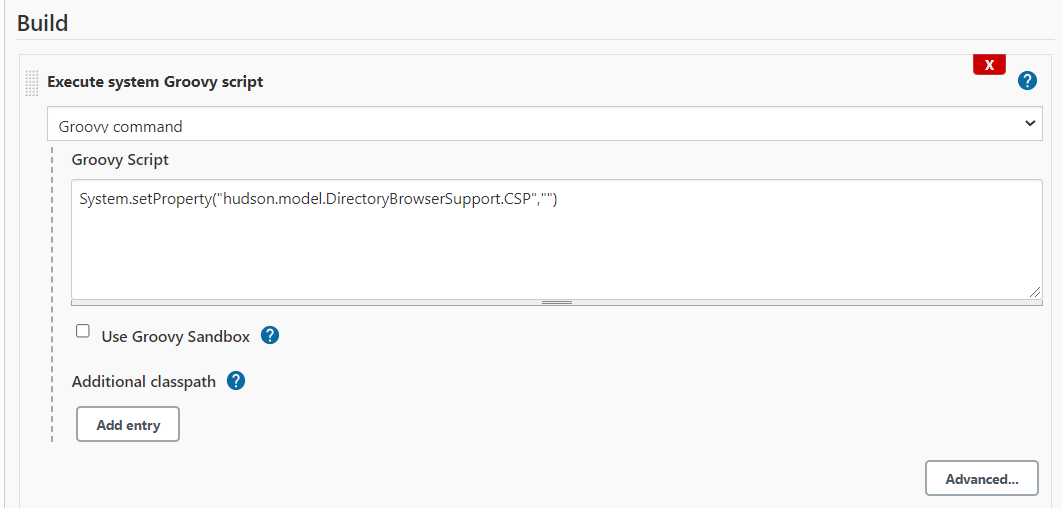
在“构建(Build)”模块,选择“Execute system Groovy script”,执行如下Groovy命令:System.setProperty("hudson.model.DirectoryBrowserSupport.CSP","")



-
保存配置,重新构建生效



欢迎来到testingpai.com!
注册 关于