Cypress 是一个快速、可靠、易于使用的前端自动化测试框架,广泛应用于 Web 应用的测试中。而 Allure 则是一个强大的测试报告框架,可以生成结构化、直观的测试报告,帮助开发和测试人员快速了解测试的执行结果。在实际开发中,结合使用 Cypress 和 Allure,可以大大提升测试报告的可读性与实用性。本文将详细介绍如何在 Cypress 集成 Allure,生成美观的测试报告。
一、前期准备
需要确保项目已经安装了 Cypress。如果尚未安装,可以使用以下命令进行安装:
npm install cypress@12.14.0 --save-dev
除了 Cypress,我们还需要安装 Allure 相关的工具和插件。Allure 是一个第三方报告框架,因此我们需要借助 @shelex/cypress-allure-plugin这个开源项目将 Cypress 与 Allure 报告集成,对应地址:https://github.com/Shelex/cypress-allure-plugin
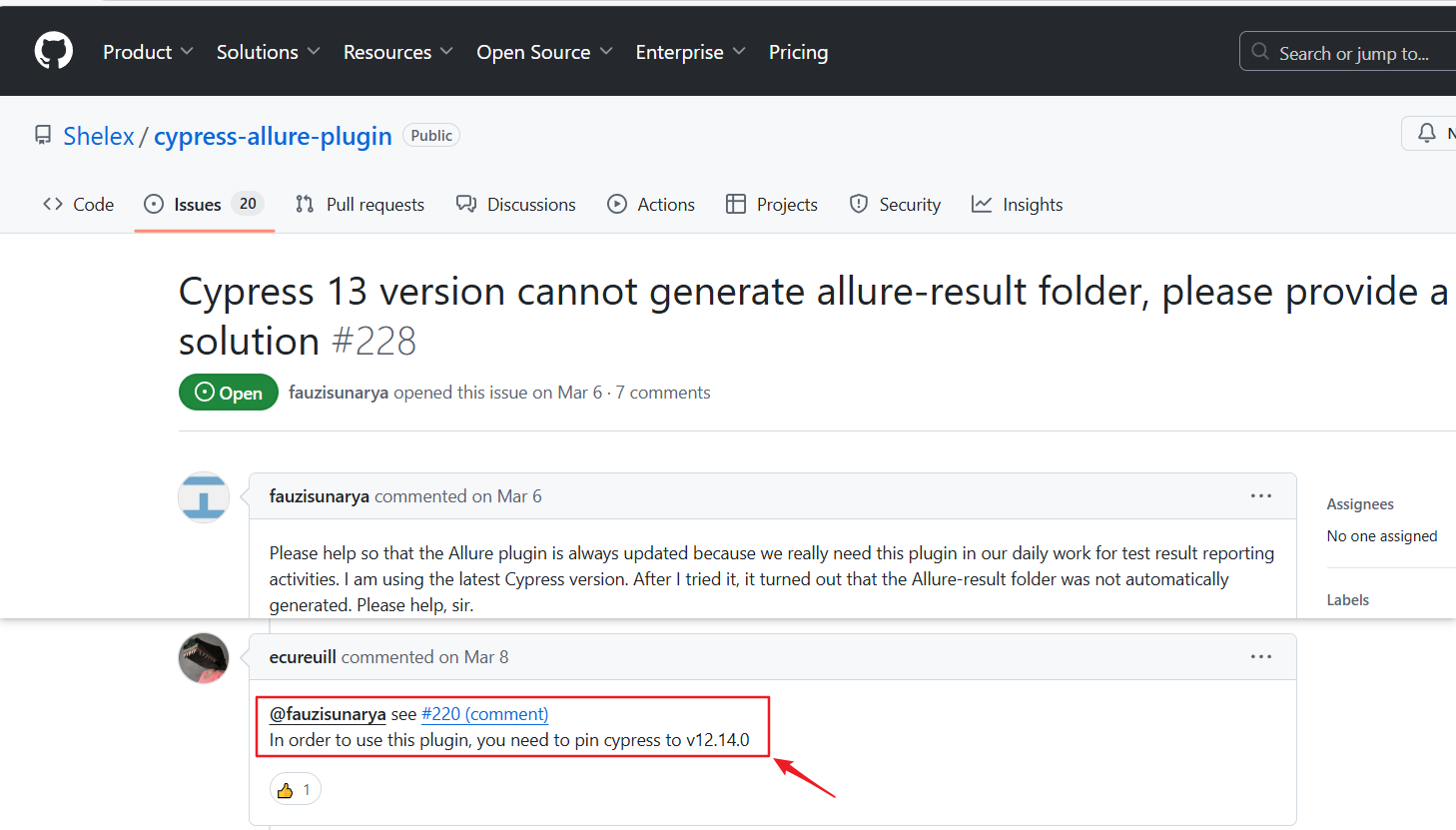
需要注意的是使用该项目集成Allure报告时,对于Cypress版本是有要求的,目前Cypress V13版本+暂不支持,我们可以使用v12.14.0版本

同时,我们还需要安装 Allure 的命令行工具来生成最终的报告。
在命令行中运行以下命令,安装所需的工具:
npm install --save-dev @shelex/cypress-allure-plugin
npm install -g allure-commandline --save-dev
二、配置 Cypress 和 Allure 插件
1. 配置插件
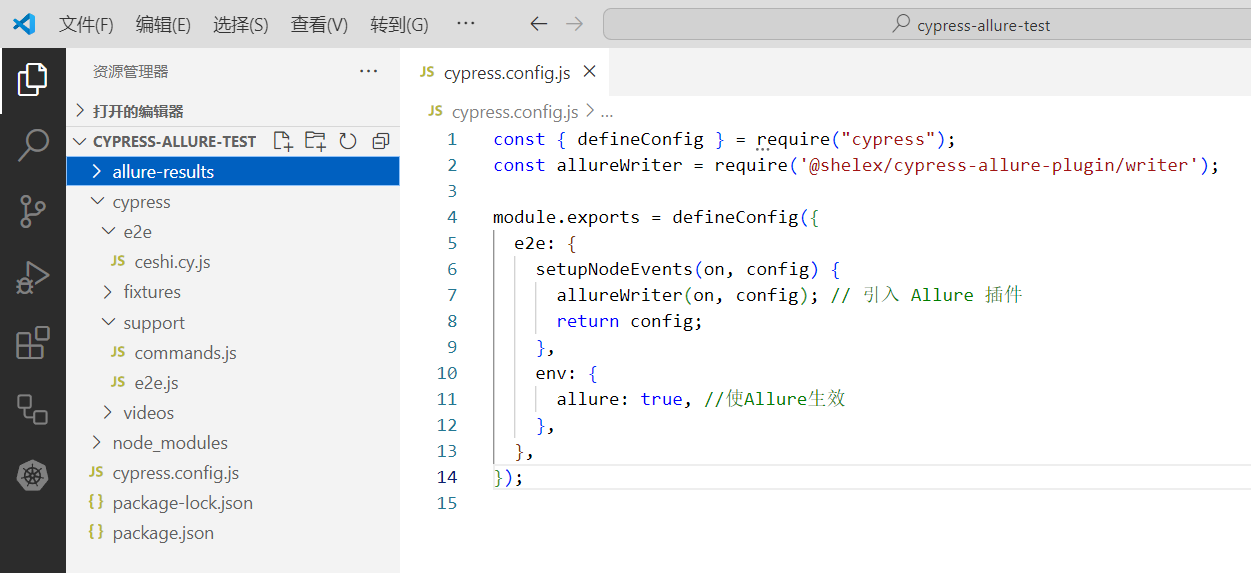
首先,我们需要配置 Cypress 插件,使其能够支持 Allure。在项目的 cypress.config.js 文件中,加入以下代码来启用 Allure 插件:

对应代码如下:
const { defineConfig } = require("cypress");
const allureWriter = require('@shelex/cypress-allure-plugin/writer');
module.exports = defineConfig({
e2e: {
setupNodeEvents(on, config) {
allureWriter(on, config); // 引入 Allure 插件
return config;
},
env: {
allure: true, //使Allure生效
},
},
});
上述代码中,我们通过 allureWriter 来启用 Allure 插件,使得 Cypress 在测试过程中生成 Allure 格式的结果。
2. 配置支持文件
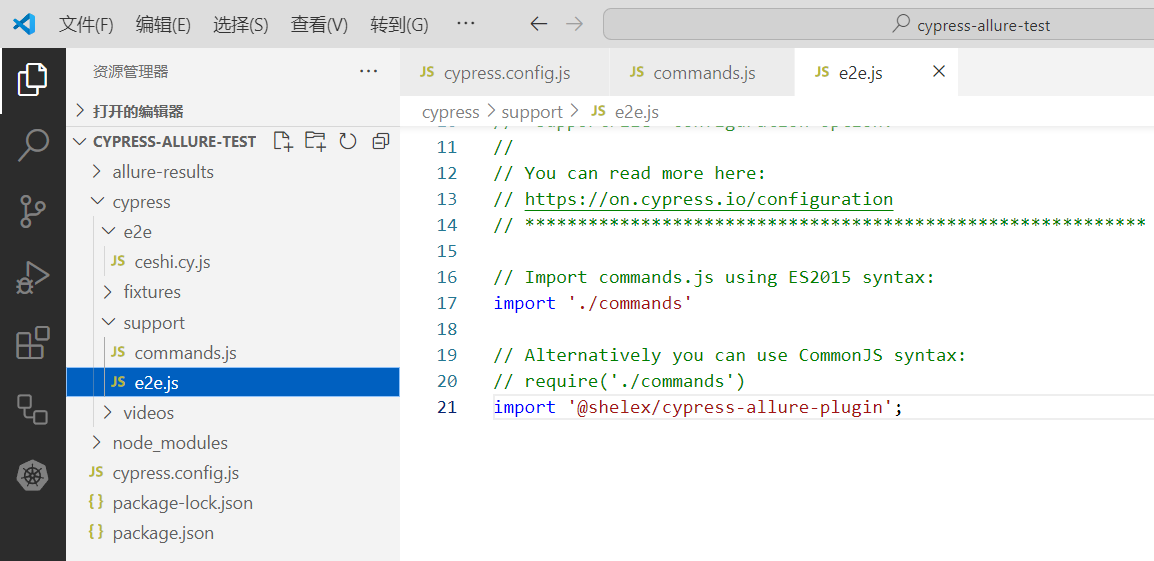
接下来,在 cypress/support/e2e.js 文件中引入 Allure 插件:

import '@shelex/cypress-allure-plugin'; // 引入 Allure 插件
这样,Cypress 的测试用例就能够使用 Allure 插件提供的功能了。
三、编写测试用例
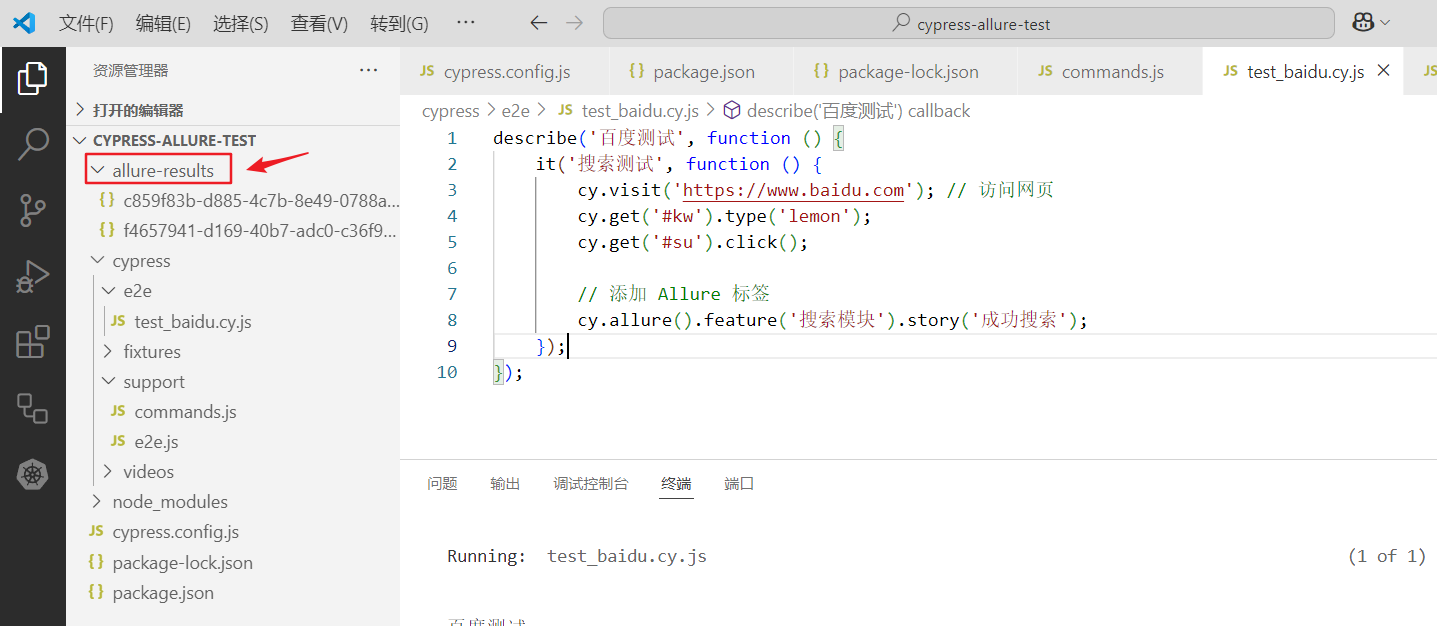
现在,我们已经完成了必要的配置,接下来可以编写一些简单的 Cypress 测试用例。以下是一个基本的测试用例:
describe('百度测试', function () {
it('搜索测试', function () {
cy.visit('https://www.baidu.com'); // 访问网页
cy.get('#kw').type('lemon');
cy.get('#su').click();
// 添加 Allure 标签
cy.allure().feature('搜索模块').story('成功搜索');
});
});
在这个测试用例中,我们通过 cy.allure().feature() 和 cy.allure().story() 添加了 Allure 的标签,用来描述测试的功能和场景。这样,生成的报告中就能更清晰地显示该测试用例的背景信息。
四、运行测试并生成报告
配置和编写好测试用例后,接下来就可以运行 Cypress 测试了。在命令行中执行以下命令:
npx cypress run
Cypress 将开始执行所有测试用例,并生成包含 Allure 格式结果的 JSON 文件,这些文件将保存在 allure-results 目录中。

执行完测试后,我们可以使用 allure-commandline 工具生成 Allure 报告。在命令行中输入以下命令:
allure serve allure-results
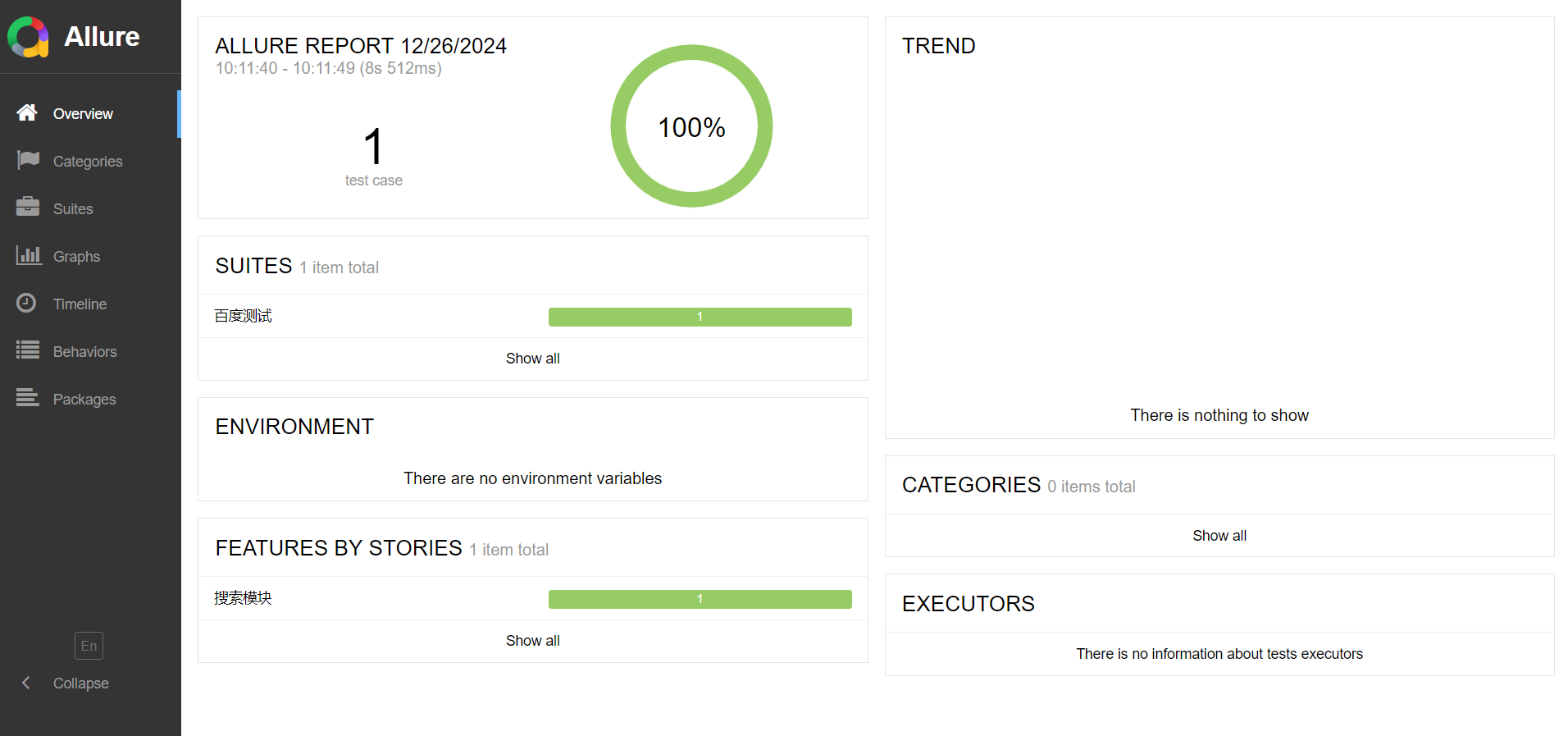
此命令将启动一个本地服务器,并在浏览器中显示 Allure 测试报告。报告包含了每个测试的执行状态、测试用例的详细信息、截图、日志等,还可以通过点击不同的标签查看测试的详细信息。

欢迎来到testingpai.com!
注册 关于