问题发生
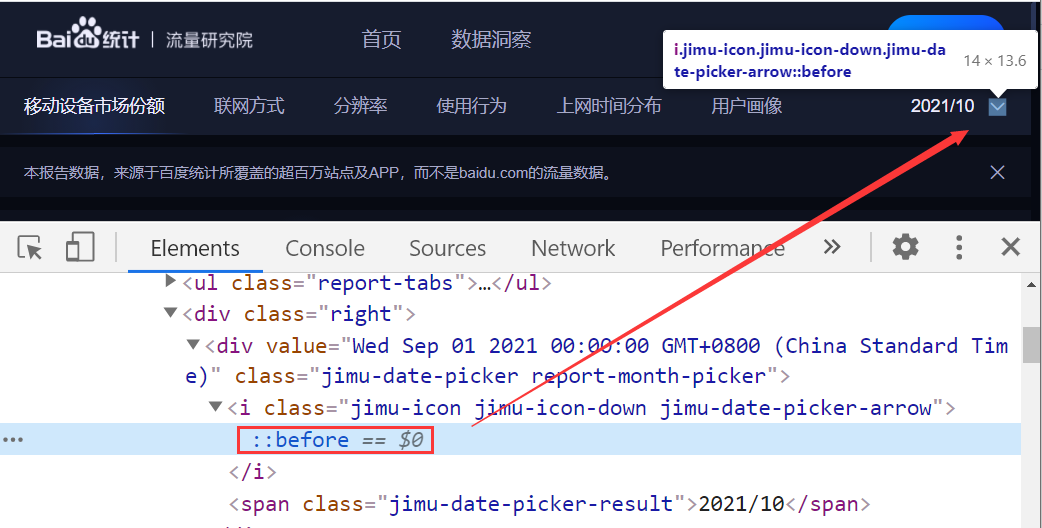
在很多前端页面中,大家会见到很多::before、::after元素,比如【百度流量研究院】:

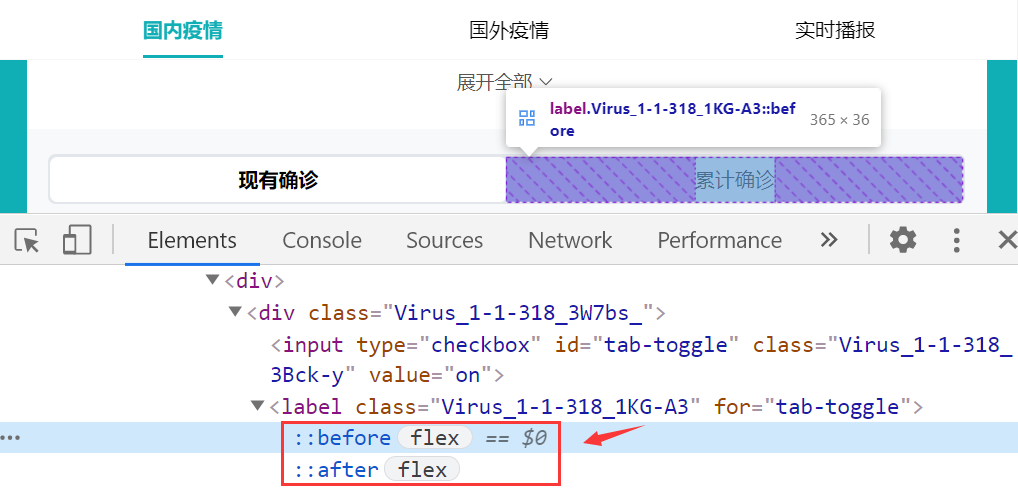
比如【百度疫情大数据平台】:

以【百度疫情大数据平台】为例,“累计确诊”文本并没有显示在html源代码中,如果通过常规的xpath元素定位方式是没办法的,因为“累计确诊”文本并不存在当前页面dom树中。
如何处理?
我们要弄清楚的是该元素的特殊之处,文本究竟存放在哪?
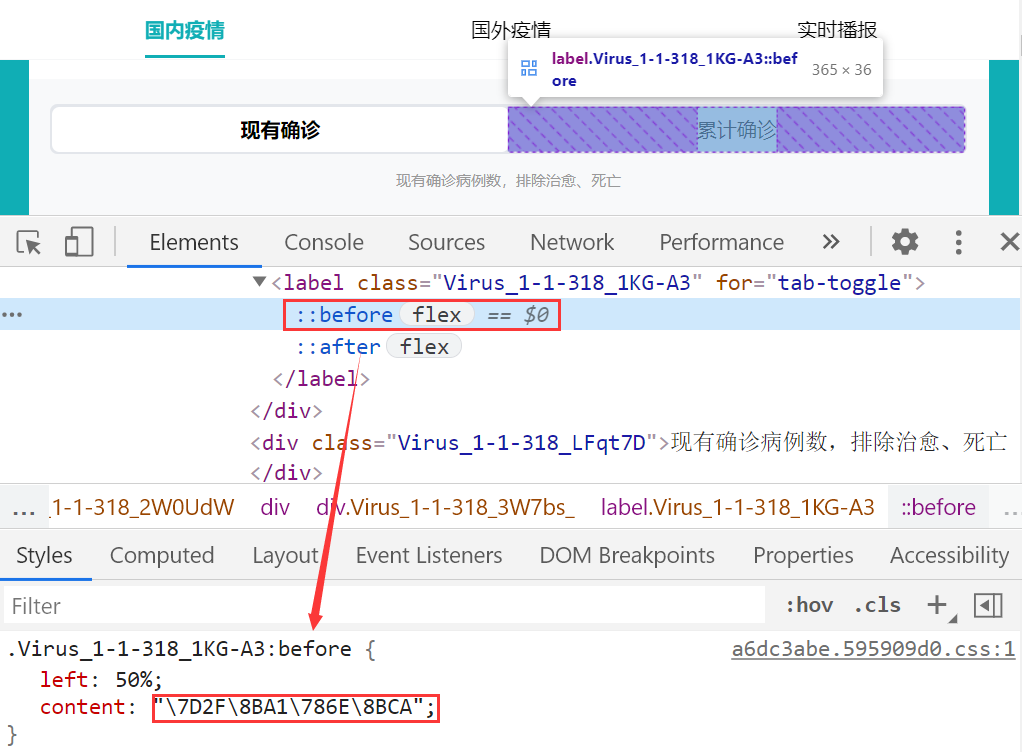
其实很简单,通过Chrome的F12,我们将style选项展示出来:

可以看到元素的文本保存在css样式里面,通过content属性进行设置。
这里还有个小问题:文本根本对不上呢?
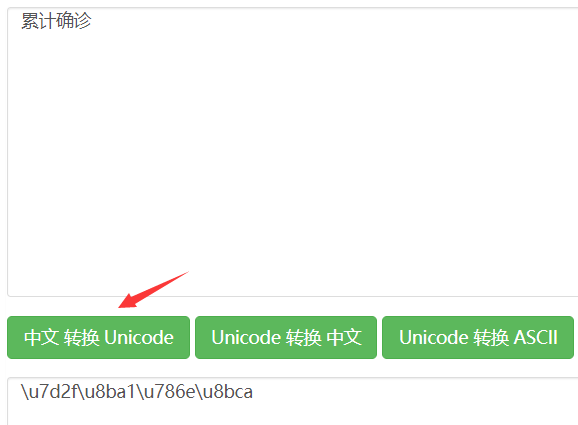
因为这里使用了Unicode编码,使用在线的Unicode编码转换工具即可看到

::after元素也是同理,这种性质的元素我们称之为伪元素:
之所以被称为伪元素,是因为他们不是真正的页面元素,html没有对应的元素,但是其所有用法和表现行为与真正的页面元素一样,可以对其使用诸如页面元素一样的css样式,表面上看上去貌似是页面的某些元素来展现,实际上是css样式展现的行为,因此被称为伪元素。
一、伪元素的定位
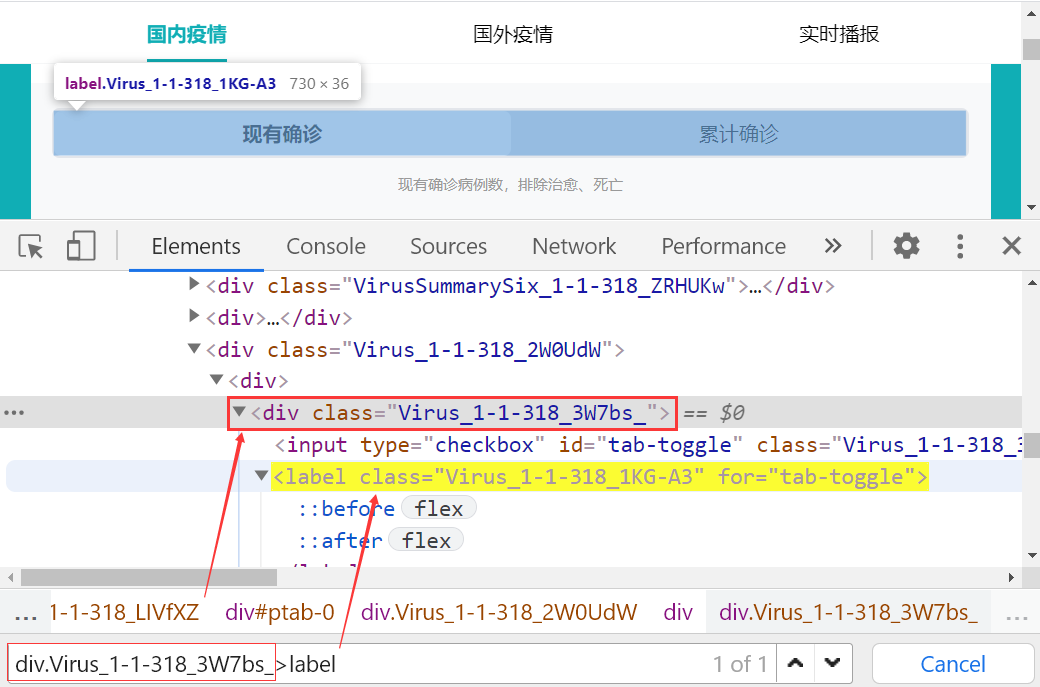
由于伪元素是通过css样式展现的行为,所以我们可以通过css样式选择器来进行定位,以“百度疫情大数据为例”:
- 先定位伪元素的父元素:div.Virus_1-1-318_3W7bs_
- 再定位到伪元素本身:div.Virus_1-1-318_3W7bs_>label

二、伪元素文本的获取
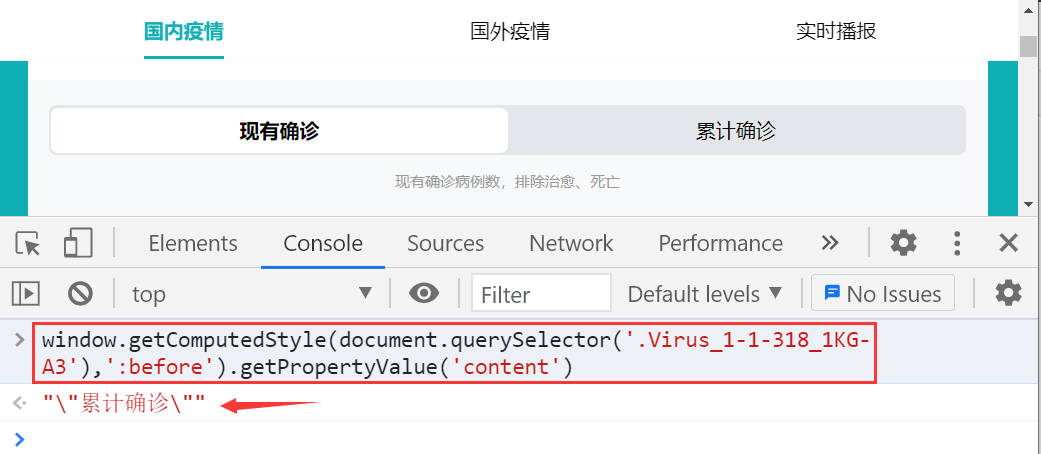
有些情况下我们需要获取到文本信息,其中伪元素的文本主要是通过content属性设置,我们可以通过JavaScript可以进行提取:
window.getComputedStyle(document.querySelector('.样式'),':before').getPropertyValue('content')
window.getComputedStyle(document.querySelector('.样式'),':after').getPropertyValue('content')

Selenium中调用JavaScript:
JavascriptExecutor jsExecutor = (JavascriptExecutor) driver;
jsExecutor.executeScript("window.getComputedStyle(document.querySelector('.Virus_1-1-318_1KG-A3'),':before').getPropertyValue('content')");
欢迎来到testingpai.com!
注册 关于