前言
元素定位,对于Web UI自动化而言,绝对是大家成长道路上的一道绊脚石。
很多初学者,都“死”在了元素定位上,从而失去了学习的兴趣。导致职业规划不得不半途而废~
那么,今天,我们就使用Katalon Studio,让工具帮我们进行元素定位!
Katalon Studio的web spy
spy英文翻译过来的意思是:间谍、密探。是具有监视意识的。
所以我们可以使用这个功能去监视web元素并定位出来。
具体操作如下:
1、打开Katalon并创建好项目工程
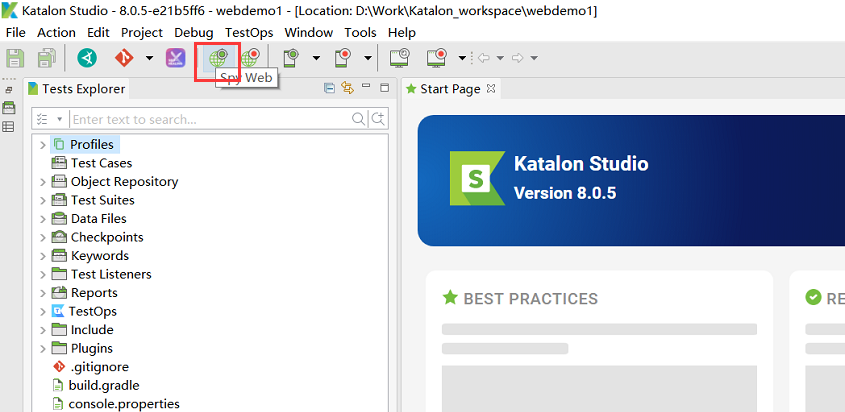
2、在快捷键栏里点击web spy

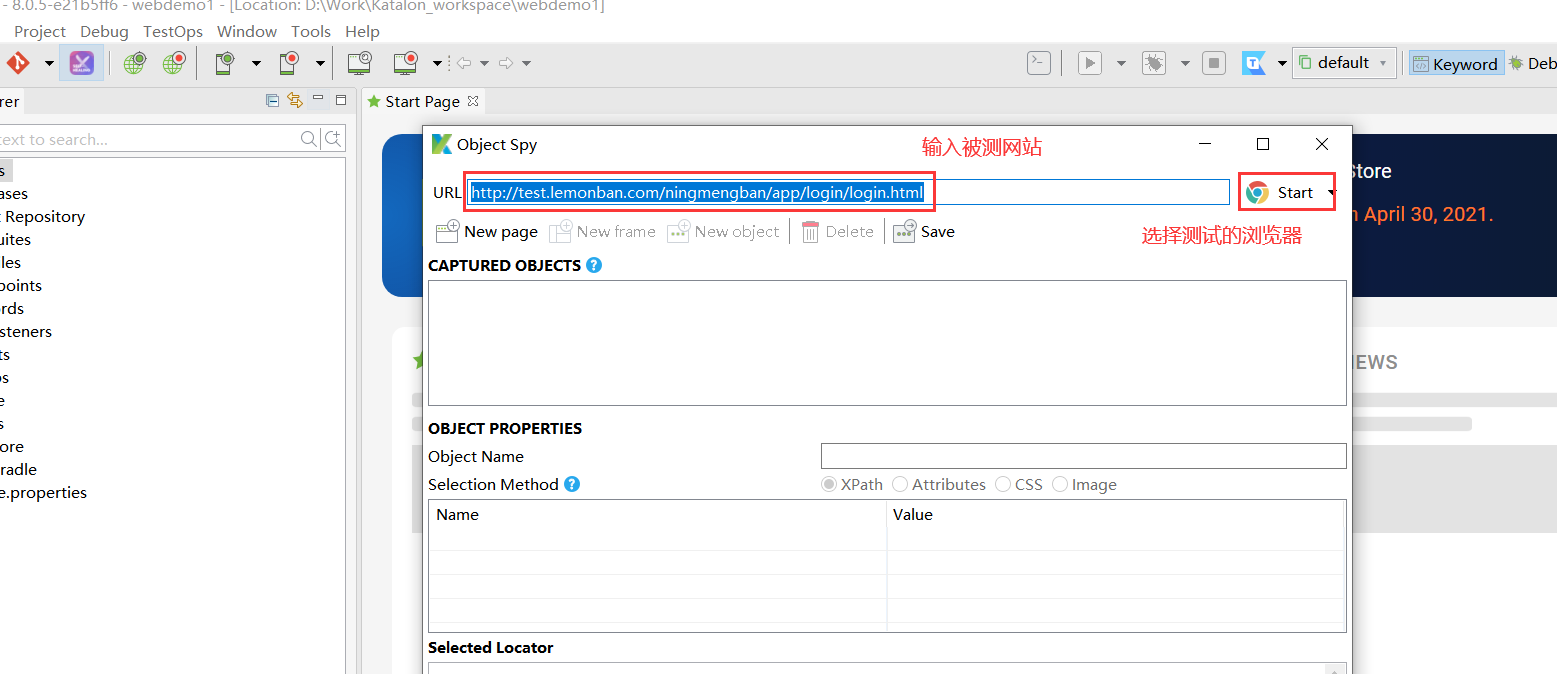
3、在弹出的监视对象设置栏里输入需要测试的网站,并选择浏览器进行监视

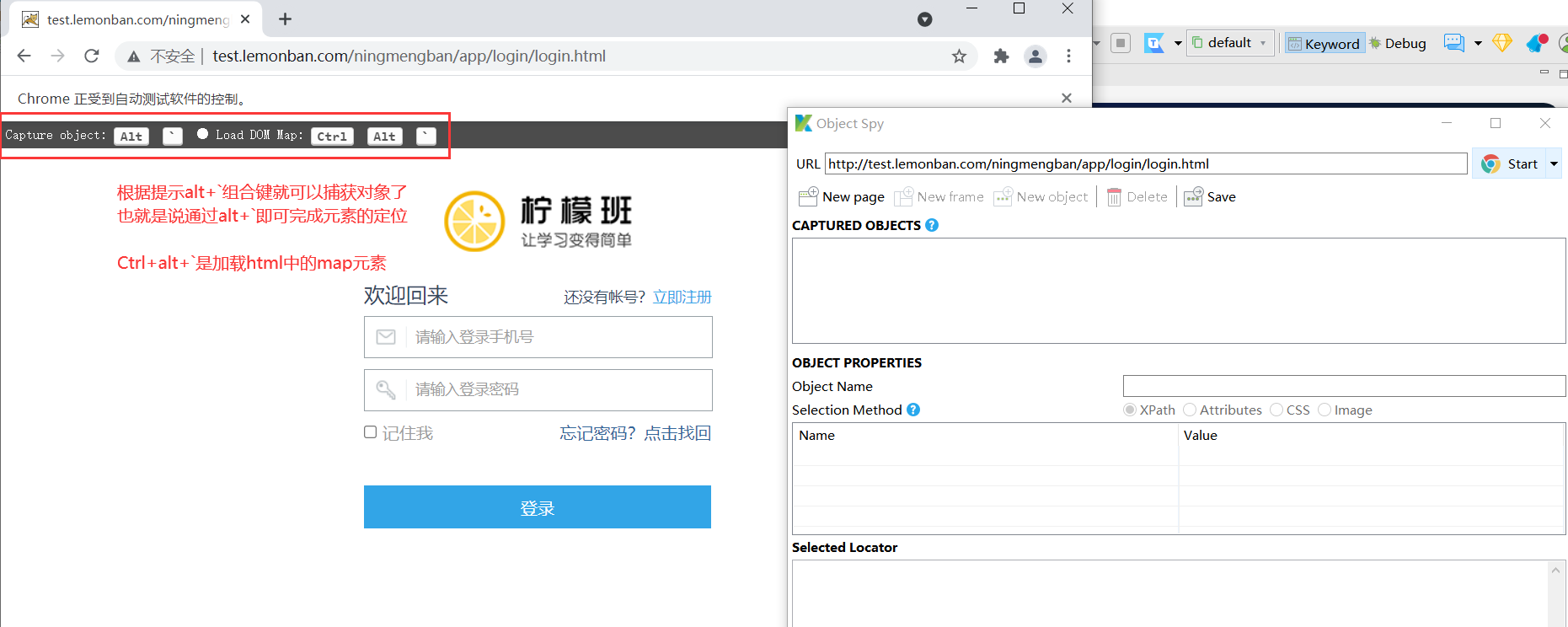
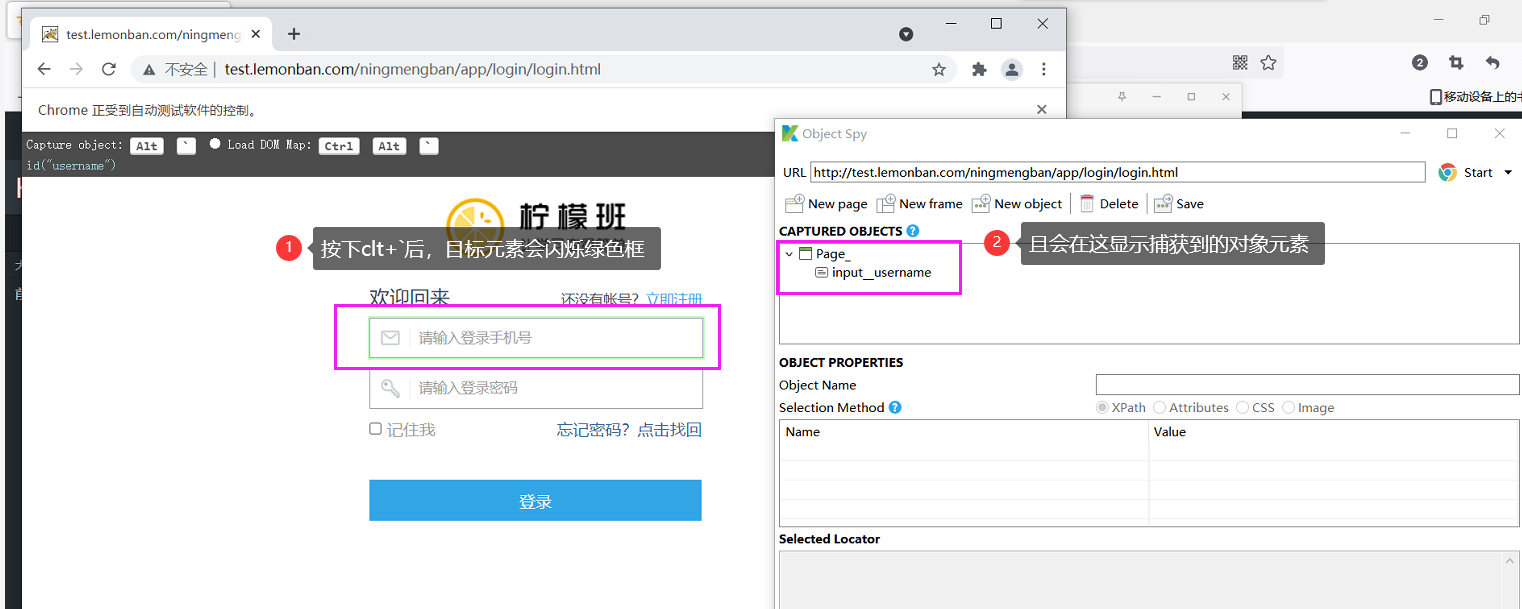
4、启动之后,可以通过alt+`进行元素捕获

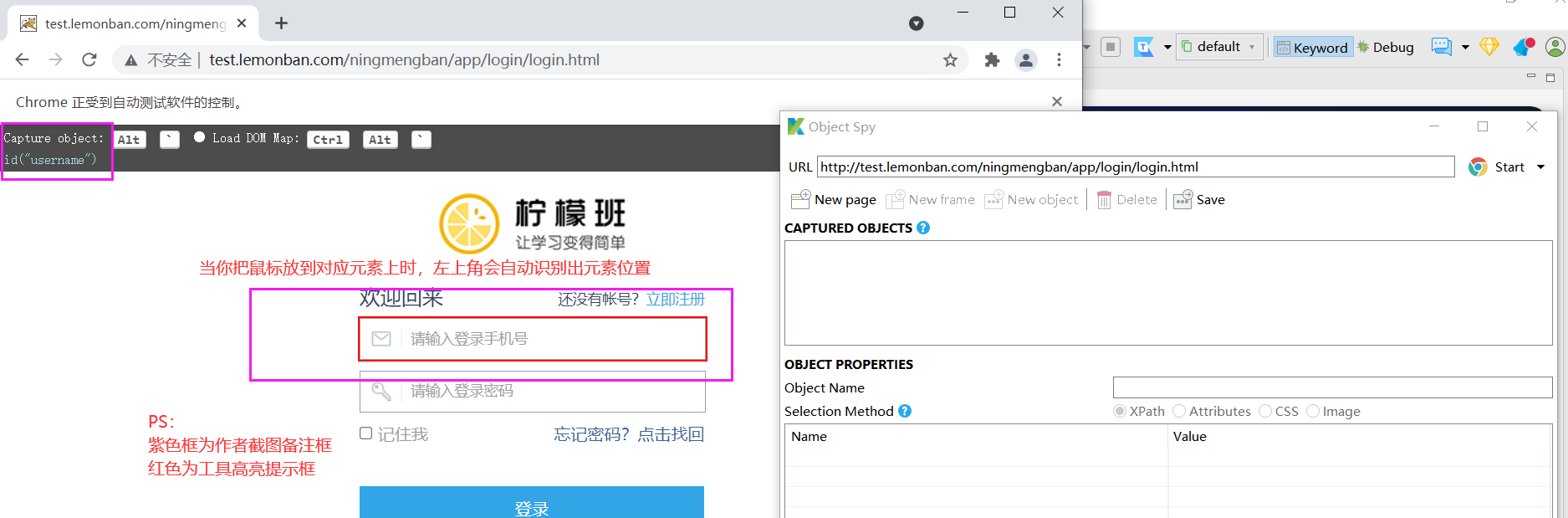
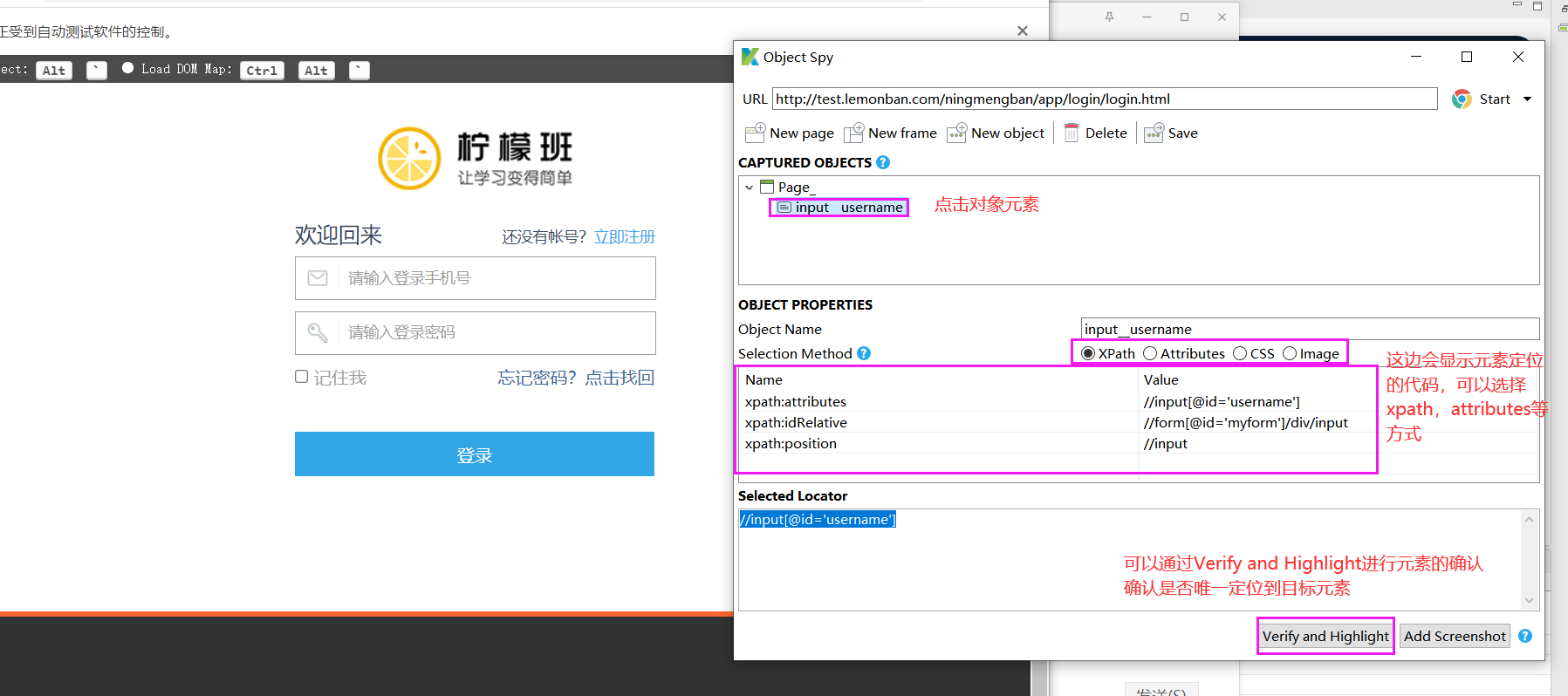
5、元素捕获



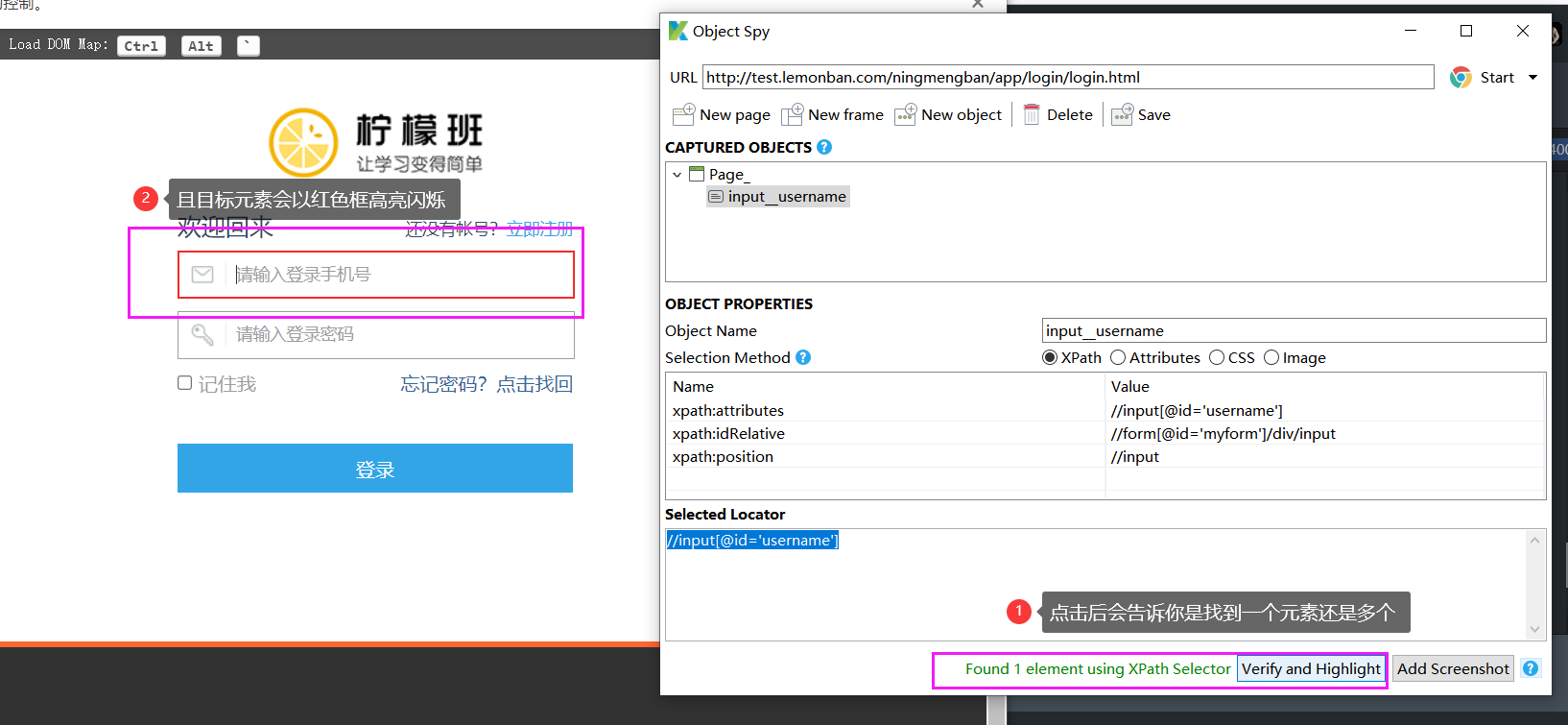
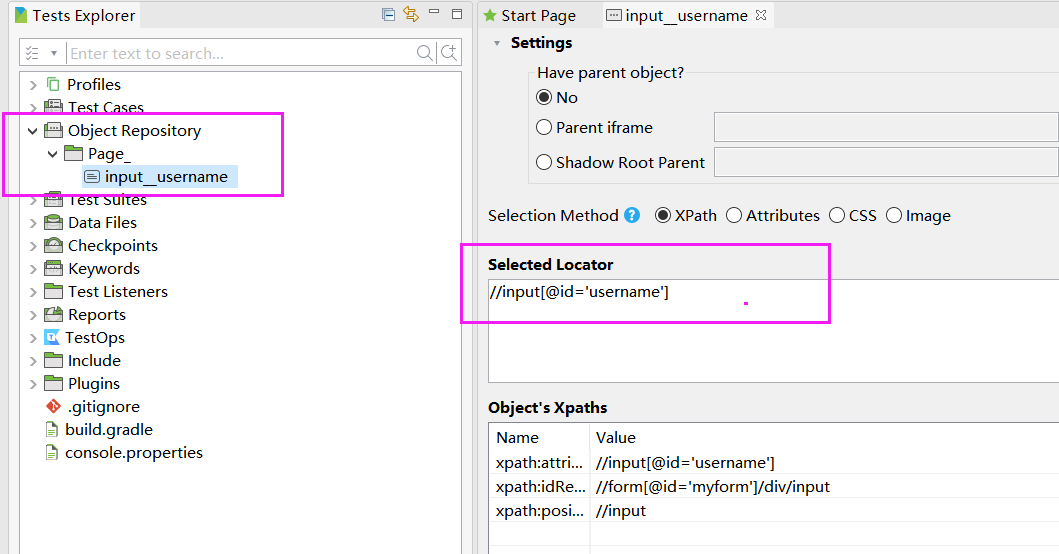
6、定位到元素后,我们可以通过Verify and Highlight确认定位时候正确



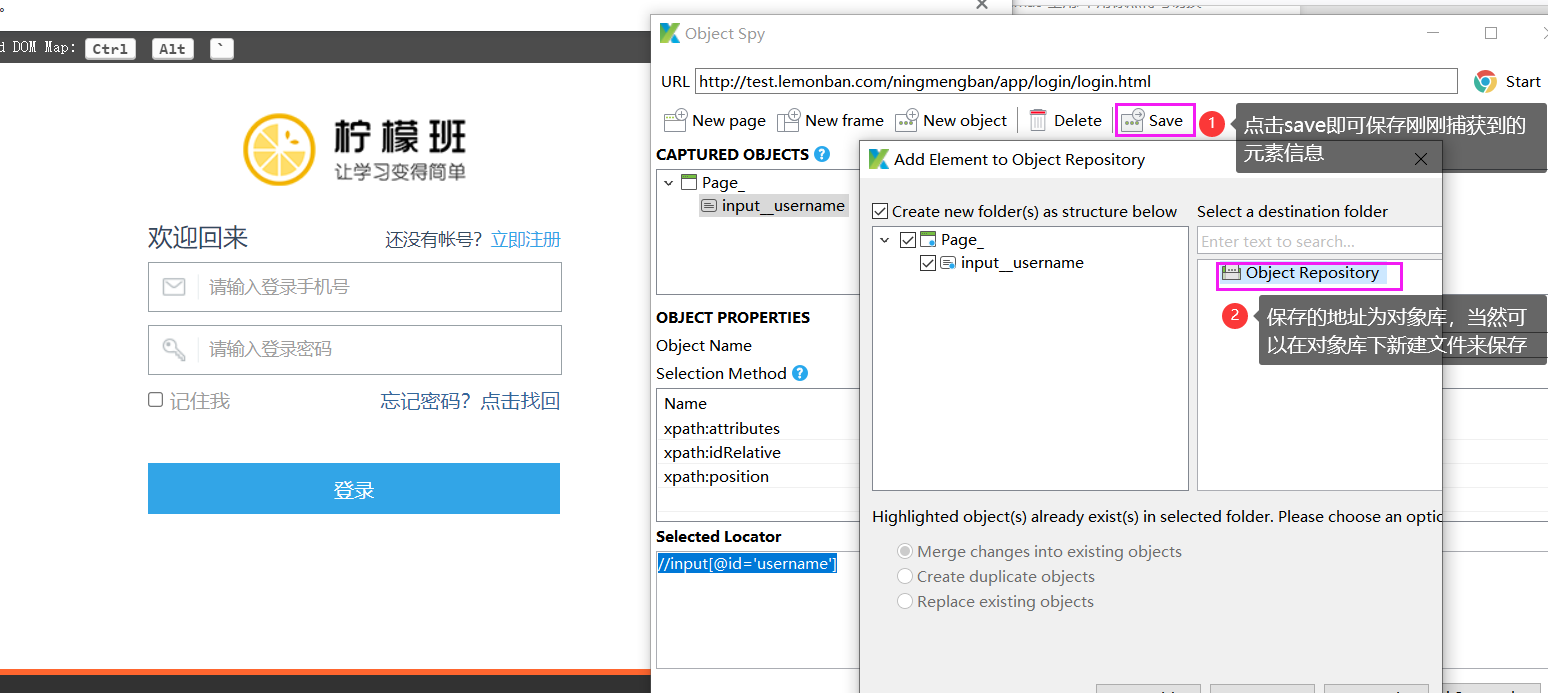
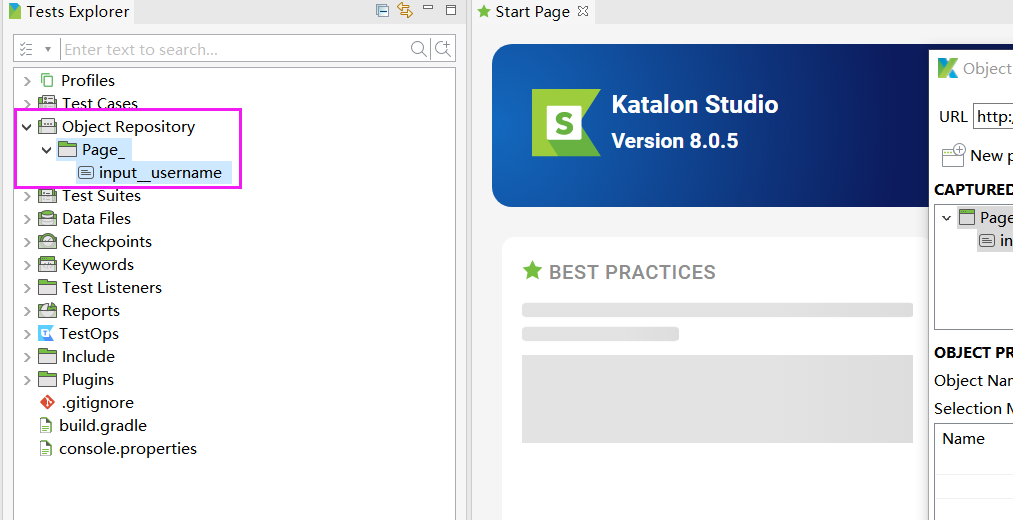
7、保存后,捕获到的元素就会显示到Object Repository中

到此,通过Katalon Studio抓取元素圆满完成,困扰着我们的做UI自动化的绊脚石就这么容易的被我们给踢走了。妈妈再也不用当心我定位不到元素啦!!
欢迎来到testingpai.com!
注册 关于