CSS
1、CSS介绍和引用
1.1、CSS 概述
CSS:层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML或XML(标准
通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可
以配合各种脚本语言动态地对网页各元素进行格式化,CSS 能够对网页中元素位置的排版进
行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力
1.2、CSS的基本语法
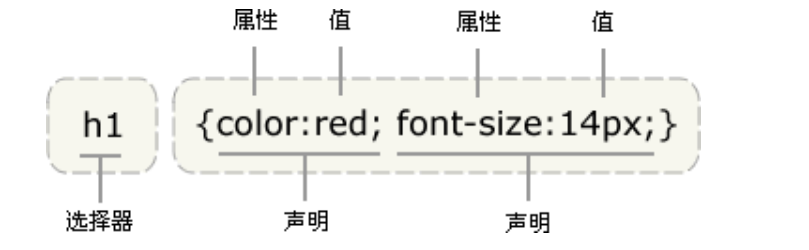
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。

1.3、CSS引入方法:
- 外联式:通过link标签,链接到外部样式表到页面中。
<link rel="stylesheet" type="text/css" href="css/main.css">
- 嵌入式:通过style标签,在网页上创建嵌入的样式表。
<style type="text/css">
div{ width:100px; height:100px; color:red }
......
</style>
- 内联式:通过标签的style属性,在标签上直接写样式。
<div style="width:100px; height:100px; color:red ">......</div>
2、CSS选择器
2.1、标签选择器
最常见的 CSS 选择器是元素选择器。换句话说,文档的元素就是最基本的选择器。
如果设置 HTML 的样式,选择器通常将是某个 HTML 元素,比如 p、h1、em、a,甚至可以
是 html 本身:
<h1>h1标题</h1>
<h2>h2标题</h2>
h1 {color:blue;}
h2 {color:silver;}
2.2、id选择器
首先,ID 选择器前面有一个 # 号
通过id名来选择元素,元素的id名称不能重复,所以一个样式设置项只能对应于页面上一个元
素,一个ID只能在文档中使用一次,id名一般给程序使用,所以不推荐在css设置样式时使用
id作为选择器
<input type="test" name="uname" id="user">
#user {font-weight:bold;}
2.3、类选择器
必须将 class 指定为一个适当的值,类名前有一个点号(.),通过class类名来选择元素,一个
类可应用于多个元素,一个元素上也可以使用多个类,应用灵活,可复用,是css中应用最多
的一种选择器。
<div class="menu"></div>
.menu {color:red;}
多类名
多个类名用空格间隔
<div class="menu font20">吴彦祖</div>
.menu {color:red;}
.font20 {font-size:20px;}
2.4、通配符选择器
修改所有
* {color:cyan}
2.5、复合选择器
主要应用在选择父元素下的子元素,或者子元素下面的子元素,可与标签元素结合使用,减
少命名,同时也可以通过层级,防止命名冲突。
后代选择器:
<div class="menu">
<div>
<p>p标签</p>
</div>
</div>
.menu div p{color:cyan}
子选择器(要求亲儿子):
<div class="menu">
<p>p标签</p>
<div>
<p>p标签</p>
</div>
</div>
.menu > p{color:cyan}
选择第几个元素
body .menu > p:first-child {color:cyan}
body .menu > p:nth-last-child(2) {color:cyan}
3.6、并集选择器
多个选择器,,每个选择器之间用逗号隔开如果有同样的样式设置,可以使用组选择器。
h1, h2, h3 {color:blue;}
.menu > p,
.menu2 > p {
color:cyan
}
3.7、伪类选择器
伪类
在支持 CSS 的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状
态,已被访问状态,未被访问状态,和鼠标悬停状态。
| 属性 | 描述 |
|---|---|
| :active | 向被激活的元素添加样式。 |
| :hover | 当鼠标悬浮在元素上方时,向元素添加样式。 |
| :link | 向未被访问的链接添加样式。 |
| :visited | 向已被访问的链接添加样式。 |
a {
color: black;
text-decoration: none;
}
//连在一起
a:hover {
color: red;
text-decoration: underline;
}
:focus :向拥有键盘输入焦点的元素添加样式。
input:focus {
background-color: skyblue;
}
3、CSS三大特性
1、层叠性
就近原则
<html lang="en">
<head>
<style>
div {
background-color: red;
}
div {
background-color: blue;
}
</style>
</head>
<body>
<div>hahahah</div>
</body>
</html>
2、继承性
子元素没有指定样式,可从父元素继承过来
<html lang="en">
<head>
<style>
div {
color: red;
font-size:30px;
}
</style>
</head>
<body>
<div>
<p>我要学测开</p>
</div>
</body>
</html>
3、选择器优先级
选择器权重
| 选择器 | 权重 |
|---|---|
| 继承 或者 *(继承过来的延时永远是0) | 0,0,0,0 |
| 标签选择器 | 0,0,0,1 |
| 类选择,伪类选择器 | 0,0,1,0 |
| ID选择器 | 0,1,0,0 |
| 行内样式 style="" | 1,0,0,0 |
| !important | 无穷大 |
<html lang="en">
<head>
<style>
body {
color: red;
font-size:30px;
}
div {
color: blue;
}
.demo {
color: green;
}
#demo {
color: yellow !important;
}
</style>
</head>
<body>
<div id="demo" class="demo" style="color: black;">
java测开
</div>
</body>
</html>
权重叠加(扩展,了解)
复合选择器有权重叠加情况
ul li { //权重 ul 0 0 0 1 + li 0 0 0 1 = 0 0 0 10
color : red
}
li { //权重 0 0 0 1
color : green
}
.demo li { //权重 .demo 0 0 1 0 + li 0 0 0 1 = 0 0 1 0
color : black;
}
权重可以叠加,永远没回进位。
4、CSS背景
1、设置背景色
background-color 设置背景色。这个属性接受任何合法的颜色值。
这条规则把元素的背景设置为红色:
p {
background-color: red;
}
2、设置背景图像
background-image:要把图像放入背景, 属性的默认值是 none,表示背景上没有放置任何
图像。如果需要设置一个背景图像,必须为这个属性设置一个 URL 值:
body {
background-image: url(/i/eg_bg_04.gif);
}
大多数背景都应用到 body 元素,不过并不仅限于此。
背景图平铺
如果需要在页面上对背景图像进行平铺,可以使用 background-repeat 属性。
属性值 :
- repeat 导致图像在水平垂直方向上都平铺,就像以往背景图像的通常做法一样
- repeat-x :图像只在水平上重复,
- repeat-y :图像在垂直方向上重复
- no-repeat :不允许图像在任何方向上平铺。
默认地,背景图像将从一个元素的左上角开始。请看下面的例子:
body {
background-image: url(/i/eg_bg_03.gif);
background-repeat: repeat-y;
}
3、背景大小
# 通过像素指定
background-size: 100px 20px;
# 通过百分比指定
background-size: 10% 20%;
# 原始图片大小
background-size:auto;
# 背景填满容器
background-size:cover;
5、颜色表示法
颜色三种表示方法:
颜色名表示,比如:red ,cyan gold
rgb表示,比如:rgb(255,0,0)表示红色
16进制数值表示,比如:#FFFF00 表示黄色
颜色对照表地址:http://tool.oschina.net/commons?type=3
6、CSS文本样式
常用的应用文本的css样式:
color 设置文字的颜色,
color:red;
font-size 设置文字的大小
font-size:12px;
font-family:'微软雅黑';
font-style 设置字体是否倾斜:
不倾斜: font-style:'normal';
倾斜: font-style:'italic';
font-weight 设置文字是否加粗,
font-weight:bold 设置加粗
font-weight:normal 设置不加粗
line-height 设置文字的行高 (行高相当于在每行文字的上下同时加间距),
line-height:30px;
设置文字的几个属性,顺序如下: font:是否加粗 字号 /行高 字体;
font:normal 12px/36px '微软雅黑';
text-indent 设置文字首行缩进
text-indent:24px; 设置文字首行缩进24px
text-align 设置文字水平对齐方式
如text-align:center 设置文字水平居中
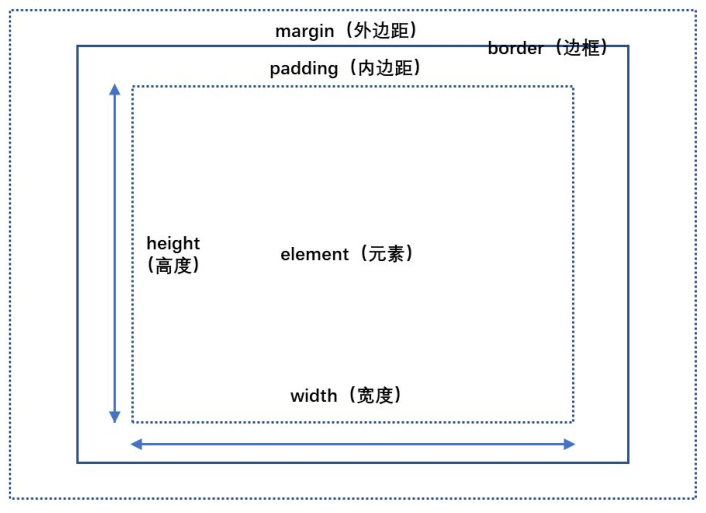
7、CSS盒子模型
CSS 框模型 (Box Model) 规定了元素框处理元素内容、内边距、边框 和 外边距 的方式。

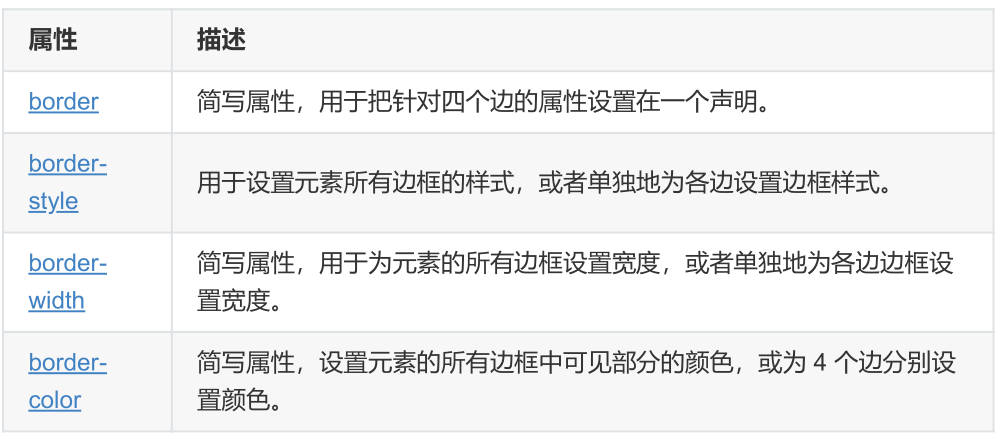
1、边框
元素的边框 (border) 是围绕元素内容和内边距的一条或多条线。border 属性允许你规定元素
边框的样式、宽度和颜色。
border-style 的默认值是 none,如果没有声明样式,就相当于 border-style: none。因此,如
果您希望边框出现,就必须声明一个边框样式
CSS 边框属性

类型
solid # 实线
dotted # 点线
double # 双线
<div class="demo" style="border: 5px red dotted;width: 500px;height: 500px;">
我有边框
</div>
圆角
border-radius: 10px
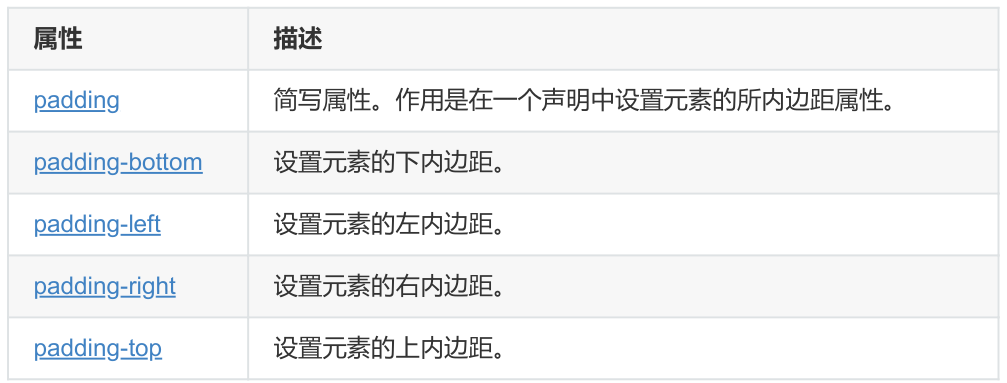
2、内边距
内容与border距离
CSS 内边距属性

设置的时候可以通过像素,也可以按元素的百分比进行设置。
h1 元素的各边都有 10 像素的内边距,只需要这样:
h1 {padding: 10px;}
也可以给四个方向设置不同值,这些值的顺序是从上外边距 (top) 开始围着元素顺时针旋转
的:
padding: top right bottom left
3、外边距
与其他box距离
外边距属性

块级盒子居中
- 指定宽度
- margin 左右auto
<div class="demo" style="border: 1px dotted;width: 100px;height: 100px; margin:0 auto">
水平居中
</div>
行内或行内块居中
- 父元素设置text-align: center
<div class="demo" style="border: 1px dotted;width: 300px;height: 100px; margin:0 auto;text-align: center;">
<span>水平居中</span>
</div>
8、浮动和定位
1、浮动
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
div{
float:right;
}
| 值 | 描述 |
|---|---|
| left | 元素向左浮动。 |
| right | 元素向右浮动。 |
| none | 默认值。元素不浮动,并会显示在其在文本中出现的位置 |
| inherit | 规定应该从父元素继承 float 属性的值 |
浮动都在一行显示,是上对齐,如果一行显示不下,会自动化换行
<style>
div{
float:left;
width: 200px;
height: 200px;
border: 10px red dotted;
}
</style>
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
</body>
脱标:
先一个元素使用浮动,后一个元素没有用浮动,后一个元素就会占用先一个元素位置,出现元素压制(重叠),这就是脱标。
**浮动塌陷:**由于父元素没有设置高度,子元素浮动之后,会影响后面元素的布局
- 给父元素设置overflow属性:hidden
- 在浮动元素之后,添加额外的块级子元素,并设置clear: both;
.div1{
float:left;
width: 200px;
height: 200px;
background-color: black;
}
.div2{
float:left;
width: 200px;
height: 200px;
background-color: rgb(75, 45, 45);
}
.div3{
float:left;
width: 200px;
height: 200px;
background-color: rgb(156, 240, 22);
}
.footer {
height: 100px;
background-color: skyblue;
}
.box {
overflow: hidden;
border: 10px red solid;
}
<body>
<div class="box">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>
<div class="footer"></div>
</body>
2、CSS 定位机制
CSS 有三种基本的定位机制:普通流、浮动和绝对定位。
除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在
(X)HTML 中的位置决定。
块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。
通过使用 position 属性,我们可以选择不同类型的定位。
3、相对定位
相对自己原来的位置,参照物原来的位置。
不脱标,其他盒子不能占用原来的位置。
.box_relative {
position: relative;
left: 30px;
top: 20px;
}
4、绝对定位
相对于祖先(父亲,爷爷)来的定位的,参照最近一个有定位的父元素。
如果没有父元素或者父元素没有定位信息,就参照浏览器
不占有原来位置,脱标
.box {
background-color: black;
position: absolute;
left: 30px;
top: 20px;
bottom:10px;
right:10px;
}
<body>
<div class="box">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
</div>
<div class="footer"></div>
</body>
口诀:子绝父相
- 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
- 父盒子需要加定位限制子盒子在父盒子内显示。
- 父盒子布局时,需要占有位置,因此父亲只能是相对定位。
因为父级需要占有位置,因此是相对定位,子盒子不需要占有位置,则是绝对定位
5、固定位置
需要设置position:fixed;,直接以浏览器窗口作为参考进行定位,它是浮动在页面中,
不随滚动条滚动,脱标。
9、display属性
display属性是用来设置元素的类型及隐藏的,常用的属性有:
- none 元素隐藏
- block 元素以块元素显示
欢迎来到testingpai.com!
注册 关于