背景
微信小程序作为现在流行的一种应用载体,很多小伙伴都有对其做自动化测试的需求,由于腾讯系QQ、微信等是基于腾讯自研X5内核,不是谷歌原生webview,所以调试会有些许差异(现在很多app产品也开始流行采用X5内核作为其内嵌web浏览服务)。
需要注意的是X5内核只支持手机,模拟器是不支持的。
我们的教程以最主流的Appium自动化技术为例讲解如何对微信小程序做自动化测试。
准备工作
step1:打开微信小程序webview调试开关
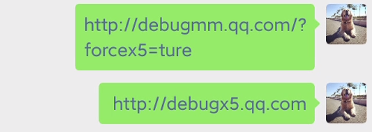
聊天窗口输入如下两个URL:
http://debugmm.qq.com/?forcex5=true

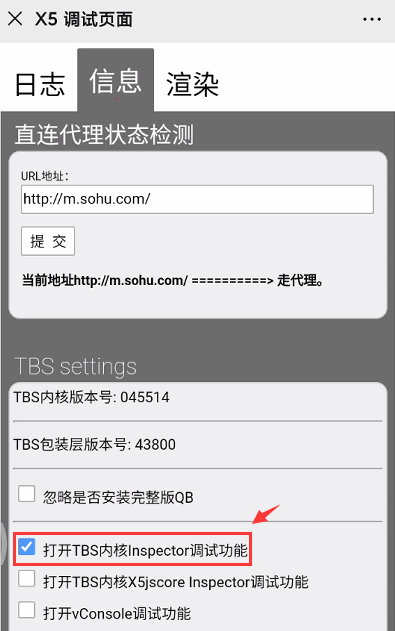
在第二个URL打开的页面中勾选:

step2:安装UC开发者工具并识别小程序页面元素信息
chrome自带的inspect工具识别小程序/内嵌web页面需要访问外网,很多小伙伴不具体这样的条件,所以推荐大家安装UC开发者调试工具,这样不用FQ也可识别到小程序的页面元素信息
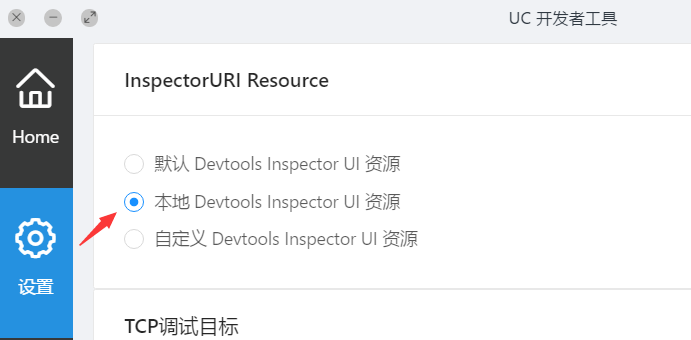
安装完之后如果有小伙伴发现识别不了可进行如下设置:

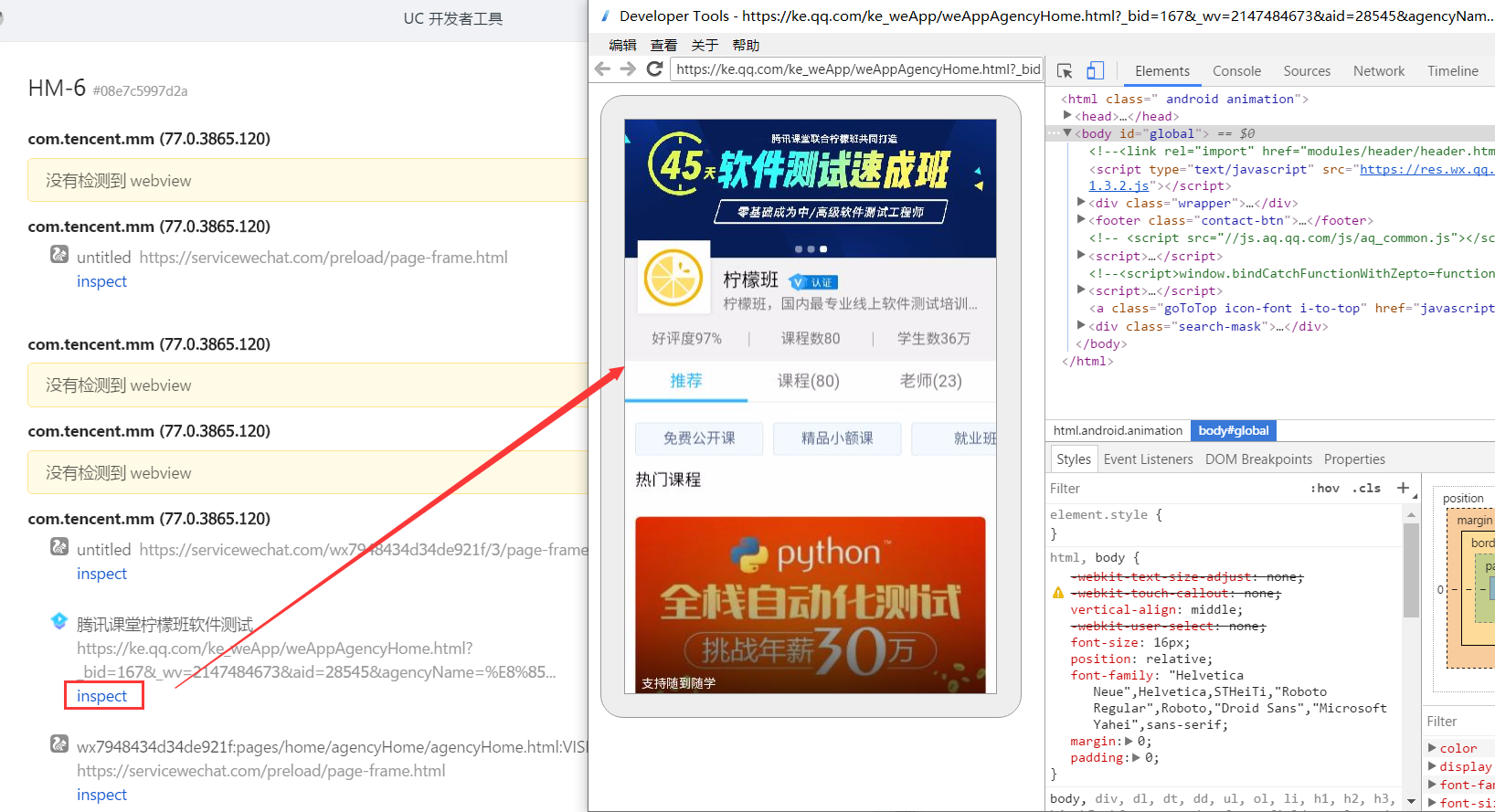
进入微信主页面->向下滑动展开小程序列表->点击对应小程序(这里以柠檬班软件测试为例)

这里我们即可使用工具获取元素的信息并写出定位表达式了,比如定位到【课程】这个元素://a[contains(text(),"课程")]
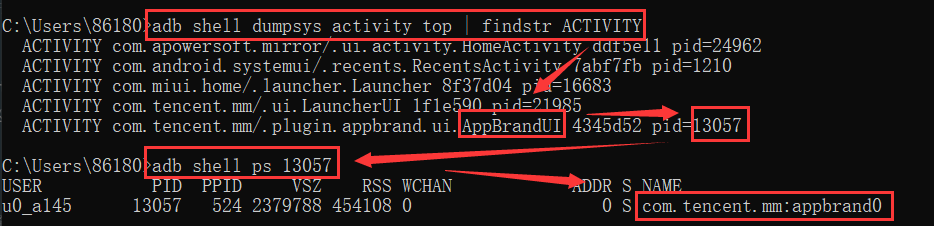
step3:确认微信小程序对应的进程名
微信有很多的进程,我们要确定当前小程序是位于哪个进程中(当前查询到的是com.tencent.mm:appbrand0):

这里需要注意:进行该操作的时候最好重启微信(在后台清理应用重新点击启动),目的是为了保证被测小程序在微信后台只有一个,跟代码执行过程保持同步。
step3:chromeDriver驱动匹配
小程序本质上还是web页面,我们可以通过chromeDriver驱动小程序页面执行,小程序因为使用的X5内核是经过腾讯二次开发过之后的,所以chromeDriver驱动与webview版本匹配并不严格按照官方Appium说明的匹配规则,这里试验了几个版本的chromeDriver,发现V2.40版本的chromeDriver是比较合适的:
下载地址:https://npm.taobao.org/mirrors/chromedriver
下载完毕后解压,将chromeDriver替换到Appium的自带chromeDriver所在路径:
Appium.exe所在路径\resources\app\node_modules\appium\node_modules\appium-chromedriver\chromedriver\win
编写脚本
这里以Java语言为例,我们使用Maven项目管理工具在项目中引入Appium的客户端库
<dependency>
<groupId>io.appium</groupId>
<artifactId>java-client</artifactId>
<version>7.0.0</version>
</dependency>
Appium启动App的常规代码就不再赘述了,这里需要注意的是Appium启动微信做小程序自动化测试除了常规的配置如:deviceName、platformName、appPackage、appActivity之外,还需添加如下配置参数:
// 支持X5内核应用自动化配置
desiredCapabilities.setCapability("recreateChromeDriverSessions", true);
ChromeOptions options = new ChromeOptions();
//com.tencent.mm:appbrand0为前面通过adb命令查询到的小程序进程名,同之前保持一致
options.setExperimentalOption("androidProcess", "com.tencent.mm:appbrand0");
desiredCapabilities.setCapability(ChromeOptions.CAPABILITY, options);
// 初始化会默认将chrome浏览器打开,需要将Browser置为空
desiredCapabilities.setBrowserName("");
进入到小程序可以通过常规方式:
启动微信进入到主页->下滑展开小程序列表->点击对应小程序
进入到小程序之后我们需要切换context:
driver.context("WEBVIEW_com.tencent.mm:appbrand0");
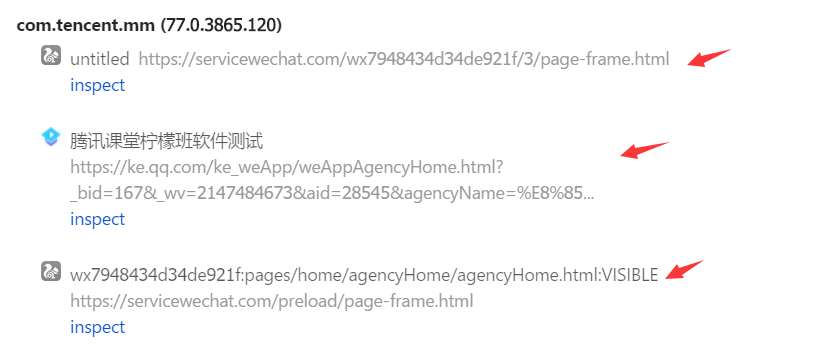
划重点!!!切换context之后如果直接定位元素会发现元素是定位不到了,这是因为小程序打开之后会存在三个web窗口:

所以我们这里一定要记得切换(通过handle句柄)
//需要找到正确的web窗口--腾讯课堂柠檬班软件测试(切换句柄)
//获取所有的窗口句柄
Set<String> allHandles = driver.getWindowHandles();
for (String handle:allHandles){
//通过窗口的标题来判断
if(driver.getTitle().equals("腾讯课堂柠檬班软件测试")){
break;
}else {
//切换句柄
driver.switchTo().window(handle);
}
}
之后我们就可以通过常规的方式去定位/操作元素了:
driver.findElement(By.xpath("//a[contains(text(),\"课程\")]")).click();
总结
微信小程序与普通的Hybrid应用做自动化测试存在很多的区别,不管是webview调试开关的开启方式,还是小程序需要的特殊启动参数配置,以及chromeDriver与小程序webview的版本匹配,种种因素导致微信小程序执行并不是很稳定,而且切换webview速度也比较慢。随着微信版本的迭代更新,可能一些配置会失效。
目前微信自己有发布了支持小程序自动化测试的框架Minium,但坑比较多。第三方的一些图像识别框架也可以支持小程序的自动化测试,比如网易的Airtest,上手简单,但准确性和稳定性不高。总的来说目前市面上并没有一款足够好用、足够稳定的微信小程序自动化测试的框架/工具。当然,随着后续技术的升级,应该会有很多的优秀工具涌现出来。
PS:想要完整代码的同学可以私信工作人员
欢迎来到testingpai.com!
注册 关于