JavaScript
1、介绍和基本使用
1.1、javascript概述
要了解JavaScript,我们首先要回顾一下JavaScript的诞生。在上个世纪的1995年,当
时的网景公司正凭借其Navigator浏览器成为Web时代开启时最著名的第一代互联网公
司。由于网景公司希望能在静态HTML页面上添加一些动态效果,于是叫Brendan Eich
这哥们在两周之内设计出了JavaScript语言。你没看错,这哥们只用了10天时间。为什
么起名叫JavaScript?原因是当时Java语言非常红火,所以网景公司希望借Java的名气
来推广,但事实上JavaScript除了语法上有点像Java,其他部分基本上没啥关系。
1.2、简介
JavaScript是一种应用于Web项目的脚本语言,由浏览器进行解析,一般用于操作HTML、CSS或是称为DOM的对象,以及基于浏览器的一些核心对象(BOM)
现在也可应用于服务器端编程,node.js就提供了使用JavaScript语言编程以提供服务器端服务环境
JavaScript从最早的语法不够规范,到后续慢慢的由标准化组织规范起来,现在常提的ES6,即ECMAScript 2015,作为JavaScript的规范,已经被所有的现代浏览器所支持
1.3、引入方式
1、行间事件(主要用于事件)
<input type="button" name="" onclick="alert('ok!');">
2、页面script标签嵌入
<script type="text/javascript">
alert('ok!');
</script>
3、外部引入
<script type="text/javascript" src="js/index.js"></script>
2、基本语法
1、注释
我们可以添加注释来对 JavaScript 进行解释,或者提高代码的可读性。
单行注释:以 // 开头。
多行注释:以 /* 开始,以 */ 结尾。
2、数据类型(重点)
一共可以分为5种:String、Number、Boolean、Object和Function
3种对象类型:Object、Date、Array
2种不包含任何值的数据类型:null(无对象)、undefined(无初始值),两者几乎相同,因语言设计者考虑产生undefined
null表示"没有对象",即该处不应该有值。
undefined表示"缺少值",就是此处应该有一个值,但是还没有定义。
3、变量定义(重点)
不分数据类型,都使用var关键字进行变量定义,命名规则使用驼峰,比如:
var name = “jack ma”;
var age = 18;
var isLeader = true;
var temp; //未定义的值,即undefined
//创建数组
var animals = new Array(“dog”,“pig”,“cat");
var animals = [“dog”,“pig”,“cat"];
//创建对象
var animal = { type:“dog” , name:“旺财”,color:“red”};
var objC = { // 创建对象 :方式3
name: 'abc',
age: 19,
fun: function (var1,var2) {
alert(var1);
alert(var2);
alert(this.age * 2);
}
};
objC.fun(111,222)
定义变量的三种方式(扩展):
var:定义的变量可以跨代码块访问。
let:定义块级作用局的变量
const: 定义常初始化必须赋值,值不可修改,只能在块级作用域访问
4、字符串常见方法(了解)
属性:length
常用方法:trim、indexOf、split、replace、replaceAll、substr、substring、toLowerCase、toUpperCase等
特殊字符转义:主要是在字符串中显示一些关键字或不可见字符,如单引号(\’)、双引号(\”)、反斜杠(\)、换行(\n)、回车(\r)、Tab(\t)、退格符(\b)、换页符(\f)
5、运算符
- 算术运算符: +(加)、 -(减)、 *(乘)、 /(除)、 %(求余)
- 赋值运算符:=、 +=、 -=、 *=、 /=、 %= 、++
- 比较运算符: == 、 === 、>、>=、<、<=、 != 、
- 逻辑运算符:&&(与)、||(或 )、!(否 )
5、条件语句
-
if 语句
var a = 199; if(a>200){ alert('大于200'); } -
else 语句
var a = 199; if(a>200){ alert('大于200'); }else { alert(a); } -
else if 语句
var a = 199; if(a>200){ alert('大于200'); }else if(a>100){ alert('大于100') }else { alert(a); } -
switch(了解)
var d=new Date().getDay(); var x; switch (d) { case 0:x="今天是星期日"; break; case 1:x="今天是星期一"; break; case 2:x="今天是星期二"; break; case 3:x="今天是星期三"; break; case 4:x="今天是星期四"; break; case 5:x="今天是星期五"; break; case 6:x="今天是星期六"; break; } alert(x)
6、循环
-
for 循环
for(var i = 0 ;i<10;i++){ console.log(i); } -
for in 循环
for (x in arrayr){ 循环体代码 }遍历数组
var aList = new Array(11, 22, 33); for (x in aList) { alert(aList[x]); }遍历对象
var objC = {name: 'abc', age: 19}; // 遍历对象 for (x in objC){ alert(x); alert(objC[x]); } -
while循环(了解)
while(isComplete == true){ //代码 } -
do while循环(了解)
do{ //代码 i++ } while(i<5); -
break
跳出整个循环
-
continue
跳过当前循环,继续下次循环
7、函数
-
定义
定义函数的关键词 function,函数内的代码块,包裹在花括号中:
// 函数的定义 使用function function func() { alter(999) } // 函数调用 func()提示:JavaScript 对大小写敏感。关键词 function 必须是小写的
-
函数参数:
function addNumber(var1,var2) { alert(var1 + var2;); } addNumber(11,22) -
函数返回值
使用 return 来返回值。在使用 return 语句时,函数会停止执行,并返回指定的值。
function addNumber(var1, var2) { return var1 + var2; } var res = addNumber(11,222); alert(res)
7、常用对象及函数(重点)
7.1、Array
-
unshift
将新项目添加到数组的开头:
var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.unshift("Lemon"); -
push
将新项目添加到数组的结尾:
var fruits = ["Banana", "Orange", "Apple", "Mango"]; fruits.push("Lemon"); -
filter(过滤函数()) 过滤
var ages = [32, 33, 16, 40]; function checkAdult(age) { return age >= 18; } console.log(ages.filter(checkAdult)); -
forEach 循环
<p id="demo"></p> <script> let text = ""; const fruits = ["apple", "orange", "cherry"]; fruits.forEach(myFunction); document.getElementById("demo").innerHTML = text; function myFunction(item, index) { text += index + ": " + item + "<br>" } function myFunction(item) { alert( item) } </script> -
reduce 扁平化数组
array.reduce(function(total, currentValue, currentIndex, arr), initialValue) function(total, currentValue, index, arr) 必需,为数组中的每个元素运行的函数。 total 必需,返回值 currentValue 必需,当前元素的值 currentIndex 可选,当前元素的数组索引 arr 可选,当前元素所属的数组对象 initialValue 可选,返回值初始值var numbers = [175, 50, 25] var value = numbers.reduce(myFunc) function myFunc(total, num) { return total + num } console.log(value)
7.2、常用函数
-
setInterval:定时器
<input type="text" id="clock" size="35" /> <button onclick="window.clearInterval(test)">Stop interval</button> <script> var test = window.setInterval("clock()",2000) function clock() { var t=new Date() document.getElementById("clock").value=t } </script> -
setTimeout:定时执行一次
<p id="content"> 请等三秒钟!</p> <script> setTimeout("changeState()",3000 ) function changeState(){ let content=document.getElementById('content') content.innerHTML="<div style='color:red'>我是三秒后显示的内容!</div>" } </script> -
eval:计算某个字符串,并转换成JavaScript语法
<script> eval('var a = 10') eval('alert(a)') </script> -
JSON.parse(str) 字符串转成json对象
var o = JSON.parse("{\"id\":123}") console.log(o) -
JSON.stringify(obj) json对象转成str
var o = JSON.parse("{\"id\":123}") var str = JSON.stringify(o) console.log(str)
8、事件
1、onclick() 元素点击
<div class="dv1" id="dv01" onclick="tank()">这个是div1</div>
<script>
function tank() {
alert('hello')
}
</script>
2、onchange() 元素改变
<div class="dv1" id="dv01" onclick="tank()">这个是div1</div>
<script>
function tank() {
alert('hello')
}
</script>
3、JS操作页面
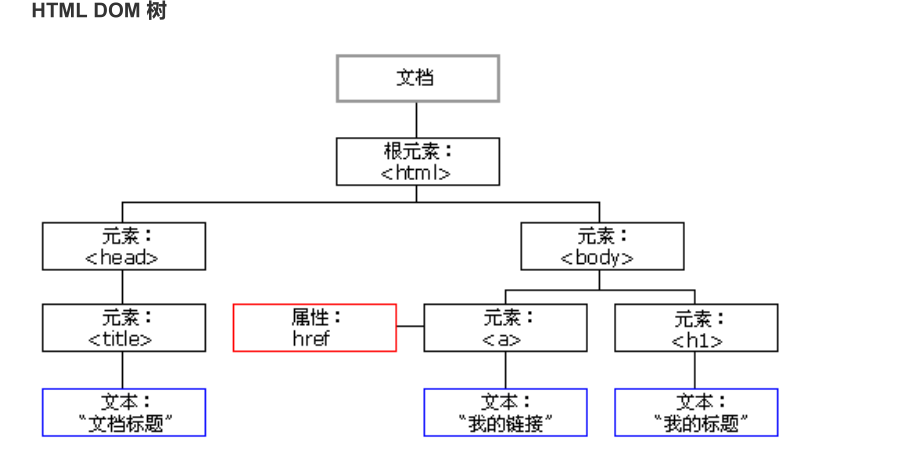
DOM (Document Object Model),文档对象模型,定义用于HTML的一系列标准的对象,以及访问和处理HTML对象的标准方法。通过 DOM,你可以更方便访问所有的 HTML 元素,连同它们所包含的内容和属性。
Document是挂载到window下的,具体涉及到渲染问题,有兴趣的同学可以去研究
整体是一个对象树,匹配于HTML文档,具体如下图:

节点树中的节点彼此拥有层级关系。
父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。
- 如何改变 HTML 元素的内容 (innerHTML)
- 如何改变 HTML 元素的样式 (CSS)
- 如何对 HTML DOM 事件对做出反应
- 如何添加或删除 HTML 元素
1、获取页面标签(重点)
1、获取标签的方式
通常,通过 JavaScript操作 HTML 元素,可以使用内置对象document的方法来找到该标签。
通过 id 找到 HTML 元素(常用)
document.getElementById()
通过标签名找到 HTML 元素 返回列表
getElementsByTagName()
方法返回文档中匹配指定 CSS 选择器的一个元素。
querySelector()
2、获取标签注意问题
<script type="text/javascript">
var bo = document.getElementById('box');
//box对应的div这个元素定义在下面,此时获取不到,就会出错
alert(bo)
</script>
<div id="box">这是div元素</div>
上面的语句,如果把javascript写在元素的上面,就会出错,因为页面上从上往下加载执行
的,javascript去页面上获取元素div1的时候,元素div1还没有加载,
解决方法
javascript放到页面最下边
<div id="box">这是div元素</div>
<script type="text/javascript">
var bo = document.getElementById('box');
</script>
</body
放入window.onload触发的函数里面
window.onload函数在页面加载完后才执行,就不会出错了。
<script type="text/javascript">
window.onload = function(){
var bo = document.getElementById('box');
}
</script>
<div id="box">这是div元素</div>
2、操作标签内容(重点)
innerHTML 属性
获取元素内容的最简单方法是使用 innerHTML 属性。innerHTML 属性对于获取
或替换 HTML 元素的内容很有用。
//读取
var odv1 = document.getElementById('box');
var content1 = odv1.innerHTML;
alert(content1)
//写入
var odv1 = document.getElementById('box');
odv1.innerHTML = 哈哈哈;
3、修改标签属性(重点)
操作属性的方法
- “.” 操作
- “[ ]”操作
读取
<input type="text" id="input_user" name="user" value="java">
// 读取属性
var odv1 = document.getElementById('input_user');
var idValue = odv1.id;
var nameValue = odv1['name'];
alert(idValue);
alert(nameValue);
写入
<a href="" id="a1" >柠檬班</a>
// 修改属性
a1 = document.getElementById('a1');
// a1.href = 'http://www.lemonban.com';
a1['href'] = 'http://www.lemonban.com';
注意点:操作class属性的时候,要将属性名字改为className
a1.className = 'hide'
修改css样式
<p id="p2">Hello World!</p>
<script>
document.getElementById("p2").style.color = "blue";
</script>
4、Window对象
浏览器对象模型(Browser Object Model (BOM)):非标准规范,但浏览器普遍在使用;其中,核心对象window非常常用,document就是window对象的子对象
全局变量是window对象的属性;全局函数是window对象的函数
具体使用时,window可省略
document 对象:主要用于访问html标签下的内容,尤其是body部分
history 对象,主要用于访问浏览器历史对象
location 对象,主要用于如地址跳转等内容
navigator 对象,主要用于获取浏览器相关参数
screen 对象,主要用于获取屏幕尺寸等相关内容
警告框:window.alert( “警告消息”)
Cookies
用户浏览器与远端的Web服务是通过HTTP协议进行通讯的,比如将HTML、CSS、JavaScript下载到本地,但由于HTTP协议的无状态特性,下载完后,与远端的Web服务其实就没有关系了
IE浏览器(允许阻止)
<!DOCTYPE html>
<html>
<head>
<title>Cookies的标题</title>
<meta charset="utf-8">
<script type="text/javascript">
//设置Cookie
function setCookie(cname,cvalue,exSeconds){
var d = new Date();
d.setTime(d.getTime()+(exSeconds*1000));
var expires = "expires = "+d.toGMTString();
document.cookie = cname + " = " + cvalue + "; " + expires;
}
//获取Cookie
function getCookie(cname){
var name = cname + "=";
var ca = document.cookie.split(';');
for(var i=0; i<ca.length; i++)
{
var c = ca[i].trim();
if (c.indexOf(name)==0) return c.substring(name.length,c.length);
}
return "";
}
//添加Cookie
function addCookie(){
var cookieName = document.getElementById("txtCookieName").value;
var cookieValue = document.getElementById("txtCookieValue").value;
var cookieEx = document.getElementById("txtCookieEx").value;
setCookie(cookieName,cookieValue,cookieEx);
}
//获取Cookie
function loadCookie(){
var cookieName = document.getElementById("txtCookieNameOfGet").value;
var cookieValue = getCookie(cookieName);
document.getElementById("spnCookies").innerText = cookieValue;
}
</script>
</head>
<body>
设置Cookies:<br />
名称:<input type="text" id="txtCookieName" />值:<input type="text" id="txtCookieValue" />过期时间:<input type="number" id="txtCookieEx" />秒
<input type="button" value="添加Cookie" onclick="addCookie()" /><br>
获取Cookies:<br />
名称:<input type="text" id="txtCookieNameOfGet" /><span id="spnCookies"></span><input type="button" value="获取Cookie" onclick="loadCookie()" />
</body>
</html>
LocalStorage
// 存储
localStorage.setItem("lastname", "Smith");
// 检索
alert(localStorage.getItem("lastname"));
// 删除
localStorage.removeItem("key");
5、JavaScript调试
console.log
debugger关键字
F12调试工具
欢迎来到testingpai.com!
注册 关于