关于Appium for IOS
Appium是目前最主流的app自动化测试技术,能够同时支持IOS、Android平台上的移动应用自动化测试,能支持众多语言,包括:Java、Python、Ruby、JavaScript等;并且Appium是开源免费使用的。
目前网上的关于Appium的学习教程绝大多数以Android为主,关于IOS端的比较少,而且很多教程年久失修,已经不再适用于目前的Appium版本了。希望能通过这篇文章解决大家的IOS App自动化环境搭建的问题。
关于WebDriverAgent
WebDriverAgent是Facebook开发的IOS端自动化测试工具,在Github上开源:
Appium项目采用WebDriverAgent作为IOS端App自动化的引擎(类似于Android平台上的UIAutomator作用),WebDriverAgent通过在IOS端实现了WebDriver协议能够远程控制IOS设备,通过它能够进行启动、杀死应用,点击或者滚动等操作。
WebDriver协议
WebDriver是一套基于HTTP协议的JSON格式规范,因为Android、IOS、web网页端都有自己的UI操作实现逻辑,所以需要统一的规范能够对这些平台进行操作来屏蔽平台的差异。通过WebDriverAgent我们可以通过相同的API来对这些平台进行自动化操作,比如我们熟悉的Selenium、Appium都是实现了WebDriver协议。
在Appium和IOS系统迭代发展过程中,Appium并不是一直使用WebDriverAgent作为IOS端的自动化测试引擎。
- 在IOS 9之前使用UIAutomation作为自动化引擎,该引擎有许多缺陷,比如只能在单台Mac电脑上测试单台设备
- IOS 9.3使用了XCUITest
- IOS 9.3之后Appium就开始采用WebDriverAgent方案了
需要注意的是:目前官方Facebook已经没有在维护WebDriverAgent了,所以如果使用Facebook的WebDriverAgent有可能不适配后续的IOS版本及Appium
Appium项目有内置了WebDriverAgent,而且也在同步修复BUG更新中,所以强烈建议使用Appium内置的WebDriverAgent :
https://github.com/appium/WebDriverAgent
环境部署
环境说明
Mac版本:macOS Monterey 12.4(intel平台)
Xcode版本:V13.4.1
Appium版本:V1.22.3
基础依赖环境
1、Xcode
Xcode是Mac OS平台上的集成开发工具(IDE),用来开发Mac OS应用和IOS移动端应用,在Appium for IOS环境搭建时需要通过Xcode编译WebDriverAgent运行在设备中。Xcode安装比较简单,直接在Apple Store里面搜索下载安装即可。

2、Homebrew
Homebrew是Mac平台的软件管理软件,它可以使我们更加容易安装一些其他软件,仅需要执行简单的安装命令,就能下载安装所需要的软件,省去了下载、解压、拖拽等繁琐的步骤。
官方提供了Homebrew的安装命令,但是因为国内网络的问题导致不能成功
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
通过镜像安装方式:
/bin/zsh -c "$(curl -fsSL https://gitee.com/cunkai/HomebrewCN/raw/master/Homebrew.sh)"
(推荐使用中科大的镜像源)
3、Carthage
Carthage用来管理项目依赖, 类似于 Java 中的 Maven;后面编译WebDriverAgent项目时就需要用到它
brew install carthage
carthage version
4、ios-deploy
ios-deploy一个不需要用Xcode安装和调试应用的命令行工具。需要一个有效的开发者证书,需要 Xcode 7以上的版本。终端输入命令进行安装:
brew install ios-deploy
5、ideviceinstaller
ideviceinstaller是一个与iOS设备的installation_proxy交互的工具,允许安装、升级、卸载、存档、还原和列举已安装或存档的app。此工具用于在真机上运行测试,默认是都安装的。
brew install ideviceinstaller
6、libimobiledevice
libimobiledevice是一个跨平台的软件库 ; 不依赖任何已有的私有库,不需要越狱。应用软件可以通过这个开发包轻松访问设备的文件系统、获取设备信息,备份和恢复设备,管理 SpringBoard 图标,管理已安装应用,获取通讯录、日程、备注和书签等信息
#安装最新版本libimobiledevice
brew install libimobiledevice --HEAD
Appium环境
1、Node&npm
Node是一个javascript运行时环境,npm是节点包管理器。我们需要这些,因为Appium是一个node应用程序。
brew install node
2、Appium
Appium提供了Appium Desktop(桌面版)和Appium Server命令行版本两种安装方式,前者有带了图形化界面,后者是纯命令行方式。两种方式任选其中一种即可。
2.1、Appium Desktop
下载地址:https://github.com/appium/appium-desktop/releases ,
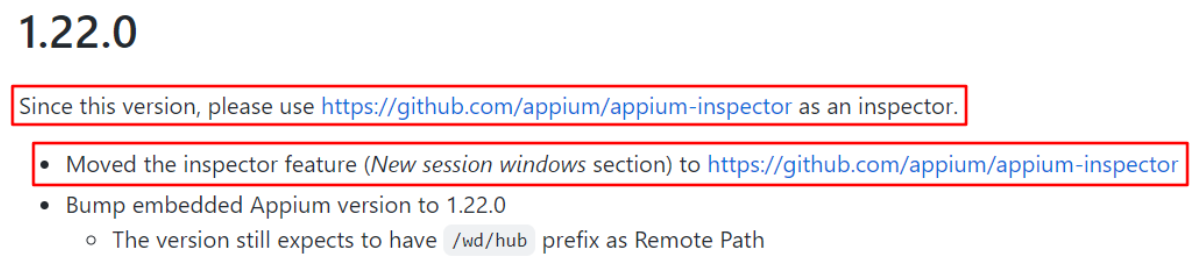
需要注意的是,从Appium Desktop V1.22.0版本开始,Appium Desktop内置的检查器(一个可以用来获取页面元素信息的工具)已经被移除掉了,成为了一个单独的程序。

下载安装过程非常简单,这里我们一般选择新版本就好了。

2.2、Appium Server命令行版本
Appium server通过npm可以下载管理
npm install -g appium
默认将会安装最新版本,如果需要指定版本,通过以下命令:
npm install -g appium@1.7.2
检查appium版本
appium -v
启动appium服务
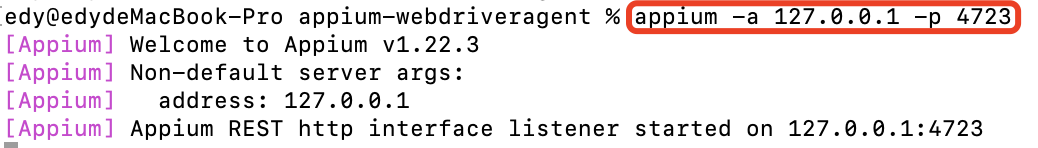
# -a参数:设置appium工作地址
# -p参数,设置appium工作端口号
appium -a 127.0.0.1 -p 4723

3、安装Appium doctor
Appium doctor可以用于检测Appium所需要的依赖环境是否是成功的
npm install appium-doctor -g
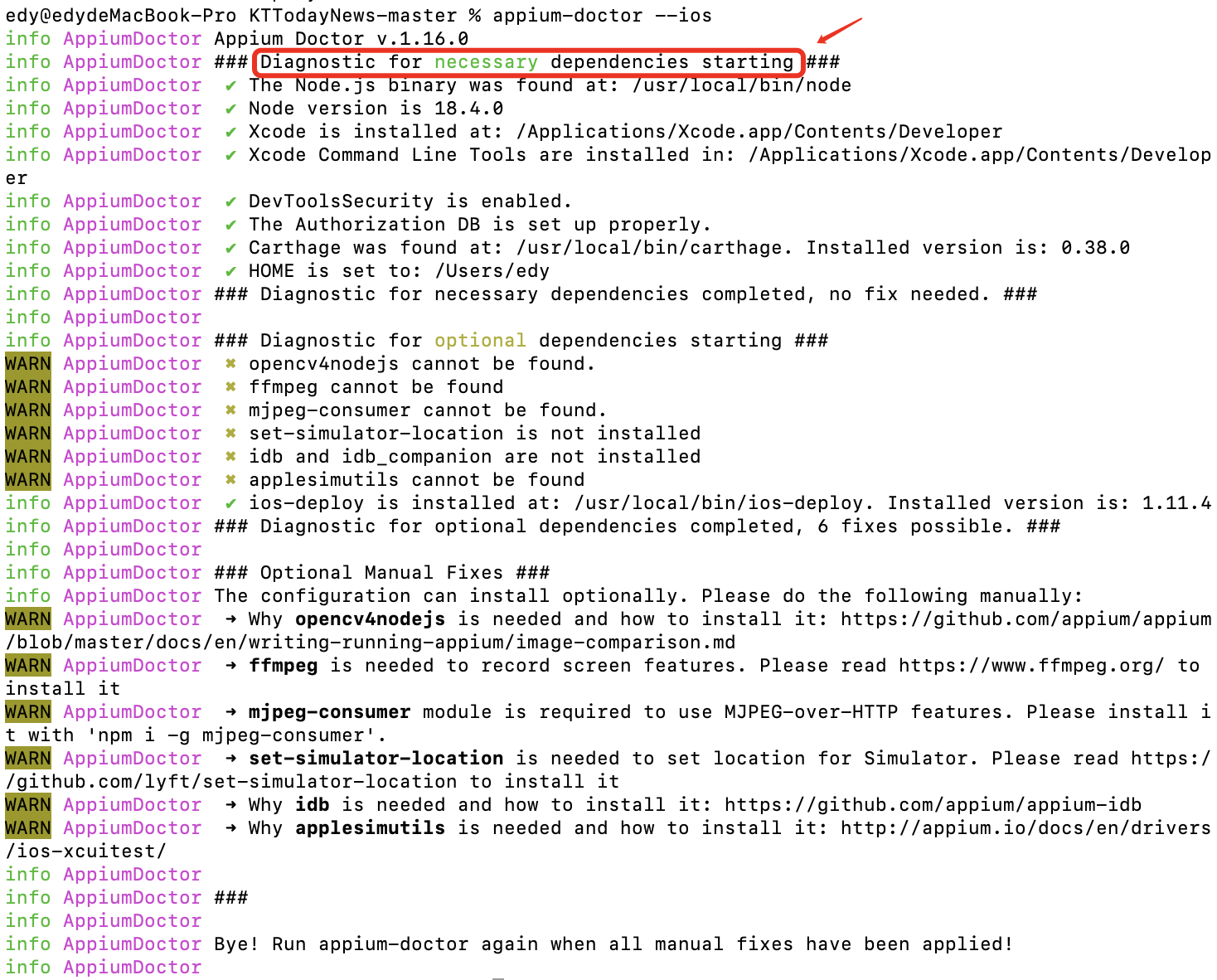
#检测iOS环境是否安装成功
appium-doctor --ios

necessary dependcies 必须全部是打勾状态 ,可选部分依赖可以不用全部安装。
4、安装Appium inspector
前面有提到过,新版本Appium Desktop(从V1.22.0版本开始)已经将Appium inspector(检查器)工具移除了,所以如果想要使用检查器工具我们需要额外再下载Appium inspector:
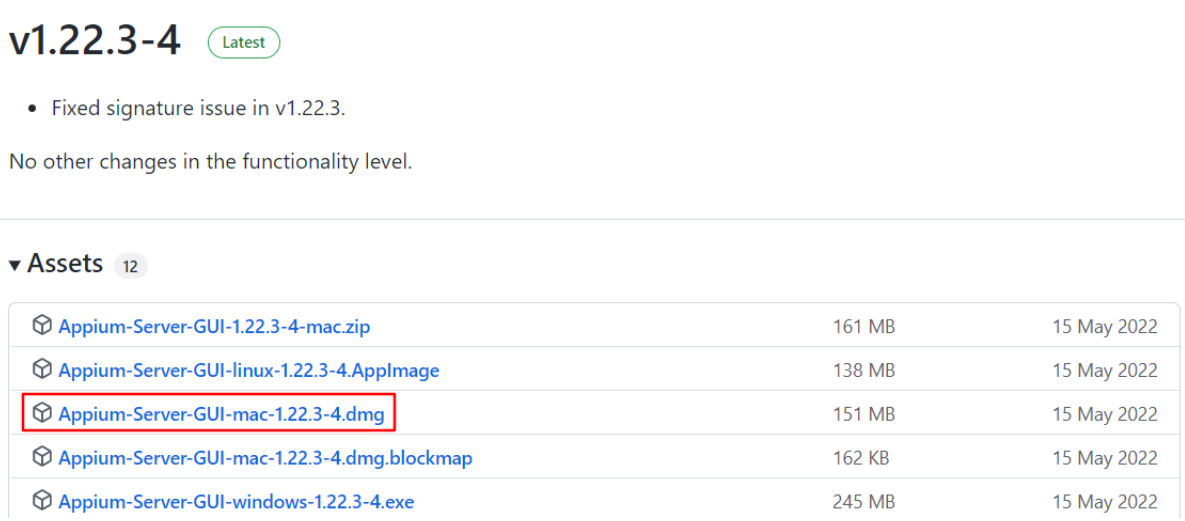
https://github.com/appium/appium-inspector/releases

下载完之后直接安装dmg文件即可。
配置运行WebDriverAgent
前面我们说过WebDriverAgent是Appium测试IOS应用的自动化引擎,新版本Appium和IOS最好使用Appium内置的WebDriverAgent,当Appium(Appium桌面版或者命令行版本)安装好之后我们可以使用Xcode来编译运行WebDriverAgent。
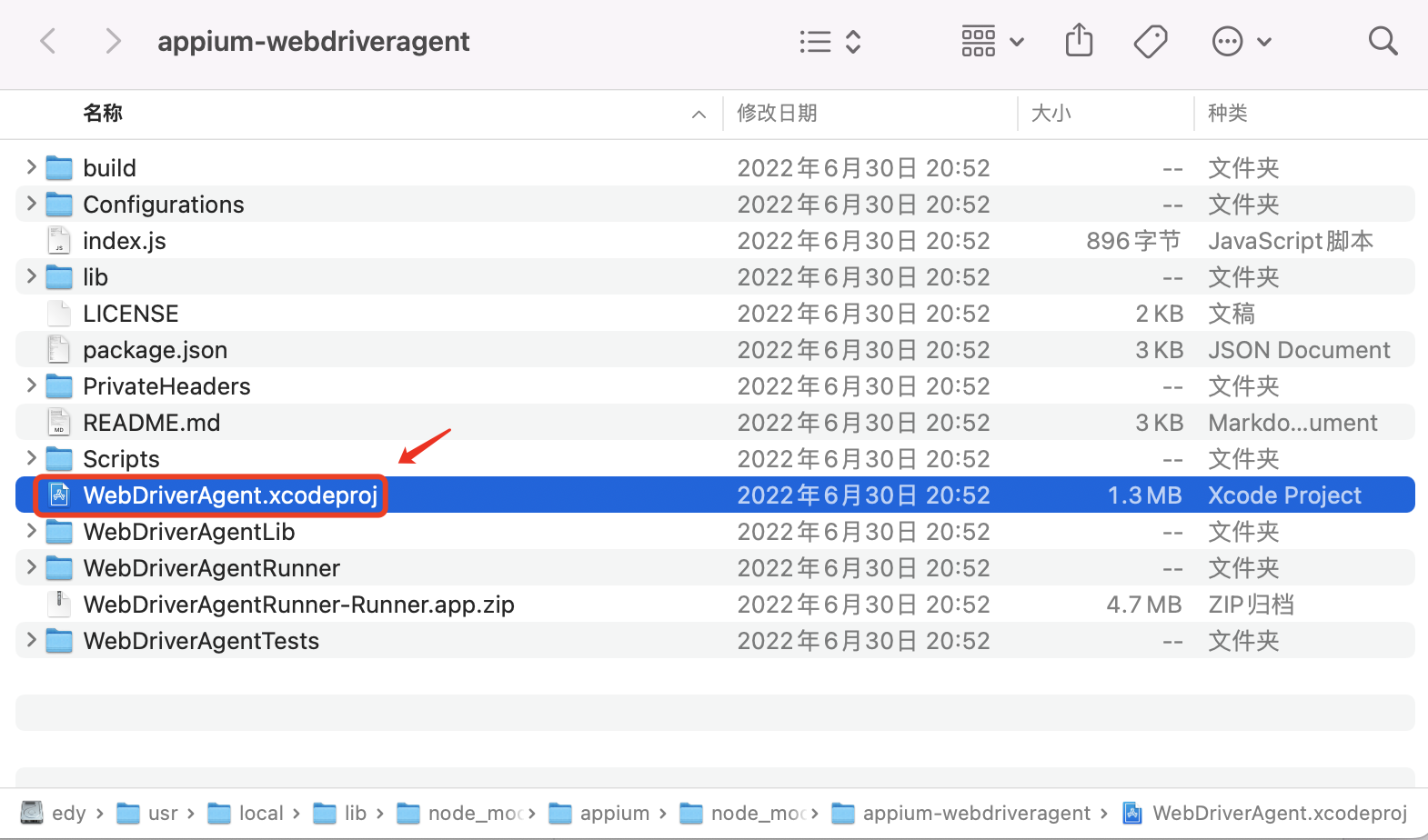
对于Appium命令行版本,WebDriverAgent在/usr/local/lib/node_modules/appium/node_modules/appium-webdriveragent/路径下
对于Appium桌面版本,WebDriverAgent在/Applications/Appium.app/Contents/Resources/app/node_modules/appium/node_modules/appium-webdriveragent路径下
这里以命令行版本为例,点击WebDriverAgent.xcodeproj使用Xcode打开WebDriverAgent工程:

配置WebDriverAgent
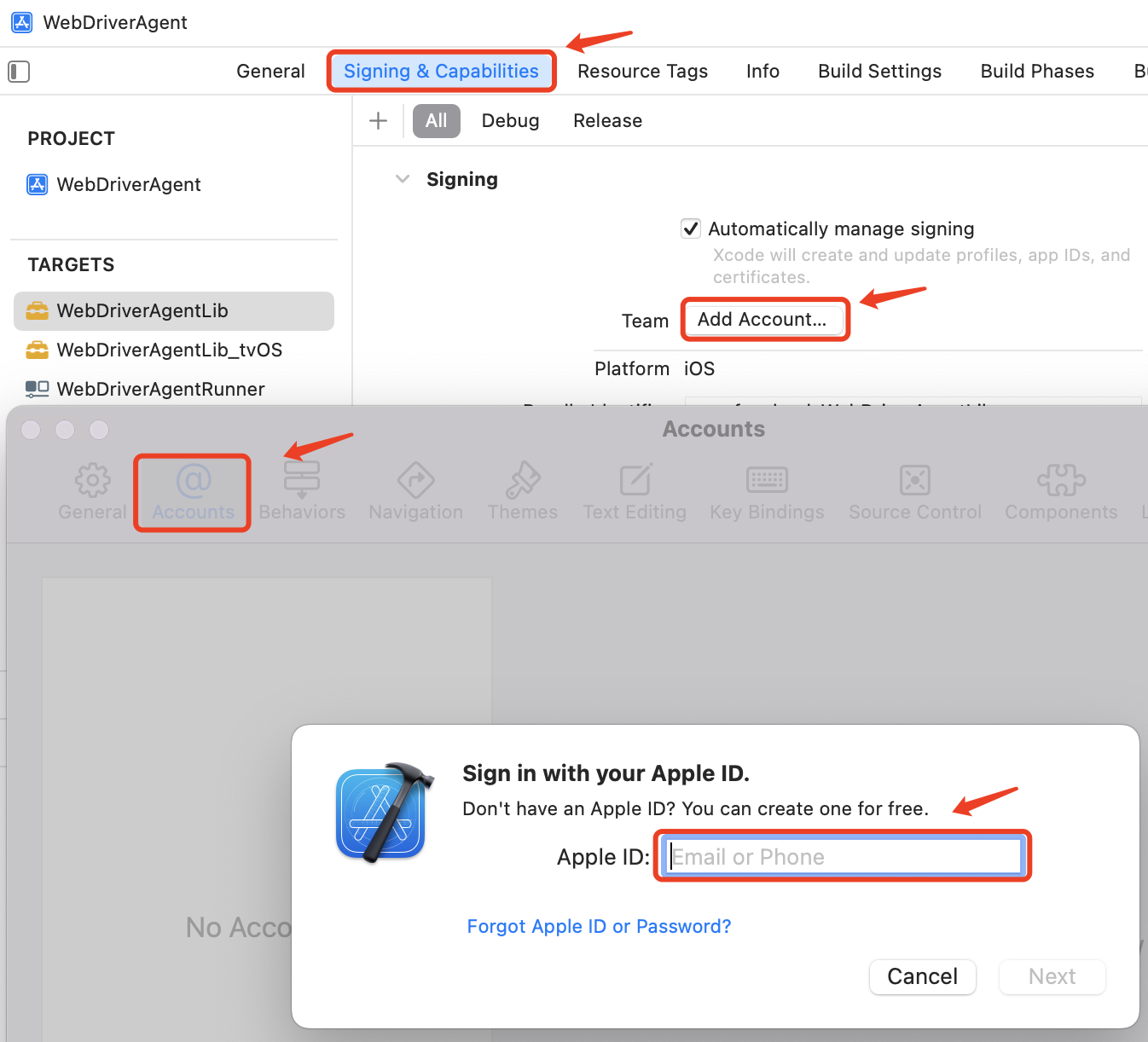
第一次配置需要创建开发者账号
选择WebDriverAgentLib->Signing & Capabilities,输入apple id和密码

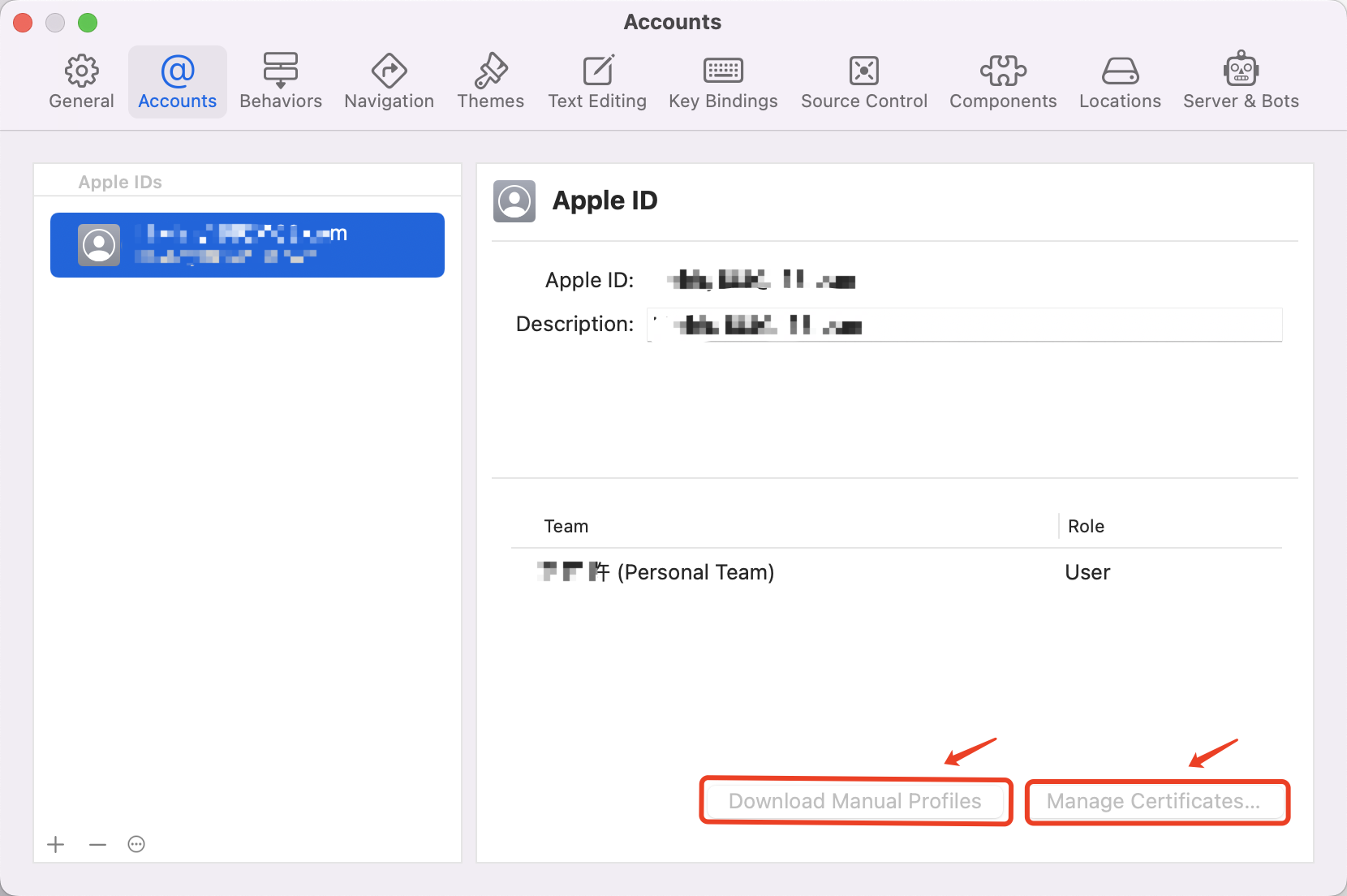
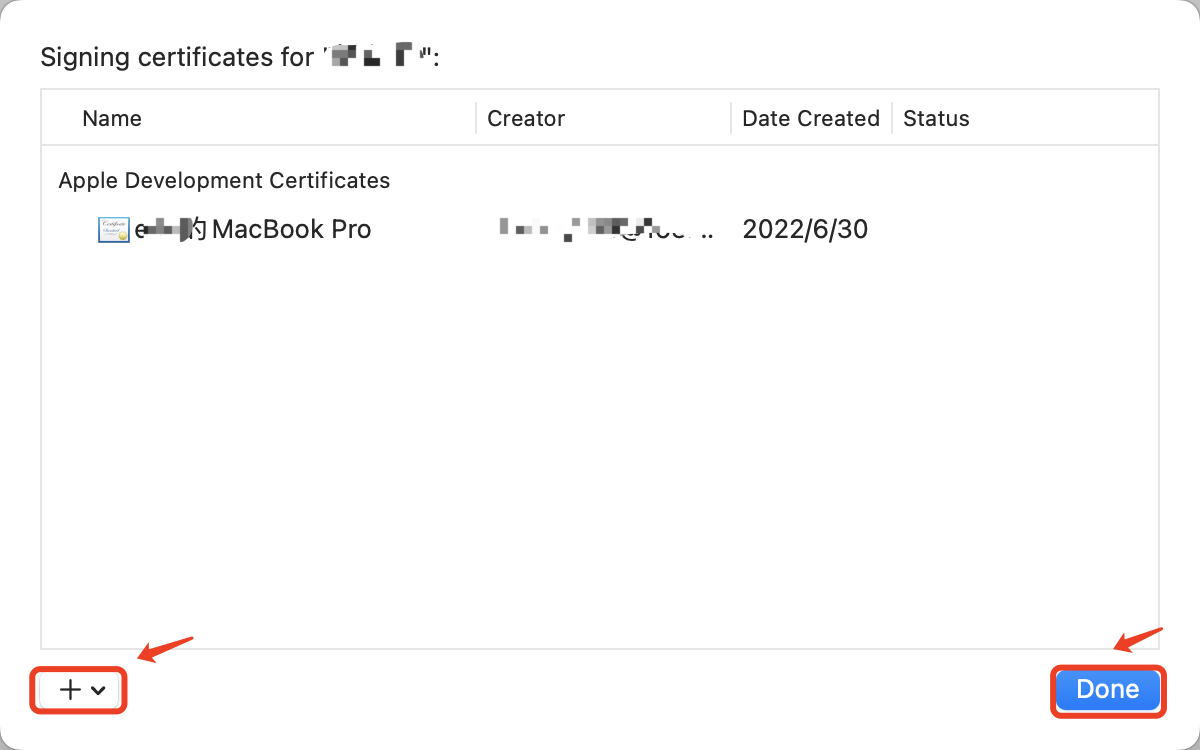
之后点击Download Manual Profiles,再点击Manage Certificates

添加证书:

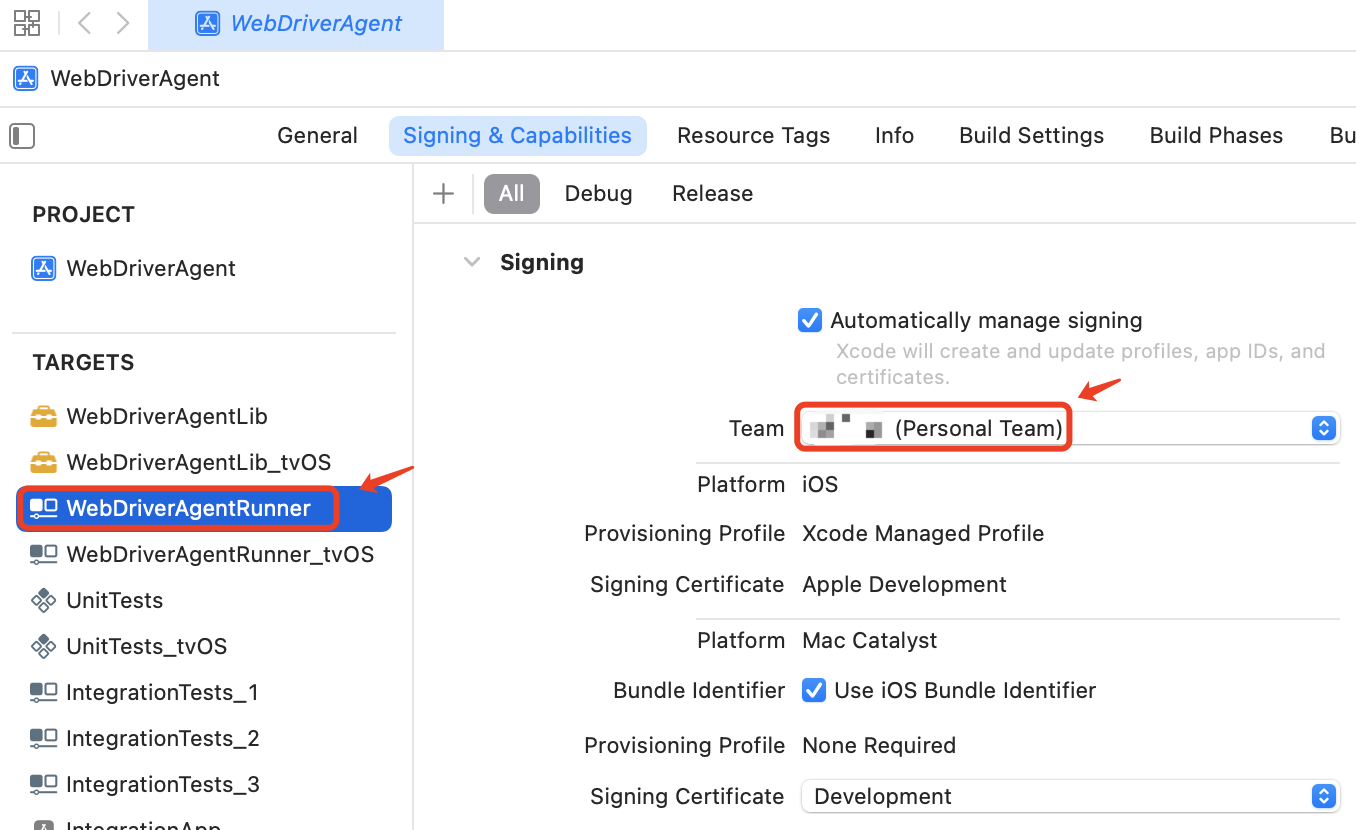
之后回到Xcode工具的Signing & Capabilities再选择刚才添加好的Team:

还需要配置WebDriverAgentRunner,在Team中同样选择即可:

运行WebDriverAgent
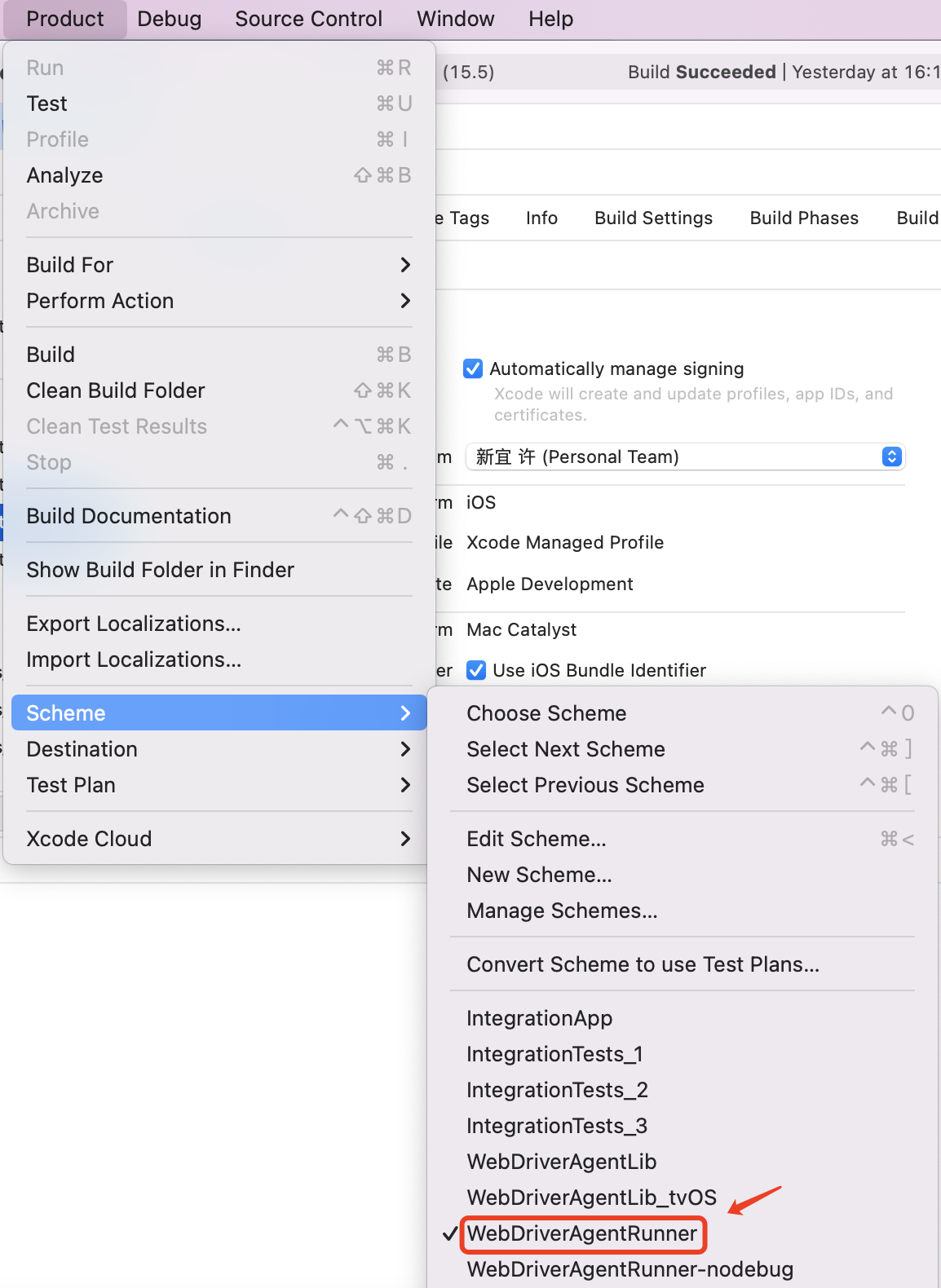
选择Product->Scheme->WebDriverAgentRunner

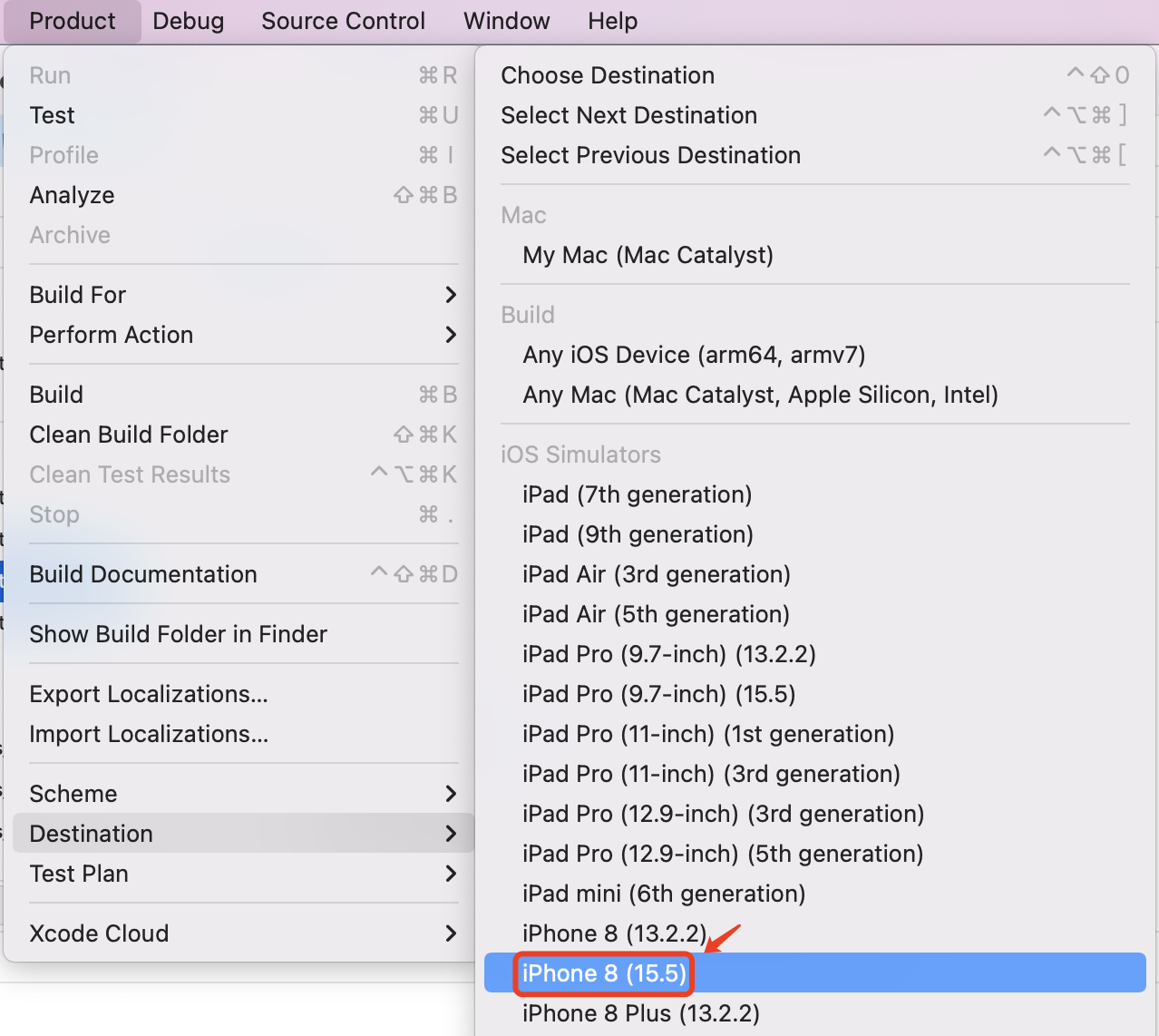
Destination中选择要测试的设备,这里我选择的是一台iphone8 15.5的模拟器,当然你可以选择其他的设备进行测试

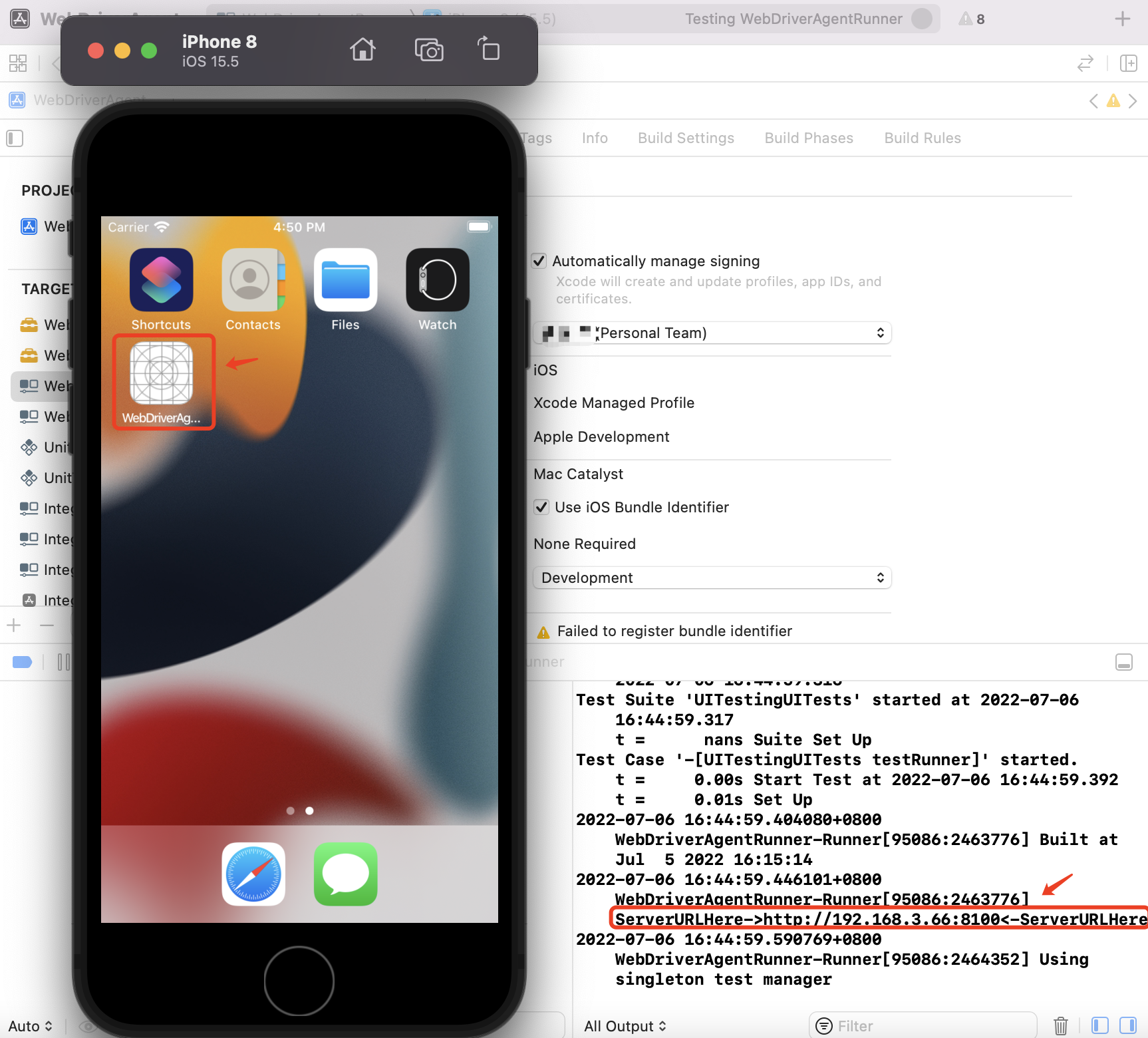
最后点击Product->Test,经过编译运行成功之后,会启动模拟器并且在模拟器中安装一个无图标的WebDriverAgent应用,启动了WebDriverAgent应用之后又会返回到桌面。并且可以在Xcode控制台日志中看到有ServerURLHere提示

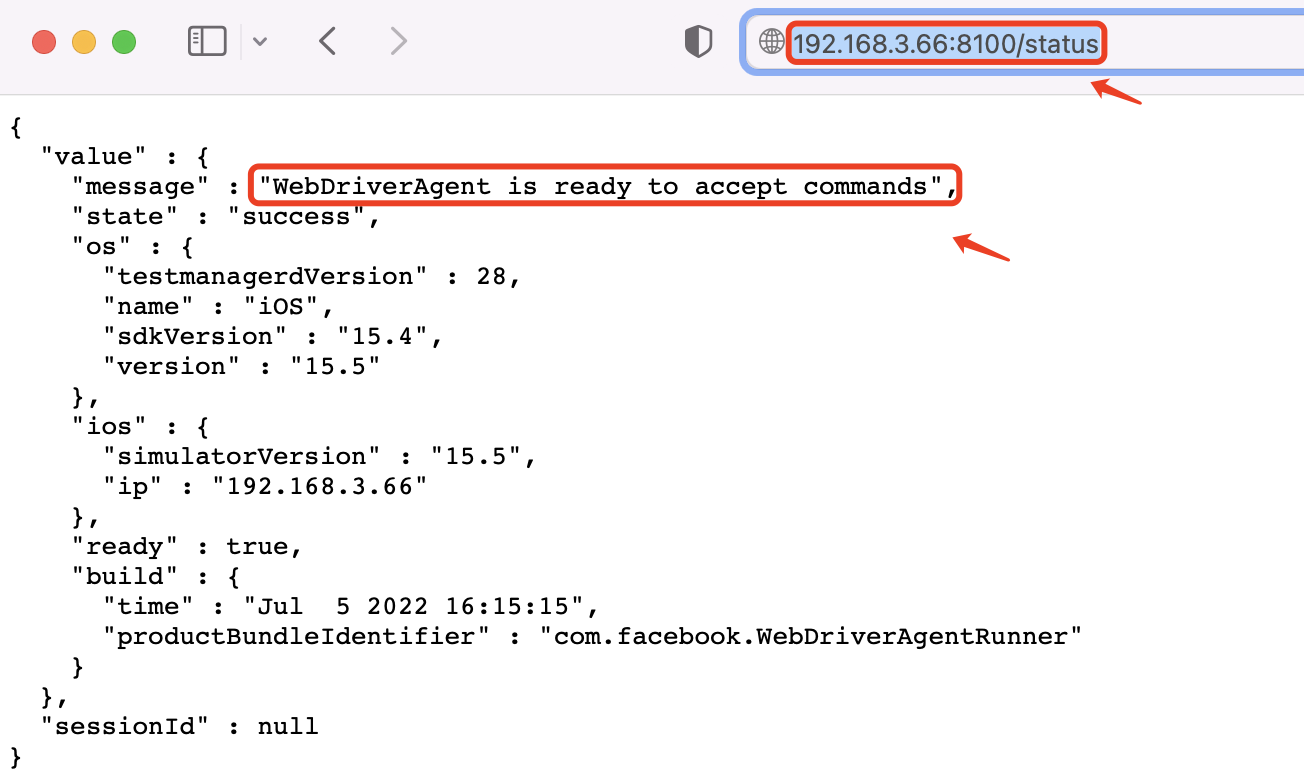
在浏览器中输入ServerURLHere中间的http://IP地址:端口/status,出现如下提示则表示WebDriverAgent安装配置成功并准备好接收请求了。

准备IOS测试app
很多小伙伴在学习阶段没有ios的app测试包可供使用,这里我们可以用appium官方提供的ios-uicatalog这个demo项目
该demo项目里面包含了一些操作示例,比如滑动、webview元素、输入、点击操作,我们可以用它来练习IOS自动化
1、克隆项目代码到本地
git clone https://github.com/appium/ios-uicatalog.git
2、运行项目
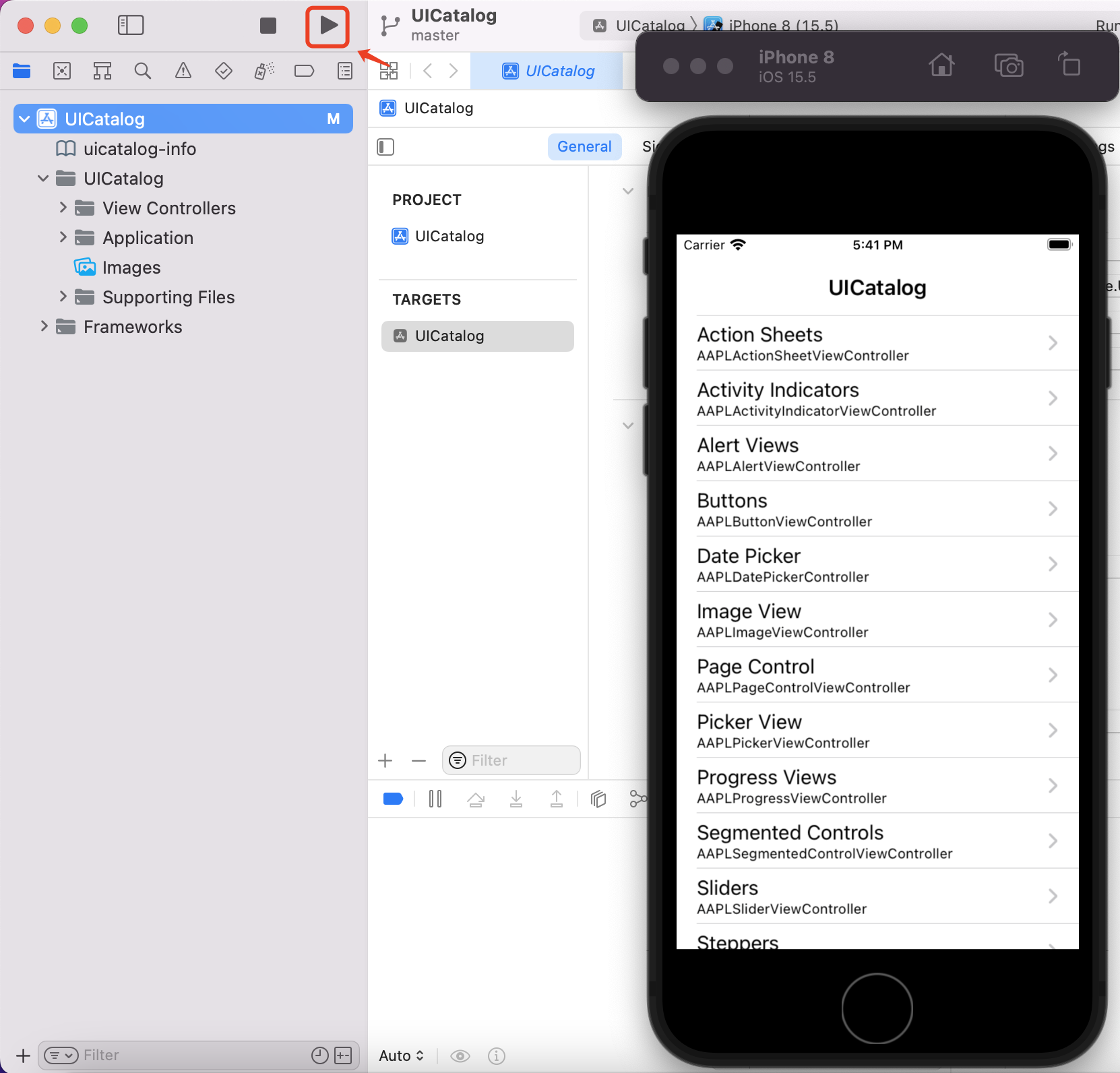
使用xcode打开项目目录下的UICatalog.xcodeproj文件,直接点击运行按钮,之后会在设备中安装UICatalog应用

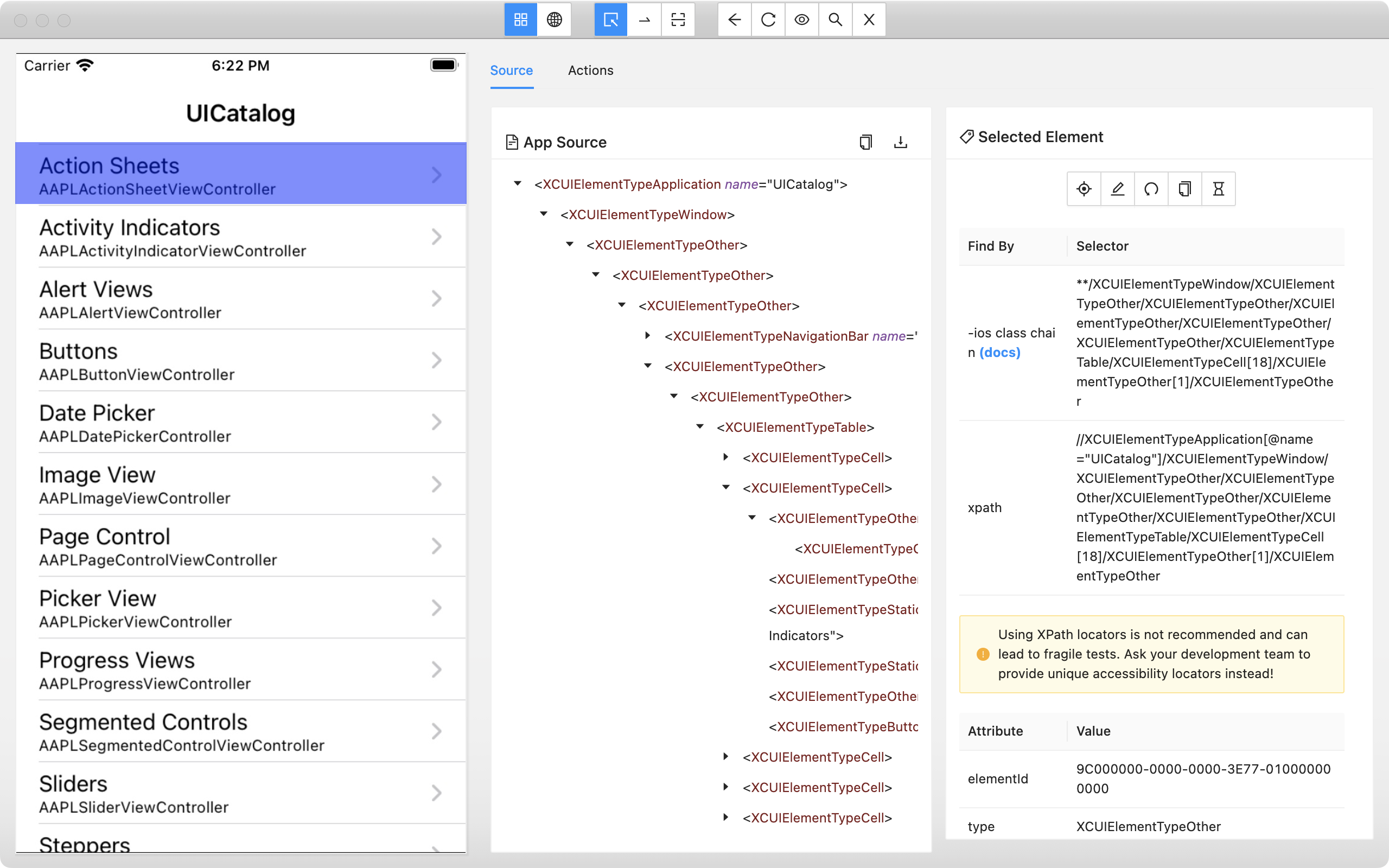
Appium inspector识别页面元素
借助Appium检查器工具,我们可以识别app页面元素信息辅助编写自动化测试脚本,将之前安装好的appium检查器工具启动(需要注意的是:使用检查器工具之前需要将appium服务启动)

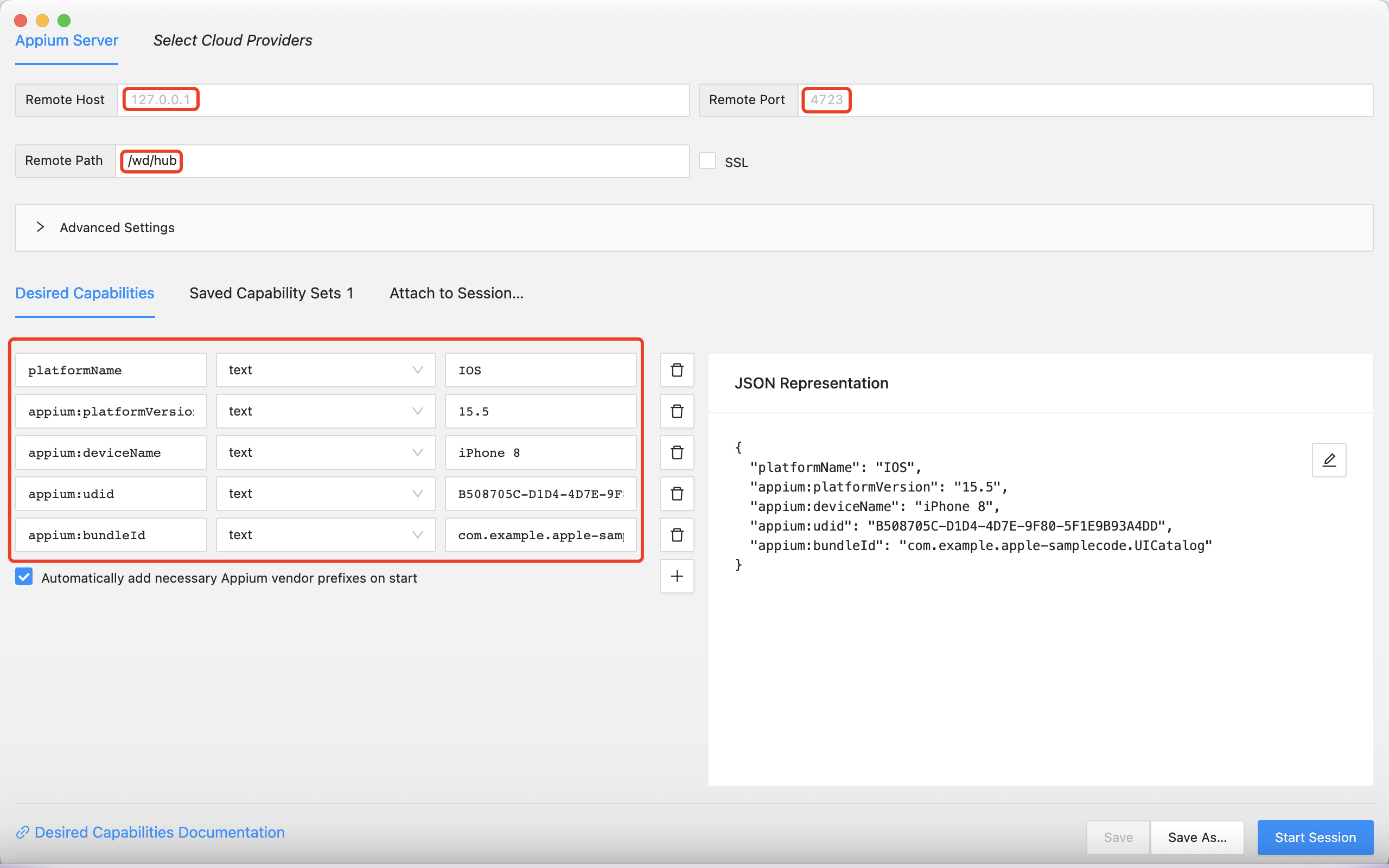
配置说明:
Remote Host:appium服务工作ip地址
Remote Port:appium服务工作端口号
Remote Path:appium访问地址,默认都是为/wd/hub这个节点
Desired Capabilities(所需能力)配置
platformName:测试平台
platformVersion:系统版本
deviceName:设备名
udid:设备唯一标识符
bundleId:测试app的唯一标识,类似于android应用的包名
说明:在填写所需能力配置时,不需要加前缀:appium:,当保存配置之后,检查器工具会自动为我们加上。
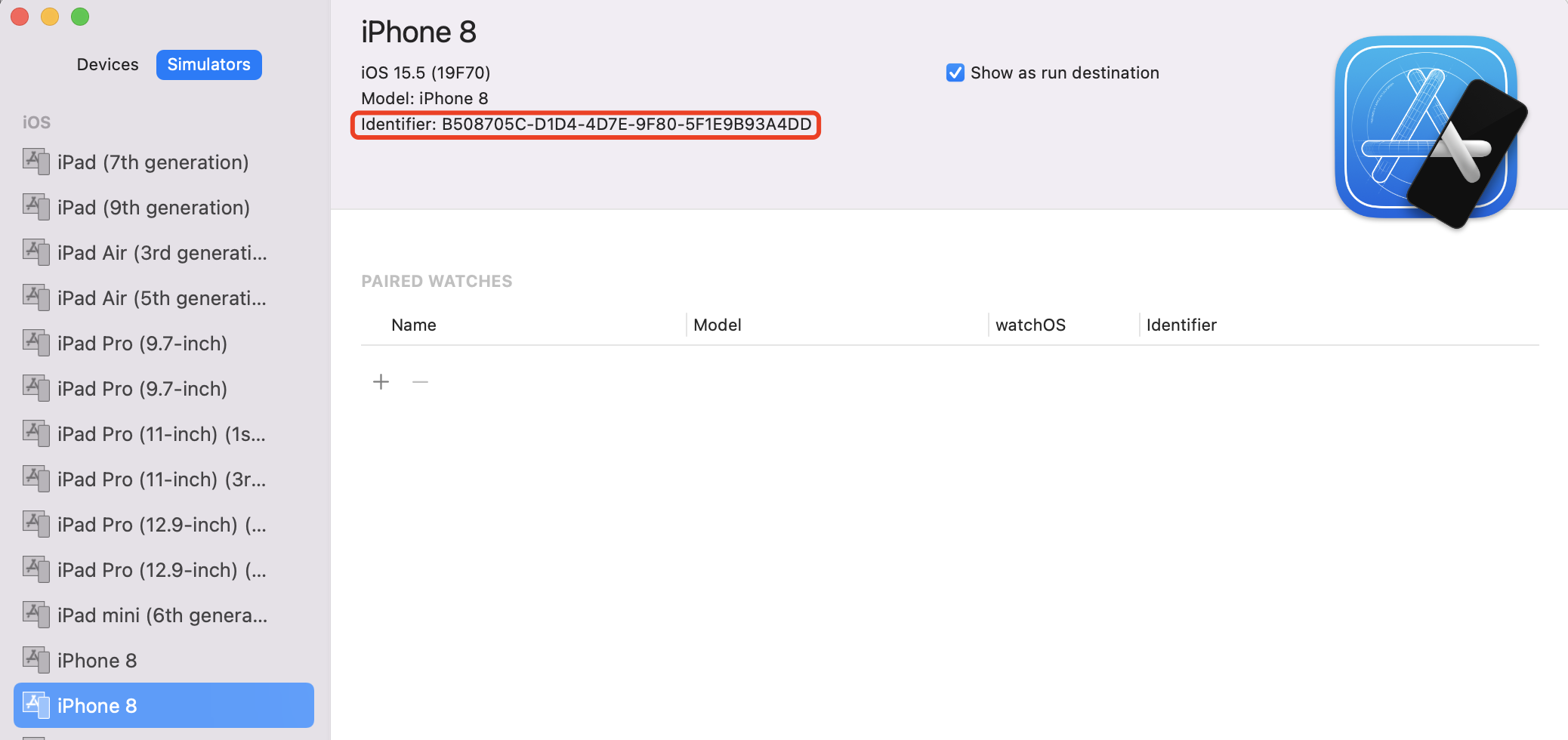
udid参数值如何获取?
选择xcode工具栏上面的Window->Devices and Simulators,选中对应设备即可看到udid

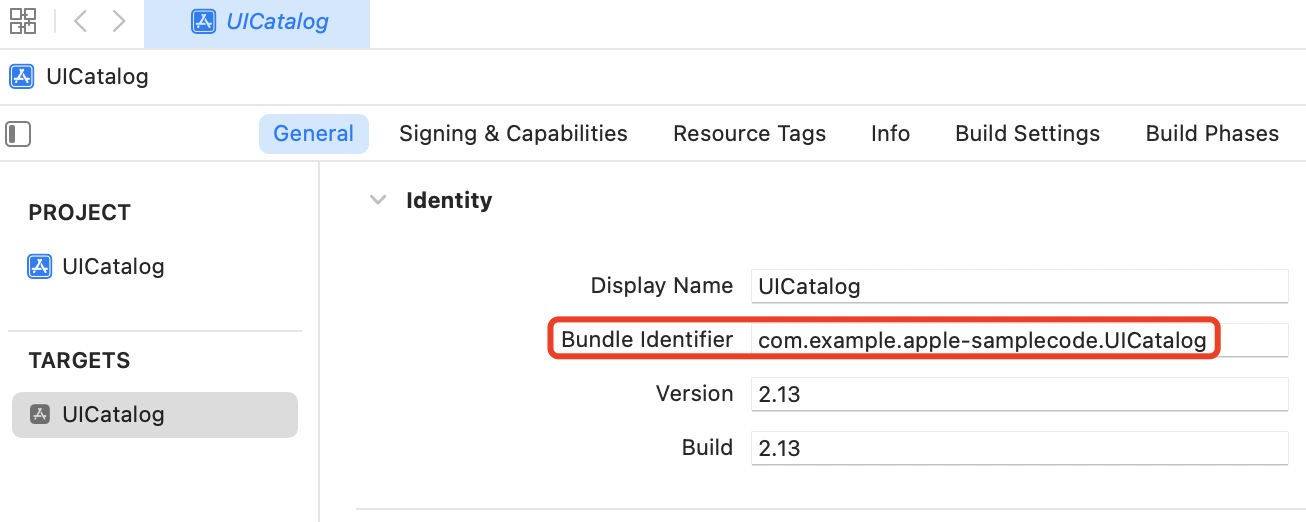
bundleId参数值如何获取?
打开Xcode,对应项目工程中选择General即可看到

参数填写完毕记得保存下,否则下次重新启动appium检查器需要重新填写,点击Start Session启动回话,之后可以通过该工具获取app页面元素信息了。

欢迎来到testingpai.com!
注册 关于