背景:在公司做一个hybrid app的自动化,无意中发现可以用native app的定位方式去定位webview,而且脚本可以正常运行。怀疑是Appium高版本的新特性(1.21版本)。现在用柠檬班APP的“柠檬社区”板块复现工作中遇到的情况,果然复现了。
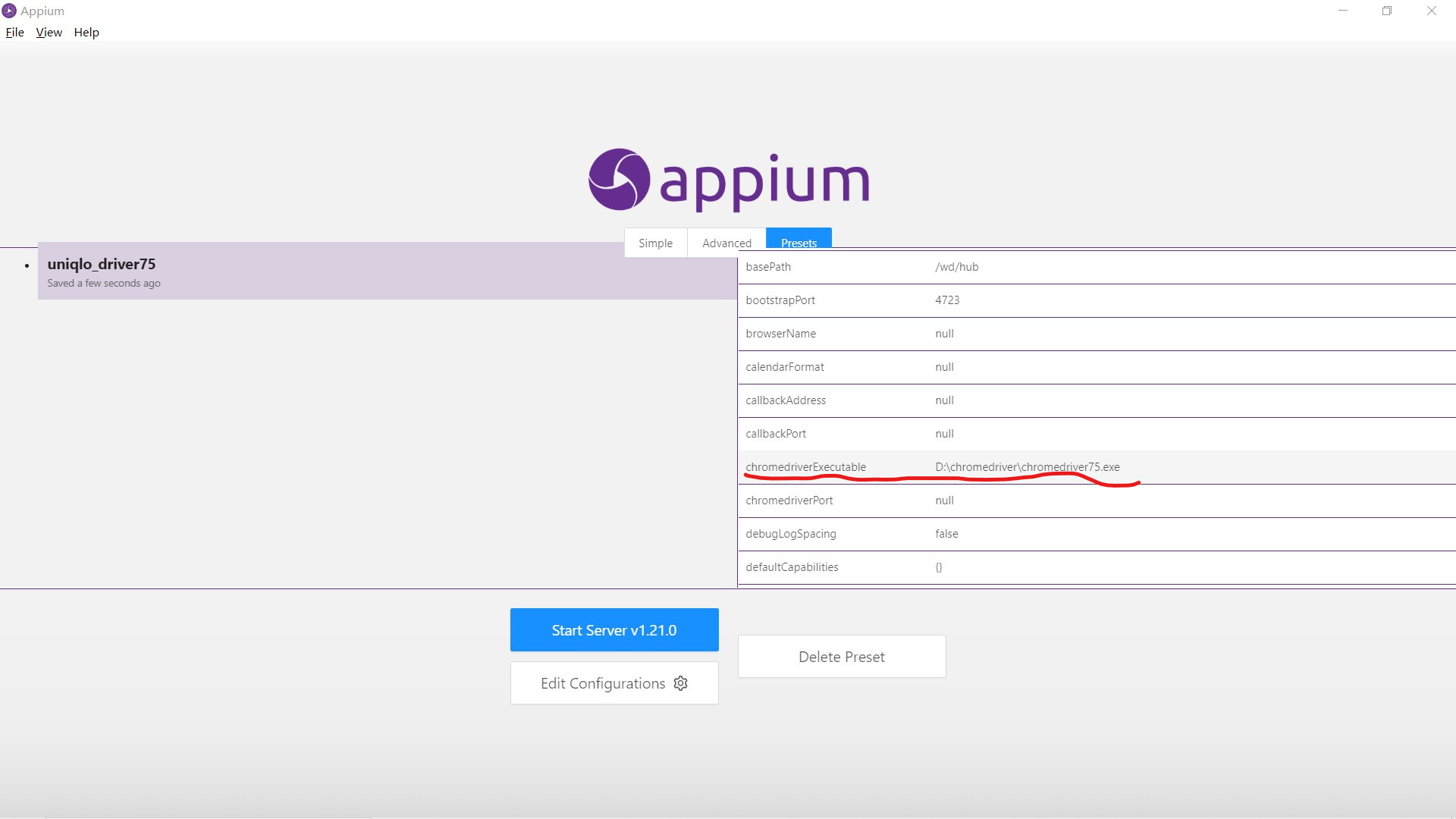
环境:Appium Desktop 1.21版,chrome driver 75.0.3770.140. 夜神模拟器。 启动Appium Desktop时,在Advanced-Android-Chromedriver Binary Path中, 配置chrome driver在本地的路径,再save as preset, 并启动。(下次可以点击preset,选中你保存的preset直接启动)。如下图,关键是划线选项

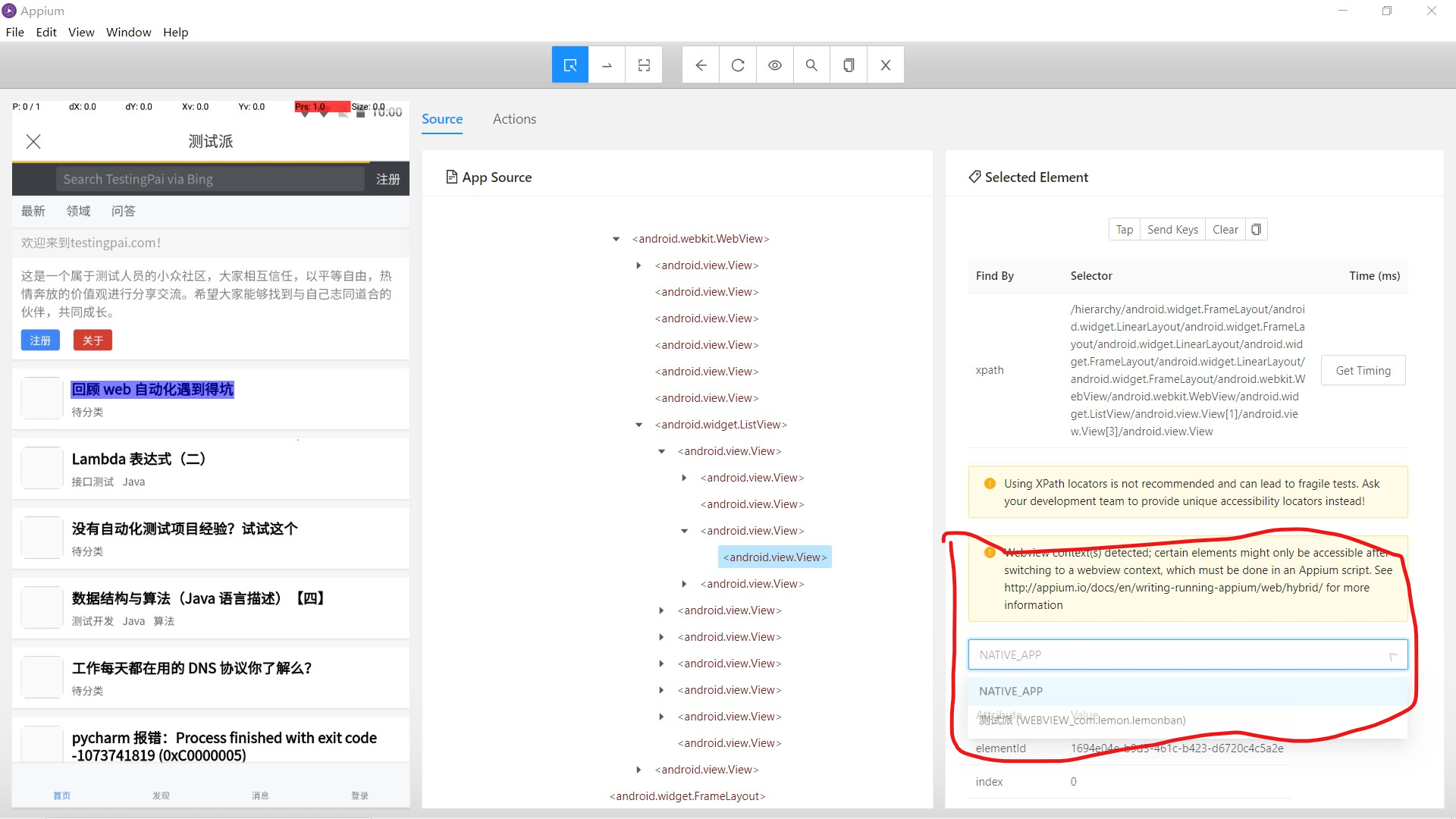
启动后,打开 Appium inspector, 再进入“柠檬社区”,使用appium inspector同步页面,刚开始显示的是一整个webview,但是需要如下操作: 先在下图圈出的位置,选中webview,再切回native app

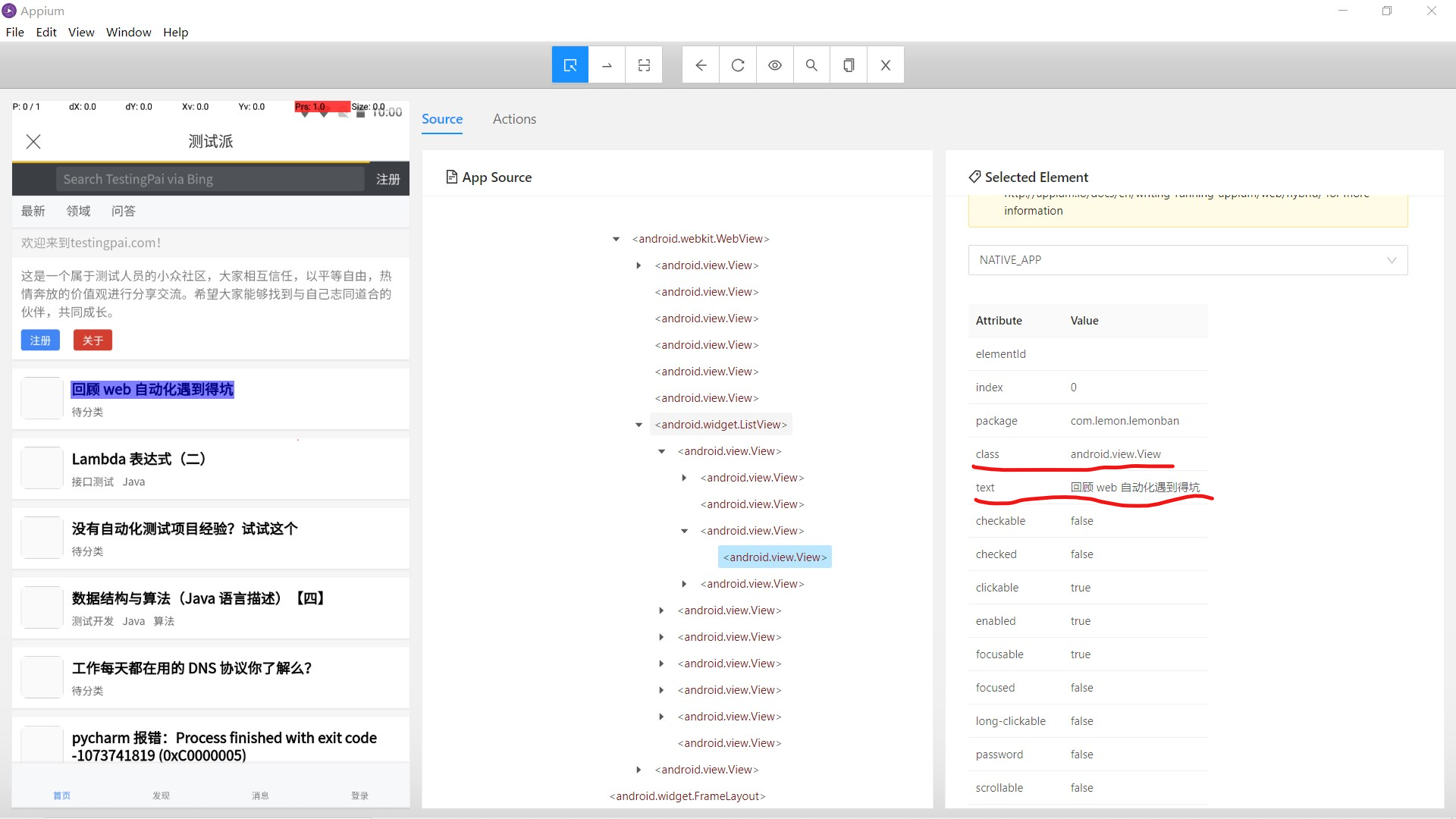
切回来后,就可以像 native app一样定位当前webview页面了,而且定位信息应该可以在脚本里跑通。
如下图:原本定位不到的元素现在被辨认为native app元素,可以定位了

在这里想请教下,是Appium把webview转换为native app的吗? 是否是Appium某个版本的新特性?
欢迎来到testingpai.com!
注册 关于