什么是断点测试
在测试工作过程中,我们经常会在程序的某一行或者某一环节设置断点,在程序请求的过程中,修改断点处的参数、请求或者响应,借此定位问题,这就是所谓的断点测试。这类断点测试主要用于接口测试。
断点测试可以通过查看接口返回数据可以方便定位是前端还是后端的问题,同时通过更改request和response数据可以很方便构造测试数据。
简而言之,断点测试可以通过修改接口数据更快的定位问题。这是一种测试常用的方法。
Charles工具如实做断点测试
Charles抓包工具可就可以很方便的实现断点测试。
具体实现的步骤如下:
第一步:启动断点。
在工具菜单栏点击这个断点按钮,如下图所示,即可启动断点功能。

或者在proxy -- > breakpoint setting --> 启动断点设置:

第二步:将目标接口加入断点配置
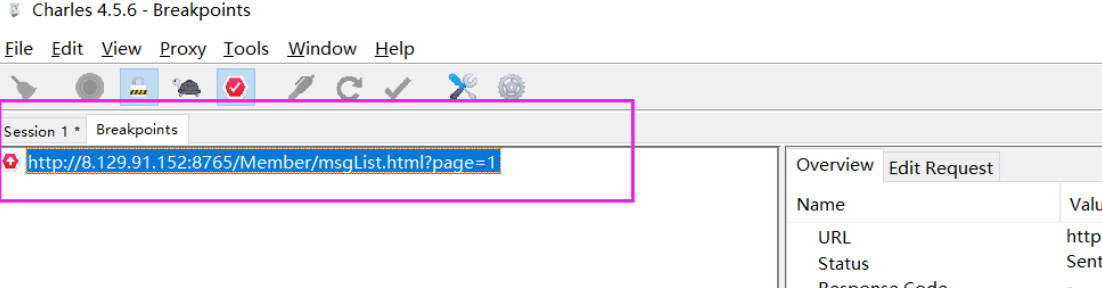
- 先启动抓包,捕获到对应的请求;
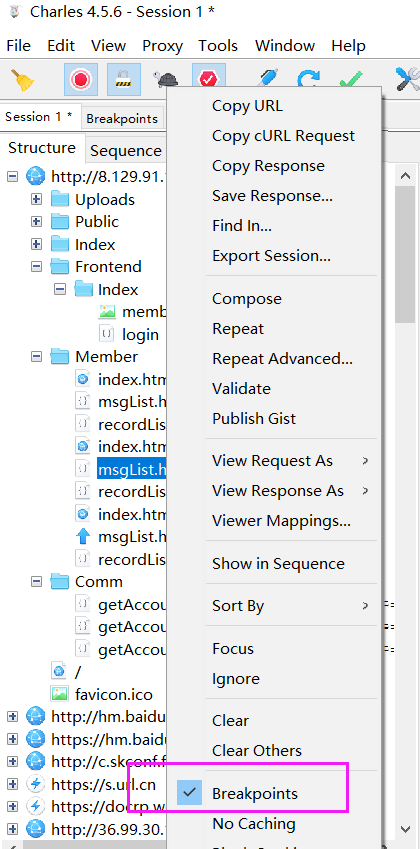
- 选中请求右键,选择“Breakpoints” , 即可讲这个接口加入断点的配置里:

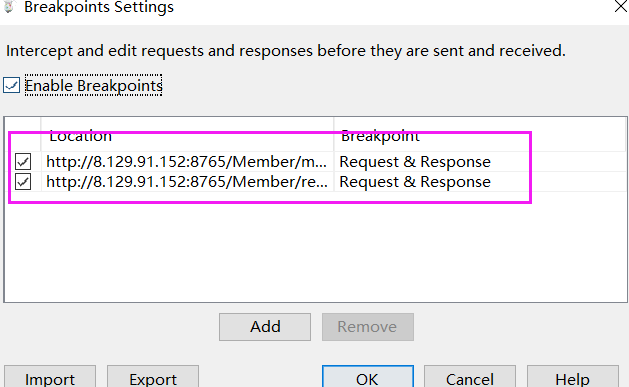
这样,在proxy的断点设置里就会添加这个这个接口的配置;下次如果再访问这个接口,就会触发断点。

此处注意:每个接口添加断点之后,默认是requests消息和response消息都会触发这个断点的。
第三步:请求断点
浏览器里再次出发这个接口请求,就会触发这个断点,在Charles这个工具里跳出一个新的窗口,是打断点的页面,这个是请求消息触发的断点,显示的也是请求消息:

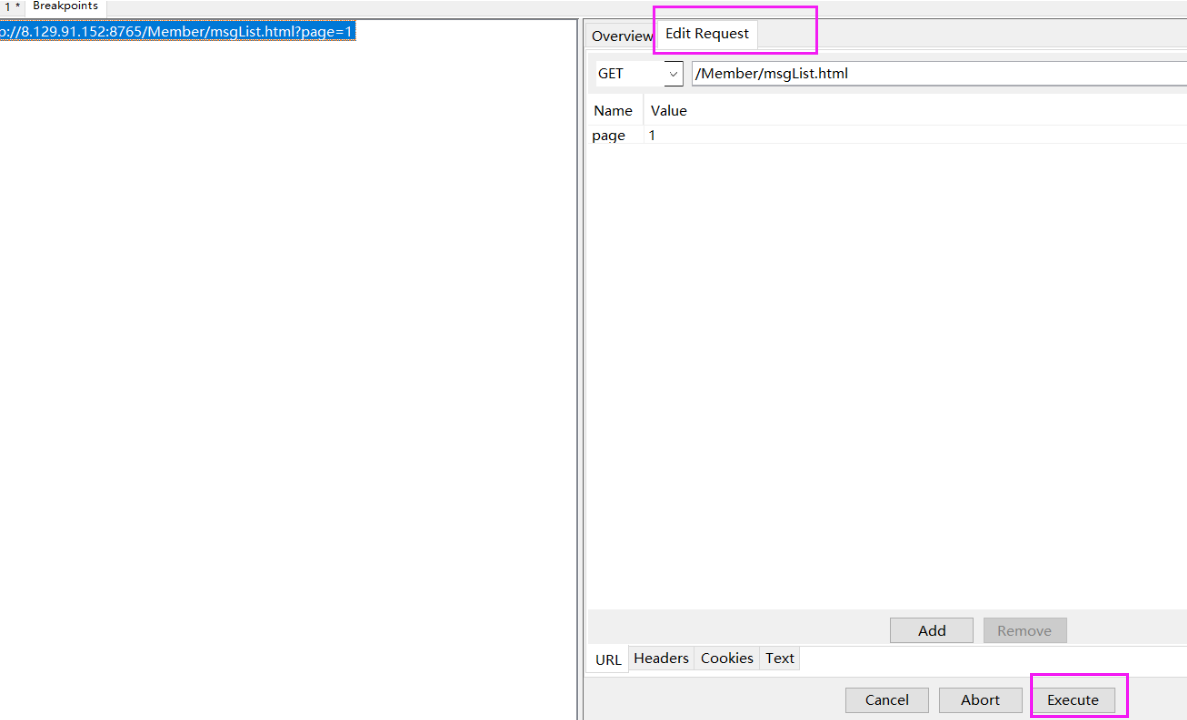
4. 点击Edit requests,修改请求消息,然后点击“Execute”,执行这个请求,查看页面显示结果:

编辑完请求消息之后,点击“Execute”之后,就会将编辑修改过的请求消息发送到后端;比如:
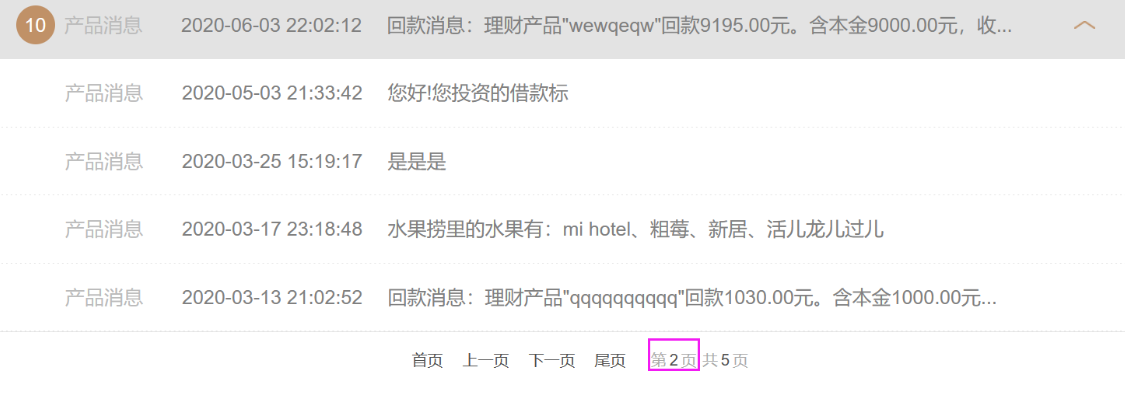
讲page参数的值修改为“2”,点击执行之后,可以在页面上看到对应的效果,显示为第二页的数据:

第四步:响应断点
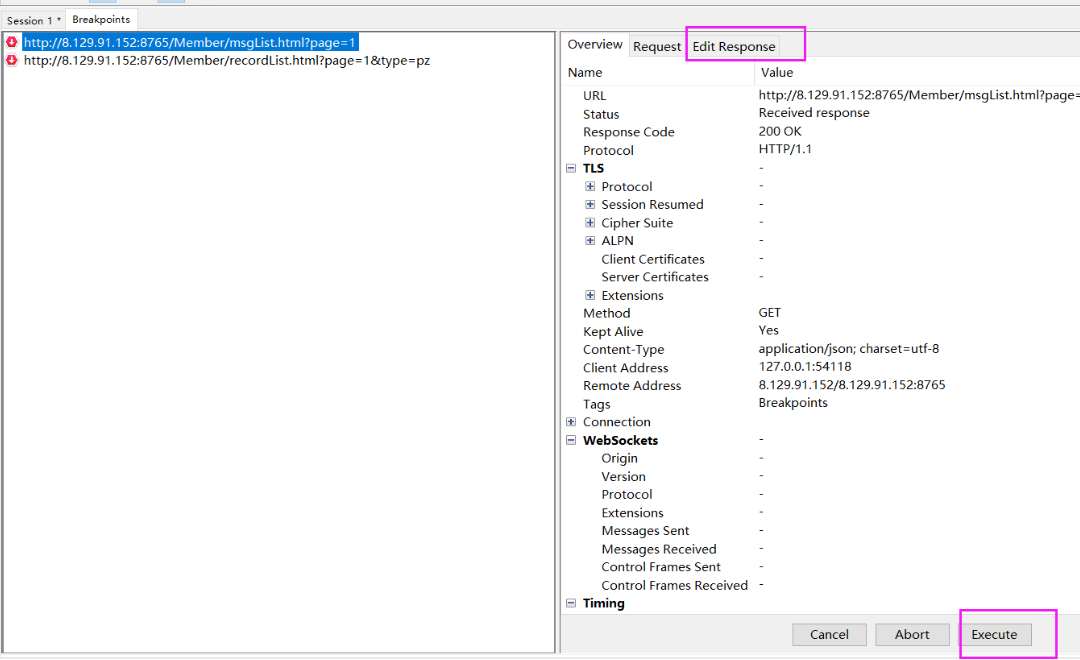
如果响应消息也配置在断点设置里,那么响应消息也会触发断点,断点页面会显示响应的信息:

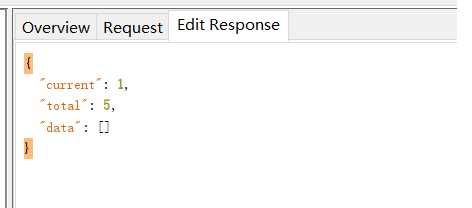
然后可以在“Edit Response”页面里编辑响应消息,比如把响应消息的内容都删除,然后点击“Execute”:

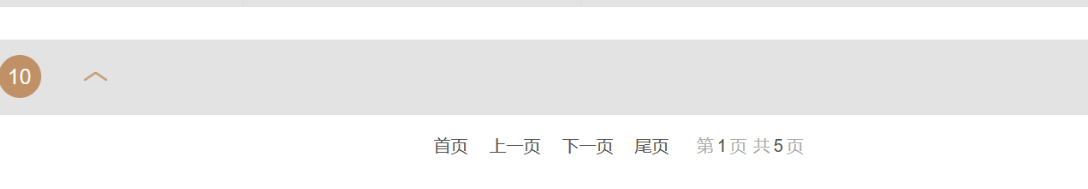
在页面上就可以同步看到对应的结果显示,没有数据显示。、

欢迎来到testingpai.com!
注册 关于