概述
- 在实际的开发与测试过程中,经常需要使用后端的REST接口提供业务数据,支撑业务进行,尤其是测试开发的Web前端开发过程中
- 但可能由于开发模式和业务的需要,在一些Web前端开发和测试场景中,并没有真实的后端REST接口服务提供
- 此时,就需要Mock数据提供支持,业界有很多的Mock服务或工具,像Easymock、Mockito等
- JSON-Server是一款非常简单的Mock工具,能基于一个json格式文件,快速构建标准的RESTful风格的接口服务
使用要求
- 需要在目标机器上安装node.js,主要使用里面的NPM工具
使用步骤
- 安装,使用命令npm install -g json-server
- 定义json数据(相当于一个简单的数据库),如有db.json文件,其内容为如下代码,包含两个JSON数组,相当于定义了两个表users和bugs
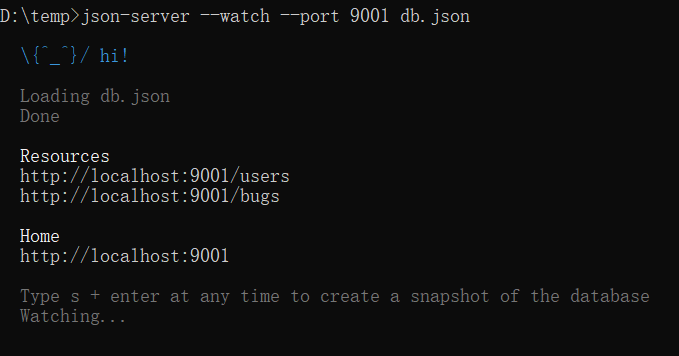
{ "users": [ { "id": "a", "name": "java", "sex": "male", "age": 100 }, { "id": "b", "name": "redis", "sex": "male", "age": 38 }, { "id": "c", "name": "html", "sex": "male", "age": 25 } ], "bugs": [ { "id": "a", "name": "一个bug" } ] } - 启动服务,在db.json文件所在的目录,使用命令如:json-server --watch --port 9001 db.json,1. 即开启了一个标准的RESTFul风格的接口服务,如下图

- 访问数据,此时就可通过上述的两个资源http://localhost:9001/users、http://localhost:9001/bugs,进行标准RESTful风格的数据增、删、改、查操作;比如,针对users资源,典型的操作如下:
- 获取全部:http://localhost:9001/users/,分页查询时,返回总数在headers[x-total-count]中
- 根据id获取:http://localhost:9001/users/3
- 根据非id获取:http://localhost:9001/users?name=java
- 插入数据:http://localhost:9001/users/ 请求方式为post,请求的数据为{"name":"c#","sex":"male","age":5}
- 更新数据:http://localhost:9001/users/7 请求方式为put,请求的数据为{"name":"C","sex":"female","age":15}
- 删除数据:http://localhost:9001/users/7 请求方式为delete
常用参数
- _gte: 大于等于,例如age_gte=30,表示年龄大于30岁
- _lte: 小于等于
- _ne: 不等于
- _like: 包含
- _page:访问第几页数据
- _limit:一页多少条(默认一页10条)
- _sort:设定排序字段
- _order:设定排序的方式(升序:asc;降序:desc;默认升序)
- _start:数据截取起始坐标
- _end:数据截取终止坐标
- _limit:截取数据条数

欢迎来到testingpai.com!
注册 关于