一、VUE基本语法
1、Vue 简介
- 一个流行的前端开发库,得到广泛应用
- 需要有HTML、CSS、JavaScript基础
- 易用、灵活、高效
- 一个小巧、高性能、组件化的MVVM库,容易上手
- 数据驱动
- 双向数据绑定
- 虚拟DOM
- 指令
- 组件化
2、安装Vue
官网:https://cn.vuejs.org/index.html
1、下载JS

2、引入JS
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
3、Vue-cli
1、Node.js
底层 c++ 封装 chrome V8 引擎
2、npm
类似maven
全局安装 npm install -g @vue/cli@4.5.15 有一个
局部安装(安装在某个文件夹) npm i vue@2.6.14 ---> package.json
node_modules ---> 依赖包
package-lock.json ---->npm install 时生产的文件,用于锁定依赖
npm常用命令
npm install –g xxx 全局安装某个组件
npm uninstall –g xxx 全局卸载某个组件
npm update xxx 更新某个组件
npm run xxx 运行package.json中scripts节的相应命令
npm ls 查看当前项目依赖
npm config set registry https://registry.npm.taobao.org
npm config delete registry
npm config get registry
3、模板语法
1、插值语法: {{ value}}
把指定的值放到指定的位置
<!-- 容器 模板 -->
<div id="app">
<p>{{age}}</p>
<div>{{1+1}}</div>
<div>{{msg.toUpperCase()}}</div>
</div>
<script type="text/javascript">
//调用Vue构造函数
//构造函数和普通函数定义上没什么区别,主要在功能上。
//vue.js 源码
const vm = new Vue({
//css选择器
el:"#app",
data:{
msg:"hello luojie"
}
})
</script>
2、指令
1、v-bind:绑定属性
<!-- 容器 模板 -->
<div id="app">
<a href="{{url}}">我要去柠檬班</a>
<a v-bind:href="url">我要去柠檬班</a>
<a :href="url">我要去柠檬班2</a>
</div>
<script type="text/javascript">
//调用Vue构造函数
//构造函数和普通函数定义上没什么区别,主要在功能上。
//vue.js 源码
const vm = new Vue({
//css选择器
el:"#app",
data:{
url:"https://lemon.ke.qq.com/"
}
})
</script>
2、v-model:双向数据绑定
<!-- 容器 模板 -->
<div id="app">
<h1>v-bind 单向数据绑定</h1>
<input type="text" :value="name">{{name}}
<hr>
<h1>v-model 双向数据绑定</h1>
<input type="text" v-model:value="name">{{name}}
<br>
<h1>v-model 简写</h1>
<input type="text" v-model="name">{{name}}
</div>
<script type="text/javascript">
const vm = new Vue({
//css选择器
el:"#app",
data:{
name:"luojie"
}
})
</script>
注意:v-model只能作用在表单类元素上(value属性的元素)
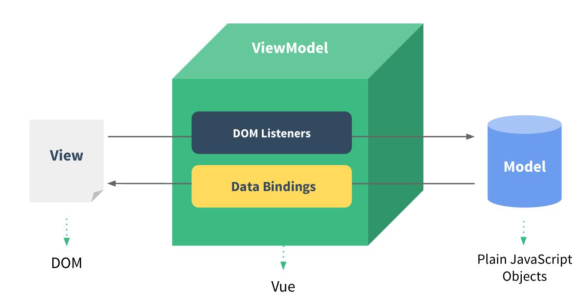
3、MVVM模型
- M:模型(Model) :对应 data 中的数据
- V:视图(View) :模板
- VM:视图模型(ViewModel) : Vue 实例对象

3、事件绑定
js中事件:https://www.w3school.com.cn/jsref/dom_obj_event.asp
v-on:为元素绑定一个事件,绑定点击事件:
v-on:click = '指定执行的方法'
v-on:可以简写为 @:@click
1、无参
<div id="app">
<h1>原生事件</h1>
<button onclick="show()">点我</button>
<h1>Vue事件</h1>
<!-- <button v-on:click="show">点我报错</button> -->
<button v-on:click="show2()">点我正常</button>
</div>
<script type="text/javascript">
function show() {
alert("哈哈哈~~")
}
const vm = new Vue({
//css选择器
el:"#app",
data:{
name:"luojie"
},
methods: {
show2:function() {
alert('Vue 事件')
}
},
})
</script>
2、有参
<!-- 容器 模板 -->
<div id="app">
<button v-on:click="show" id="abc">点我无参</button>
<button v-on:click="show2(123)" >点我有参</button>
<button v-on:click="show3(123,$event)" >点我有参</button>
<button v-on:click="show4(123,$event)" >点我有参2</button>
</div>
<script type="text/javascript">
const vm = new Vue({
//css选择器
el:"#app",
data:{
name:"luojie"
},
methods: {
show:function(event) {
console.log(event)
console.log(event.target)
console.log(event.target.id)
},
//ES6简写
show2(p) {
console.log(p)
},
show3(p,event) {
console.log(p)
console.log(event)
},
show4(event,p) {
console.log(p)
console.log(event)
}
},
})
</script>
3、事件修饰符
- .stop:阻止冒泡(事件冒泡:点击子元素,事件会一级一级冒泡到父元素)
- .prevent:阻止的默认行为事件行为
- once:事件只触发一次
- 其余扩展
<!-- 容器 模板 -->
<div id="app" >
<div @click="show" style="padding: 20px;border: 1px red solid;">
<button v-on:click="show">点我</button>
<button v-on:click.stop="show">点我阻止事件冒泡</button>
</div>
<a href="https://lemon.ke.qq.com/" @click.prevent="show">跳不了</a>
<a href="https://lemon.ke.qq.com/" @click="show">我跳了</a>
<button v-on:click.once="show">一次性</button>
</div>
<script type="text/javascript">
const vm = new Vue({
//css选择器
el:"#app",
data:{
name:"luojie"
},
methods: {
show:function(event) {
alert('哈哈哈~~~')
},
},
})
</script>
4、按键修饰符
Vue 允许为 v-on 在监听键盘事件时添加按键修饰符
<div id="app">
<form >
账号:<input type="text" v-model="loginForm.user"> <br>
密码:<input type="password" v-model="loginForm.pwd" @keyup.enter="login_btn()"><br>
<button type="button" @click="login_btn()">点击登录</button>
</form>
</div>
<script type="text/javascript">
const vm = new Vue({
el: '#app',
data: {
loginForm:{
user:'',
pwd:''
}
},
methods:{
login_btn(){
console.log('用户登录的数据为:',this.loginForm)
}
}
})
</script>
4、分支语句
通过条件来控制元素是否渲染到页面
- v-if:判断条件成立时显示
- v-else: 条件不成立时显示
- v-show:控制元素是否显示到页面(本质就是display属性的控制)
<div id="app">
<h1 v-if="hide">v-if</h1>
<h1 v-else="hide">v-else</h1>
<h1 v-show="hide">v-show</h1>
<h1 v-show="!hide">v-show</h1>
</div>
<script type="text/javascript">
const vm = new Vue({
el: '#app',
data: {
hide:false
},
})
</script>
5、遍历语句v-for
<div id="app">
<h1>v-for</h1>
<ul>
<li v-for="item in list" :key="item.case_id">
{{item.case_id}}-{{item.title}}-{{item.result}}
</li>
</ul>
<hr>
<h1>v-for加索引</h1>
<ul>
<li v-for="(item,index) in list" :key="item.case_id" >
{{index}}-{{item.case_id}}-{{item.title}}-{{item.result}}
</li>
</ul>
<hr>
<h1>v-for 和 v-if 一起使用</h1>
<ul>
<li v-for="item in list" :key="item.case_id" v-if="item.result === 'success'">
{{item.case_id}}-{{item.title}}-{{item.result}}
</li>
</ul>
</div>
<script type="text/javascript">
const vm = new Vue({
el: '#app',
data: {
list:[
{
case_id: 1,
title: "用例001",
result: "success"
},
{
case_id: 2,
title: "用例002",
result: "error"
},
{
case_id: 3,
title: "用例003",
result: "fail"
},
{
case_id: 4,
title: "用例004",
result: "success"
}, {
case_id: 5,
title: "用例004",
result: "success"
},
]
},
})
</script>
注意:key要加冒号
扩展:为什么写:key?
key 的特殊 attribute 主要用在 Vue 的虚拟 DOM 算法,在新旧 nodes 对比时辨识 VNodes。如果不使用 key,Vue 会使用一种最大限度减少动态元素并且尽可能的尝试就地修改/复用相同类型元素的算法。而使用 key 时,它会基于 key 的变化重新排列元素顺序,并且会移除 key 不存在的元素。
欢迎来到testingpai.com!
注册 关于